JavaScript中的遞迴
譯者按: 程式設計師應該知道遞迴,但是你真的知道是怎麼回事麼?
為了保證可讀性,本文采用意譯而非直譯。
遞迴簡介
一個過程或函式在其定義或說明中有直接或間接呼叫自身的一種方法,它通常把一個大型複雜的問題層層轉化為一個與原問題相似的規模較小的問題來求解,遞迴策略只需少量的程式就可描述出解題過程所需要的多次重複計算,大大地減少了程式的程式碼量。
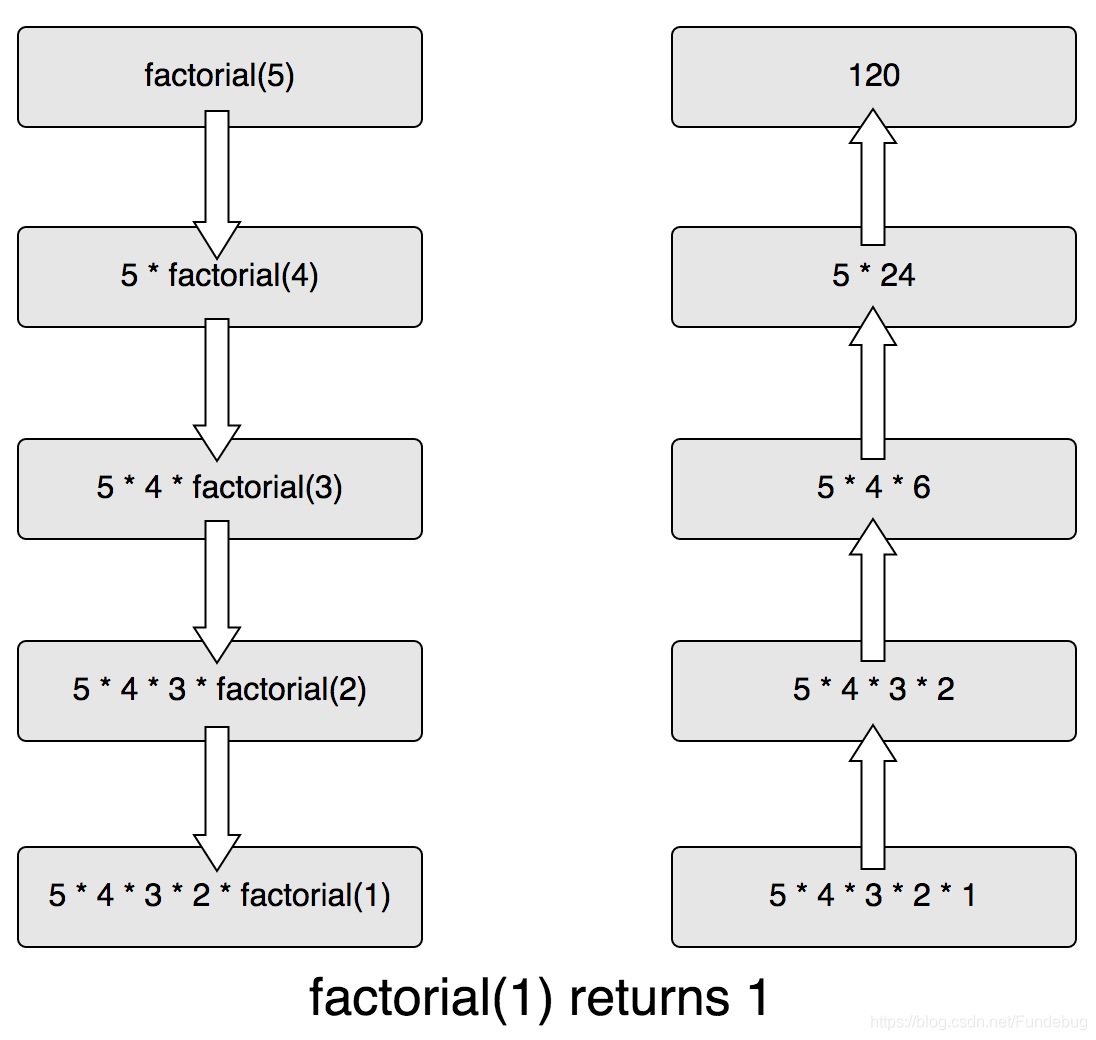
我們來舉個例子,我們可以用4的階乘乘以4來定義5的階乘,3的階乘乘以4來定義4的階乘,以此類推。
factorial(5) = factorial(4) * 5
factorial(5) = factorial(3) * 4 * 5
factorial 用Haskell的Pattern matching 可以很直觀的定義factorial函式:
factorial n = factorial (n-1) * n
factorial 0 = 1
在遞迴的例子中,從第一個呼叫factorial(5)開始,一直遞迴呼叫factorial

遞迴的呼叫棧
為了理解呼叫棧,我們回到factorial函式的例子。
function factorial(n) {
if (n === 0) {
return 1
}
return n * factorial(n - 1)
}
如果我們傳入引數3,將會遞迴呼叫factorial(2)、factorial(1)和factorial(0),因此會額外再呼叫factorial三次。
每次函式呼叫都會壓入呼叫棧,整個呼叫棧如下:
factorial(0) // 0的階乘為1
factorial(1) // 該呼叫依賴factorial(0) 現在我們修改程式碼,插入console.trace()來檢視每一次當前的呼叫棧的狀態:
function factorial(n) {
console.trace()
if (n === 0) {
return 1
}
return n * factorial(n - 1)
}
factorial(3)
接下來我們看看呼叫棧是怎樣的。 第一個:
Trace
at factorial (repl:2:9)
at repl:1:1 // 請忽略以下底層實現細節程式碼
at realRunInThisContextScript (vm.js:22:35)
at sigintHandlersWrap (vm.js:98:12)
at ContextifyScript.Script.runInThisContext (vm.js:24:12)
at REPLServer.defaultEval (repl.js:313:29)
at bound (domain.js:280:14)
at REPLServer.runBound [as eval] (domain.js:293:12)
at REPLServer.onLine (repl.js:513:10)
at emitOne (events.js:101:20)
你會發現,該呼叫棧包含一個對factorial函式的呼叫,這裡是factorial(3)。接下來就更加有趣了,我們來看第二次打印出來的呼叫棧:
Trace
at factorial (repl:2:9)
at factorial (repl:7:12)
at repl:1:1 // 請忽略以下底層實現細節程式碼
at realRunInThisContextScript (vm.js:22:35)
at sigintHandlersWrap (vm.js:98:12)
at ContextifyScript.Script.runInThisContext (vm.js:24:12)
at REPLServer.defaultEval (repl.js:313:29)
at bound (domain.js:280:14)
at REPLServer.runBound [as eval] (domain.js:293:12)
at REPLServer.onLine (repl.js:513:10)
現在我們有兩個對factorial函式的呼叫。
第三次:
Trace
at factorial (repl:2:9)
at factorial (repl:7:12)
at factorial (repl:7:12)
at repl:1:1
at realRunInThisContextScript (vm.js:22:35)
at sigintHandlersWrap (vm.js:98:12)
at ContextifyScript.Script.runInThisContext (vm.js:24:12)
at REPLServer.defaultEval (repl.js:313:29)
at bound (domain.js:280:14)
at REPLServer.runBound [as eval] (domain.js:293:12)
第四次:
Trace
at factorial (repl:2:9)
at factorial (repl:7:12)
at factorial (repl:7:12)
at factorial (repl:7:12)
at repl:1:1
at realRunInThisContextScript (vm.js:22:35)
at sigintHandlersWrap (vm.js:98:12)
at ContextifyScript.Script.runInThisContext (vm.js:24:12)
at REPLServer.defaultEval (repl.js:313:29)
at bound (domain.js:280:14)
設想,如果傳入的引數值特別大,那麼這個呼叫棧將會非常之大,最終可能超出呼叫棧的快取大小而崩潰導致程式執行失敗。那麼如何解決這個問題呢?使用尾遞迴。
尾遞迴
尾遞迴是一種遞迴的寫法,可以避免不斷的將函式壓棧最終導致堆疊溢位。通過設定一個累加引數,並且每一次都將當前的值累加上去,然後遞迴呼叫。
我們來看如何改寫之前定義factorial函式為尾遞迴:
function factorial(n, total = 1) {
if (n === 0) {
return total
}
return factorial(n - 1, n * total)
}
factorial(3)的執行步驟如下:
factorial(3, 1)
factorial(2, 3)
factorial(1, 6)
factorial(0, 6)
呼叫棧不再需要多次對factorial進行壓棧處理,因為每一個遞迴呼叫都不在依賴於上一個遞迴呼叫的值。因此,空間的複雜度為o(1)而不是0(n)。
接下來,通過console.trace()函式將呼叫棧打印出來。
function factorial(n, total = 1) {
console.trace()
if (n === 0) {
return total
}
return factorial(n - 1, n * total)
}
factorial(3)
很驚訝的發現,依然有很多壓棧!
// ...
// 下面是最後兩次對factorial的呼叫
Trace
at factorial (repl:2:9) // 3次壓棧
at factorial (repl:7:8)
at factorial (repl:7:8)
at repl:1:1 // 請忽略以下底層實現細節程式碼
at realRunInThisContextScript (vm.js:22:35)
at sigintHandlersWrap (vm.js:98:12)
at ContextifyScript.Script.runInThisContext (vm.js:24:12)
at REPLServer.defaultEval (repl.js:313:29)
at bound (domain.js:280:14)
at REPLServer.runBound [as eval] (domain.js:293:12)
Trace
at factorial (repl:2:9) // 最後第一呼叫再次壓棧
at factorial (repl:7:8)
at factorial (repl:7:8)
at factorial (repl:7:8)
at repl:1:1 // 請忽略以下底層實現細節程式碼
at realRunInThisContextScript (vm.js:22:35)
at sigintHandlersWrap (vm.js:98:12)
at ContextifyScript.Script.runInThisContext (vm.js:24:12)
at REPLServer.defaultEval (repl.js:313:29)
at bound (domain.js:280:14)
這是為什麼呢?
在Nodejs下面,我們可以通過開啟strict mode, 並且使用--harmony_tailcalls來開啟尾遞迴(proper tail call)。
'use strict'
function factorial(n, total = 1) {
console.trace()
if (n === 0) {
return total
}
return factorial(n - 1, n * total)
}
factorial(3)
使用如下命令:
node --harmony_tailcalls factorial.js
呼叫棧資訊如下:
Trace
at factorial (/Users/stefanzan/factorial.js:3:13)
at Object.<anonymous> (/Users/stefanzan/factorial.js:9:1)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:394:7)
at startup (bootstrap_node.js:149:9)
Trace
at factorial (/Users/stefanzan/factorial.js:3:13)
at Object.<anonymous> (/Users/stefanzan/factorial.js:9:1)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:394:7)
at startup (bootstrap_node.js:149:9)
Trace
at factorial (/Users/stefanzan/factorial.js:3:13)
at Object.<anonymous> (/Users/stefanzan/factorial.js:9:1)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:394:7)
at startup (bootstrap_node.js:149:9)
Trace
at factorial (/Users/stefanzan/factorial.js:3:13)
at Object.<anonymous> (/Users/stefanzan/factorial.js:9:1)
at Module._compile (module.js:570:32)
at Object.Module._extensions..js (module.js:579:10)
at Module.load (module.js:487:32)
at tryModuleLoad (module.js:446:12)
at Function.Module._load (module.js:438:3)
at Module.runMain (module.js:604:10)
at run (bootstrap_node.js:394:7)
at startup (bootstrap_node.js:149:9)
你會發現,不會在每次呼叫的時候壓棧,只有一個factorial。
注意:尾遞迴不一定會將你的程式碼執行速度提高;相反,可能會變慢。不過,尾遞迴可以讓你使用更少的記憶體,使你的遞迴函式更加安全 (前提是你要開啟harmony模式)。
那麼,博主這裡就疑問了:為什麼尾遞迴一定要開啟harmony模式才可以呢?
關於Fundebug
Fundebug專注於JavaScript、微信小程式、微信小遊戲、支付寶小程式、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了7億+錯誤事件,得到了Google、360、金山軟體、百姓網等眾多知名使用者的認可。歡迎免費試用!

