vue全家桶(一) 使用 vue-cli 構建專案
阿新 • • 發佈:2018-12-19
一.安裝node.js
-
進入node.js官網 https://nodejs.org/en/download/ ,選擇對應安裝包,版本建議8.0以上。
-
node.js安裝完了,npm也就安裝完了。
-
鍵盤按下【win+R】鍵,輸入cmd,然後回車,開啟cmd視窗,輸入node -v 和 npm -v分別檢視對應的版本號,如圖所示,顯示出對應的版本號後就表示已經下載安裝完成。

二.安裝vue-cli
全域性安裝 vue-cli:
npm install -g vue-cli
最新的 vue 專案模板中,都帶有 webpack 外掛,所以這裡可以不安裝 webpack。
然後再命令列工具中使用 vue -V (注意 V 大寫)檢視是否安裝成功。

三.用 vue-cli 來構建專案
1.在本地建立一個資料夾作為專案的存放地,在命令列中進入到專案目錄:
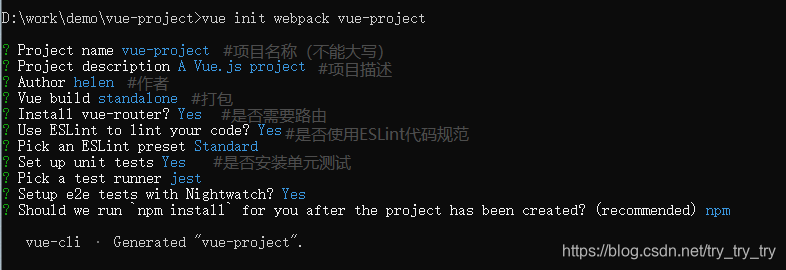
vue init webpack vue-project
其中 webpack 是模板名稱,vue-project 是自定義的專案名稱。
2.模板下載完了後,進入以下介面:

3.配置完成後,進入專案目錄,安裝依賴
npm install
4.啟動專案
npm run dev
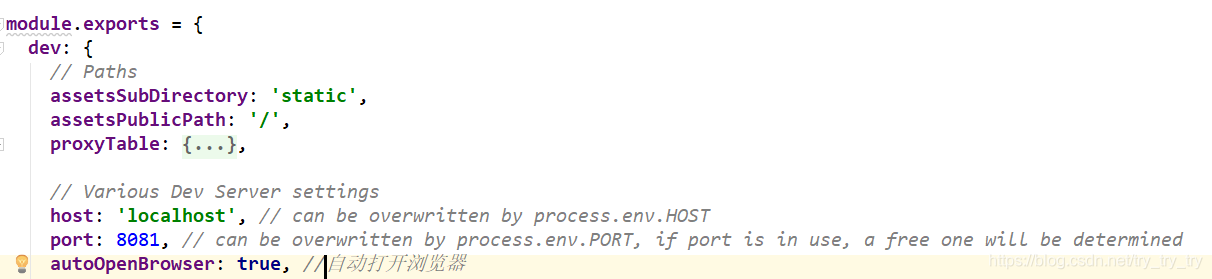
如果瀏覽器開啟之後,沒有加載出頁面,有可能是本地的 8080 埠被佔用,需要修改一下配置檔案 config>index.js

開啟http://localhost:8081 就能看到歡迎頁面。
5.打包
npm run build
打包完成後,會生成 dist 目錄,專案上線時,把dist 目錄下的檔案放到伺服器就可以了。
四.寫在後面
vue-cli 是自帶開發環境和生產環境的,但是我們上線前一般都是先上測試環境的,下一篇就整理一下vue-cli加入測試環境吧。
