RecycleView學習0 基本用法
阿新 • • 發佈:2018-12-19
1RecycleView Adapter 基本使用:
包括多種itemType,繫結事件,
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget. 2 itemview 預設動畫關閉和設定時常
public void openDefaultAnimator() {
this.getItemAnimator().setAddDuration(120);
this.getItemAnimator().setChangeDuration(250);
this.getItemAnimator().setMoveDuration(250);
this.getItemAnimator().setRemoveDuration(120);
((SimpleItemAnimator) this.getItemAnimator()).setSupportsChangeAnimations(true);
}
//很多時候載入圖片閃動和動畫有關
public void closeDefaultAnimator() {
this.getItemAnimator().setAddDuration(0);
this.getItemAnimator().setChangeDuration(0);
this.getItemAnimator().setMoveDuration(0);
this.getItemAnimator().setRemoveDuration(0);
((SimpleItemAnimator) this.getItemAnimator()).setSupportsChangeAnimations(false);
}
3 三種佈局管理器
LinearLayoutManager 線性佈局管理器 GridLayoutManager 網格佈局管理器 StaggeredGridLayoutManager 瀑布流式佈局管理器 mRecycleView.setLayoutManager();
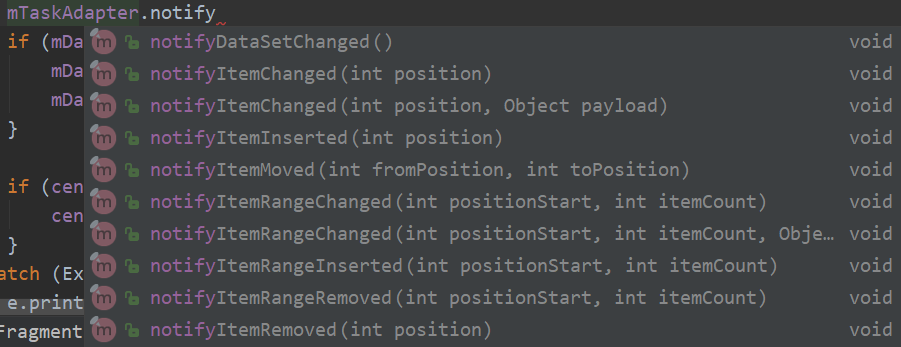
4 Adapter的區域性重新整理
 Adapter呼叫上面的函式完成區域性重新整理。
Adapter呼叫上面的函式完成區域性重新整理。
5 移動到特定position
mRecycleView.smoothScrollToPosition(); RecycleView的smoothScrollToPosition函式只要item可見就停止滑動,所以一般無法滿足需求。 mLinearLayoutManger.scrollToPositionWithOffset(xiposition, 0); layoutManager的scrollToPositionWithOffset函式可以很好的實現滑動到特定position的需求。
