nodejs 遍歷資料夾檔案統計檔案大小
阿新 • • 發佈:2018-12-20
離開公司已經有2個多個月,之前寫了不少工具,但在離開公司的當天,我親手把一年來的所有積累工具和程式碼都格式化了。今天想起之前在專案中遇到的一個問題,今天將其記錄下來。 我在優化記憶體的時候,遇到一些圖片在載入的時候很難loading出現,發現一些技能圖示,尺寸很小50x50,但是圖片的大小卻很大,有幾m,於是找到路徑,發現是美術輸出圖示的時候因為忘記壓縮導致圖示變得很大,所以導致加載出現不停loading現象出現。 專案里美術檔案也有幾千張那麼多,要一張張去找問題還真是一個體力活,當時利用空閒的時間嘗試一下nodejs 檔案系統的API拼湊寫了一個小demo,滿足了一下需求,很快找到問題所在,把有問題的圖片告訴美術修改過來。這樣子解決問題。
關於這個檔案統計大小是很實用,前端可以統計這些圖片有針對性地較大的圖片進行壓縮。因為有一個數據作參考可以很方便找到問題。
下面使用nodejs的 遍歷資料夾檔案內容,並且讀取所有的檔案,並採取排序往大到小的順序進行輸出,最後生成一個檔案,這個檔案已經排序好。可以看那些檔案是否有檔案。
var fs = require('fs')//遍歷資料夾,獲取所有資料夾裡面的檔案資訊/* * @param path 路徑 * */function geFileList(path){ var filesList = []; readFile(path,filesList); return filesList;}//遍歷讀取檔案 - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
使用方法很簡單:將 var filesList = geFileList(“G:/nodejs”); 將getFileList 的引數修改成你想要的路徑,改變裡面引數路徑,即可以遍歷資料夾的檔案,並生成 一份檔案。 檔案數多的時候,建議採用強大一點文字編輯器,這樣方便閱讀。
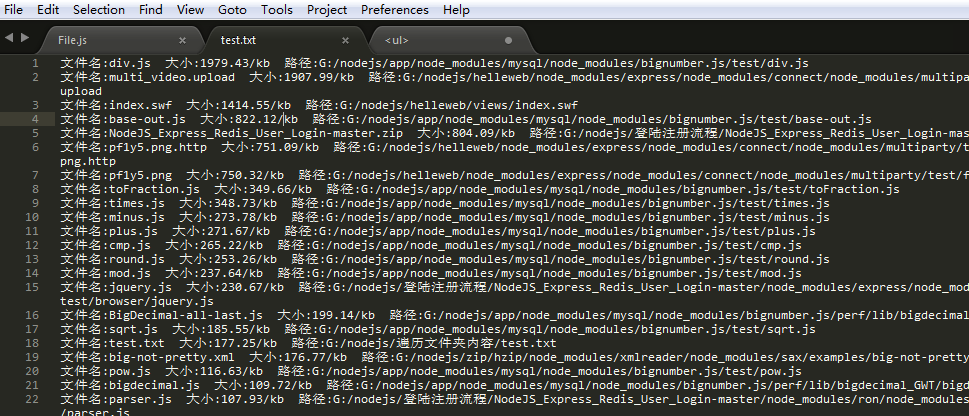
下面是檔案的大小