在html中展示自己設計的字型(使用自定義字型庫實現資料加密)
阿新 • • 發佈:2018-12-20
在iconfont這麼發達的年代,作為前端設計工程師使用font awesome 是十分頻繁的,而“png圖”樣式圖示現在已經應用的比較少了,追溯其原因還是瀏覽器核心的渲染速度提升和字型庫多瀏覽器(包括手機)的支援,向量字型不會出現模糊的情況等等。從最早html4時代把圖示做在一張圖上使用css background來提高頁面載入速度到“扁平化UI”趨勢的到來,再到“手機UI”簡潔化設計的大浪潮的席捲下,使用字型庫就變得更加廣泛。
從網際網路到手機網際網路發展趨勢來看,自從“kuaibo”被抓以後網際網路各個企業對“版權”要求越來越嚴格,從視訊,小說到服務,從原來賺"company"的money到現在"company & person"的money,對資料安全性的要求也越來越高,對於資料防護無非2種模式:
- 攔截請求
- 處理響應
這裡介紹一種“字型資料加密”是屬於第二種。
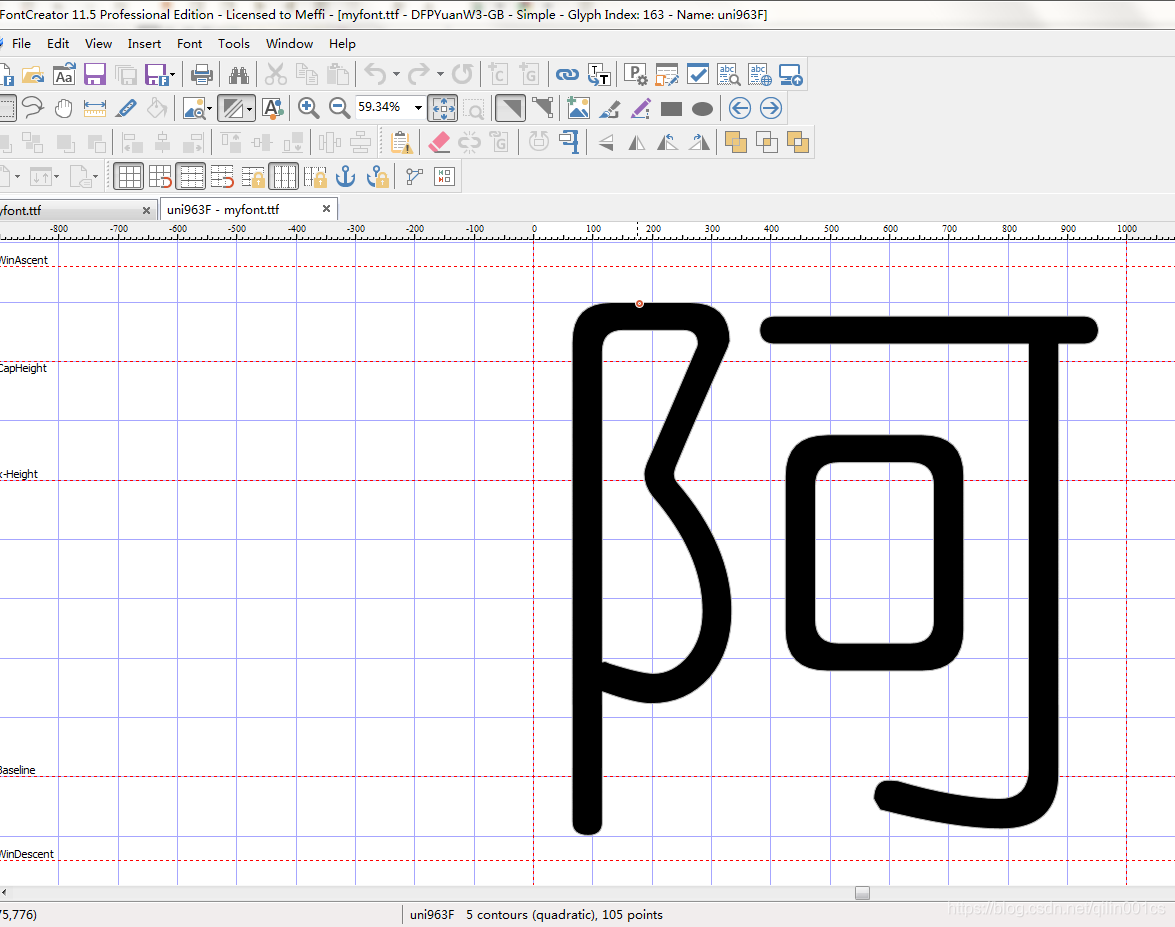
一.首先設計字型(推薦使用fontCreator)
- ttf
- eot
- woff
- svg

二.書寫css引入font
@font-face {font-family: "iconfont"; src: url('myfont.eot?t=1540892600244'); /* IE9*/ src: url('myfont.eot?t=1540892600244#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('myfont.woff?t=1540892600244') format('woff'), url('myfont.ttf?t=1540892600244') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/ url('myfont.svg?t=1540892600244#iconfont') format('svg'); /* iOS 4.1- */ } .myfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
三.html加入使用css
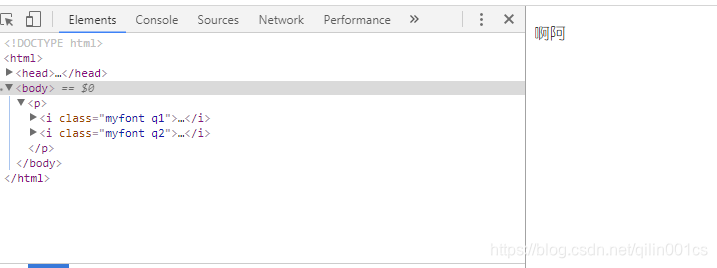
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font demo</title> <link rel="stylesheet" href="fonts/iconfont.css" /> </head> <body> <p><i class="myfont q1">񜗡</i><i class="myfont q2">񜗢</i></p> </body> </html>
四.預覽效果&原始碼

五.資料加密
server端: 隨機字元資料加密
client 端: 動態css獲取隨機加密字元資料進行頁面渲染
