react-native 踩坑紀實(1)- 安裝環境
阿新 • • 發佈:2018-12-20
一、安裝環境
開發rn得裝個nodejs,我機器有,這一步就免了。然後開啟rn的官網
瞄了一下,官網的get start使用的是expo 來進行開發,這個東西我體會了一下就是能快速進入開發狀態。不用裝android-studio,手機裝一個Expo客戶端就直接能用,省了不少時間,還支援HMR,挺方便的。
手機環境安裝
蘋果手機直接在appstroe搜expo client,安卓因為被牆的原因,直接在官網點選下載吧。

pc環境安裝
按照步驟一步一步來
首先安裝Expo CLI,在cmd下執行
npm install -g expo-cli完成用expo建立一個新專案
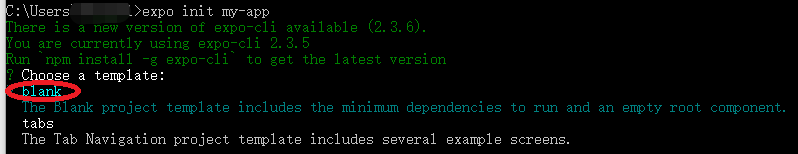
expo init my-app
然後會讓選擇一個模板,blank是個空模板,tabs模板會有一些預製的元件。因為我後邊要使用ant-mobile-rn元件,所以我選擇了blank。

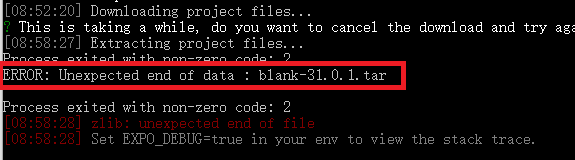
如果出現Unexpected end of data : blank-31.0.1.tar 可以將使用者目錄下C:\Users\XXXX\.expo\starter-app-cache的.blank-31.0.1.tar.gz檔案刪除,重新執行expo init。

安裝完成後繼續資料如下命令:
cd my-app
npm start控制檯出現下圖這個樣子就是成功的了,同時會彈出一個網頁,現在我還用不到,就關掉了。


這個時候我掏出手機![]()

第一次進入比較慢,服務端有個編譯的過程(控制檯會有進度條顯示)。嗯,有客戶端訪問,才會有編譯的,別問我怎麼知道的![]() 。沒進去完成之前,客戶端是這個樣子的。
。沒進去完成之前,客戶端是這個樣子的。

完成以後自動變成這樣了。

這樣開發環境就算是準備好了,接下來準備安裝第三方控制元件進行app開發![]() 。
。
