Vue.js-樣式渲染
阿新 • • 發佈:2018-12-20
2.html程式碼:
<script src="https://unpkg.com/vue"></script> <div id="app"> <p>{{ message }}</p> </div> <div id="example-1"> <button v-on:click="counter += 1">Add 1</button> <p>The button above has been clicked {{ counter }} times.</p> <div v-if="counter%3 === 1"> <lable style="background-color:green">green</lable> </div> <div v-else-if="counter%3 === 2"> <lable style="background-color:blue">blue</lable> </div> <div v-else-if="counter%3 === 0"> <lable style="background-color:pink">pink</lable> </div> <div v-else> Not A/B/C </div> </div> <p>/////////////////////////////////////////////////////</p> <div id="todo-list-example"> <form v-on:submit.prevent="addNewTodo"> <label for="new-todo">Add a todo</label> <input v-model="newTodoText" id="new-todo" placeholder="E.g. Feed the cat" > <button>Add</button> </form> <ul> <li is="todo-item" v-for="(todo, index) in todos" v-bind:key="todo.id" v-bind:id="todo.id" v-bind:title="todo.title" v-on:remove="todos.splice(index, 1)" > </li> </ul> </div>
2.js程式碼:
new Vue({ el: '#app', data: { message: 'Hello Vue.js!' } }) var example1 = new Vue({ el: '#example-1', data: { counter: 0, type:4 } }) Vue.component('todo-item', { template: '\ <li>\ {{ id }} .{{ title }}\ <button v-on:click="$emit(\'remove\')">Remove</button>\ </li>\ ', props: ['id','title'] }) new Vue({ el: '#todo-list-example', data: { newTodoText: '', todos: [ { id: 1, title: 'Do the dishes', }, { id: 2, title: 'Take out the trash', }, { id: 3, title: 'Mow the lawn' } ], nextTodoId: 4 }, methods: { addNewTodo: function () { this.todos.push({ id: this.nextTodoId++, title: this.newTodoText }) this.newTodoText = '' } } })
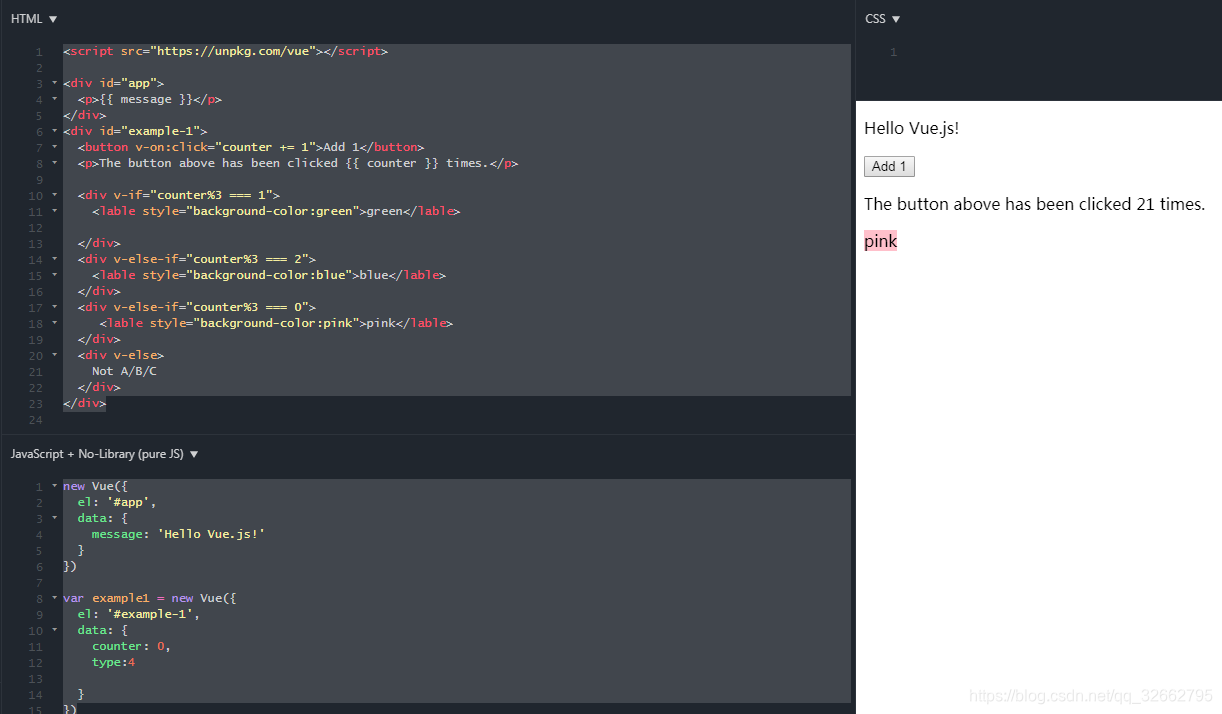
3.效果圖: