外邊距顯示不出來,黑人問號臉,原來是外邊距合併的鍋

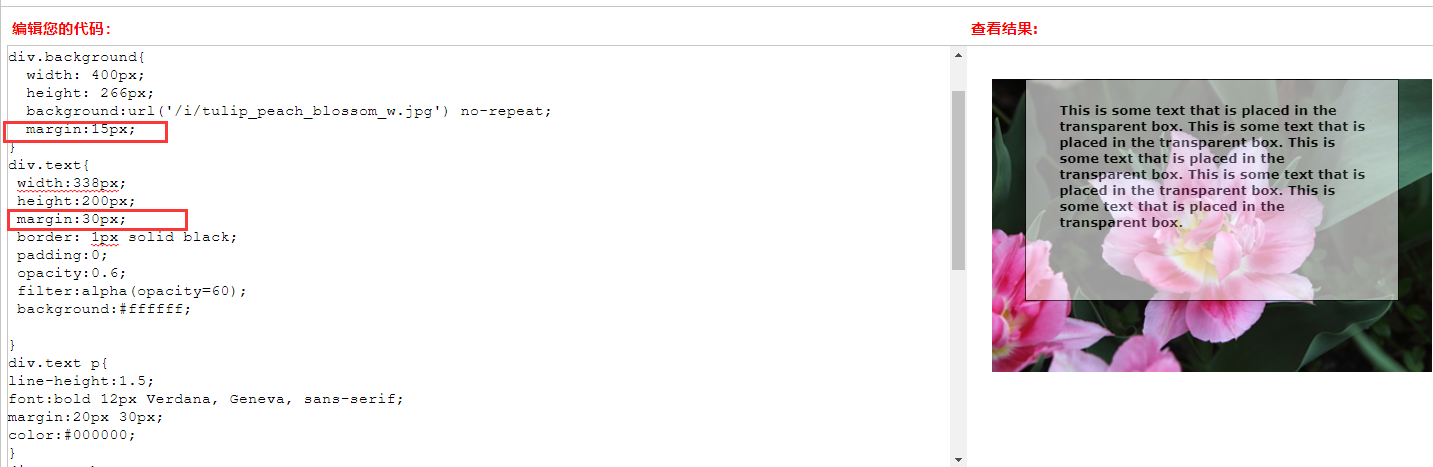
如上圖所示,原本有問題的程式碼是這樣的,大家可以發現兩個div都有各自的外邊距,一個15px,一個30px,按理說內部的這個text名的div外邊距應該是15+30,45px才對,但是結果與預想值有偏差,兩個div的上外邊距重疊在一起了,百思不得起解,檢查了程式碼,發現外邊距設定的都沒問題,可是就是不正確,通過百度一番才知道,原來是外邊距合併的鍋;(知識連結:http://www.w3school.com.cn/css/css_margin_collapsing.asp)

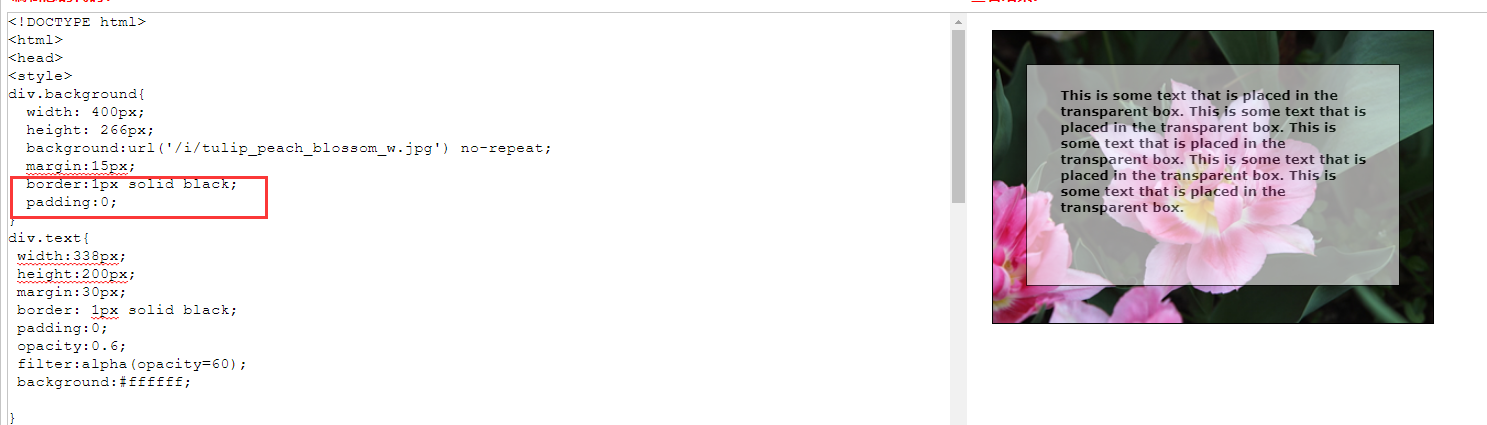
看到這裡,大家應該知道原因了,是因為沒有給第一個div設定邊框,導致兩個外邊距合併。
註釋:請注意,如果不設定 div 的內邊距和邊框,那麼內部 div 的上外邊距將與外部 div 的上外邊距合併(疊加)。
所以,我給外部div設定邊框之後,達到我預期的結果。如下圖:兩個div的外邊距都能夠正確顯示出來。

敲重點!!!只有普通文件流中塊框的垂直外邊距才會發生外邊距合併。行內框、浮動框或絕對定位之間的外邊距不會合並
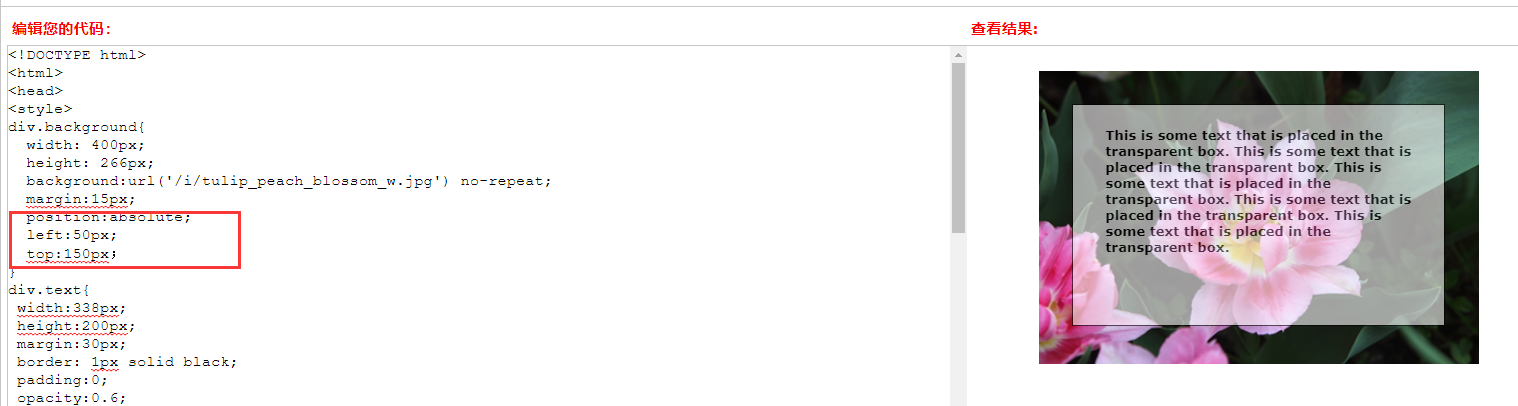
本問題的另一種解決方法,就是給外部div設定絕對定位 ,同樣可以達到正確結果。

相關推薦
外邊距顯示不出來,黑人問號臉,原來是外邊距合併的鍋
如上圖所示,原本有問題的程式碼是這樣的,大家可以發現兩個div都有各自的外邊距,一個15px,一個30px,按理說內部的這個text名的div外邊距應該是15+30,45px才對,但是結果與預想值有偏差,兩個div的上外邊距重疊在一起了,百思不得起解,檢查了程式碼,發現外邊距設定的都沒問題,可是就是不正確,
【黑客】yarn:8088介面,任務太多,顯示不出來。被挖礦,第一次體驗到黑客的力量
1.現象 開啟yarn的8088介面,根本無法檢視,因為任務數1873個,根本無法顯示,自己表示崩潰。 然後,重啟hdfs和yarn服務,發現mr任務依舊在增長,由dr.who建立執行,但是自己從沒有執行這個任務。真的很崩潰。 2.原因: 經過網上多番查詢,知道這個是由於
new Date()在安卓下正常,在IOS下顯示不出來
顯示 安卓 strong fine def 不支持 返回 方案 nbsp 之前用JS在做一個倒計時,在PC端和安卓下面顯示沒問題,在IOS下顯示不出來。 查找了資料,鏈接我忘記了。 原因是: 在IOS下,new Date("2000-2-22 00:10"),返回的
解決在html中引入font-awesome的css文件後, 圖標顯示不出來
weight -s viewport 所在 font bold pre 文件中 tle 今天小穎在做項目時,需要在html文件中引入font-awesome.min.css,但是引入後: 雖然小穎已經在html中引入了 font-awesome.min.css
百度編輯器本地上傳圖片可以正常顯示,部署到服務器上就顯示不出來只顯示圖片的名字
相關 temp bubuko 百度編輯器 ima jar包 com info 圖片 1.要添加編輯器的相關jar包 2.配置路徑訪問前綴,沒有temp文件時需要在服務器上新建一個 . 百度編輯器本地上傳圖片可以正常顯示,部署到服務器上就顯示不出來只顯示圖片的名字
jsp頁面的html代碼顯示不出來,提示Uncaught SyntaxError: Unexpected token <
color branch 代碼 hidden 顯示 hid nta pan user jsp頁面的html代碼顯示不出來,提示Uncaught SyntaxError: Unexpected token < <input type="hidden" na
問題記錄之用poi生成圖片並插入到word時,圖片中的中文顯示不出來
ubuntu ttf 第一個 方案 chmod table ber dot 命名 問題原因:linux中沒有相關中文字體 解決方案:在linux中安裝中文字體 有兩種方式可以添加字體,第一種是在java環境下安裝字體,第二種是在linux中安裝字體 一.在java環境下安裝
WebView 視訊播放,全屏按鈕顯示不出來,全屏後不能播放視訊
最近專案的一個需求,需要在Webview 裡面播放視訊遇到了一些問題: 視訊可以正常播放但是,視訊底部的全屏按鈕沒了,只有一個音量按鈕。修改後,點選全屏,視訊不能播放。 接下來一 一解決: 問題1 :沒有全屏按鈕: 如圖:可以看到只有一個音量按鈕,沒有全屏按鈕。 查了一
UEditor 的表格載入正常,第二次卻顯示不出來,vue.js裡面的解決方法
困擾了很久很久的問題,轉載這位哥們的http://blog.csdn.net/zrk1000/article/details/46865093 補充一下,用了新框架vue.js,用vue-cli做開發,切換每個不同的元件,也會出現這種問題,解決方法是在元件生命週期里加上就可
解決Unity中,使用Ngui 的預設字型Arial,在部分Android裝置顯示中文不清楚,或者顯示不出來問題
Unity工程中的動態字型使用很方便,在一開始的工程中,為了減小遊戲包的大小,我們使用的是Unity內建的預設Arial字型,但是在遊戲上線測試後,很多玩家反饋個別機型字型顯示不完全,主要集中在 小米1代,OPPO,金立,中興等個別機型中。剛開始以為是NGUI的問題,
tomcat啟動後,localhost:8080顯示不出來
問題描述:在java中可以成功啟動tomcat,且正常顯示專案內容,但在網頁中輸入http://localhost:8080無法正常顯示。 原因 eclipse將tomcat的專案釋出目錄重定向了,導致無法正常訪問。同時在tomcat安裝目錄下的webapp目錄裡面
織夢m.二級域名手機站圖片不顯示不出來【親測,可用】
不少站長用二級域名作為移動端時,發現文章中的圖片不顯示,解決方法很簡單,思路就是讓文章內容中的圖片路徑都用絕對路徑呼叫。我們要做的操作主要針對兩部分文章,第一部分是已經生成的文章圖片路徑更改。第二部分是讓新生成的圖片路徑預設成絕對路徑。 一、把已經生成的文章中的圖片
iOS 專案本地匯入html檔案,js和css檔案顯示不出來
最近一直在做h5相關,發現本地html模板匯入進專案後,js和css並顯示不出來 然後找了很多資料,發現是路徑的問題 一個是 Create groups for any added folders (建立虛擬結構-包結構) 一個是 Create folder r
進入選單相簿,有的圖片的縮圖顯示是白色,顯示不出來
在52,53平臺1108版本,在進入相簿以列表或者矩陣形式檢視圖片時,會概率性的出現縮圖顯示不完整或者顯示不出來的現象。該問題是由於在解碼縮圖時,未解碼被打斷,使得顯示出來的縮率圖只有一部分,或者完全沒有。 gdi_image_hwjpg_v2.c Gdi_image_hw
.net core Linux ( Centos 7 ) 下 驗證碼圖片顯示不出來, 或者亂碼
驗證碼圖片顯示不出來 在 Linux 命令列執行: dotnet Web.dll # dll檔名 自己換 (注意:不要用 nohup dotnet Web.dll 在後臺執行,後臺執行看不到異常) 再來訪問登入介面, 此時驗證碼看不到, Linux 下提示: “Un
吐血中, 呼叫分享到微信好友,載入的網路圖片顯示不出來,微信分享,自定義分享標題、內容描述關鍵詞限制(紅包)
太坑爹了,嘗試吐血後,總結一番,這種問題,讓我從何說說起啊!!!!!!!分享後,自己能看到,自己分享的連結圖片,被分享人竟然看不到圖片!!原因何在我分享到對方微信好友,截圖展示:對方截圖展示:竟然是自定義title中,和content中,存在『紅包』兩個字的字眼,逼瘋了,去掉
echarts圖表中的點、柱形或者折線顯示不出來,但是有資料的問題解決(另附後臺返回資料例項程式碼)
附:程式碼例項<script> var myChart; var eCharts; require.config({ paths : { 'echarts' : '/static/js/echa
OpenCV問題集錦,圖片顯示不出來,WaitKey(0),imread()不能讀圖片,未經處理的異常,等問題集合
昨天根據uc伯克利的人工影象分割檔案.seg,顯示影象的時候呼叫了OpenCV的庫函式,圖片都能用imwrite寫好,但是imshow死活顯示不出來。 今天早上發現原來是imshow()後面應該加上:cvWaitKey(0); 下面兩個帖子也是同樣的問
Android Studio中ListView控制元件:圖片+文字,文字顯示不出來
今天在學習 ListView 控制元件的時候,想做一個滾動介面,顯示圖片+文字。 想象的是這樣子的: 沒想到執行的時候是這樣子的: 於是我抱著試一試的心態壓縮了一下圖片:結果就按照想的顯示出來了。 我覺得應該還有其他的解決辦法,歡迎指出。
筆記本插入U盤,顯示不出來?
【問題描述】: 今天將U盤插入自己膝上型電腦USB介面後無任何反應,但是裝置管理器內可以看到裝置 【原因分析】: Usb驅動異常。 【簡易步驟】: 【我的電腦】—右鍵【管理】—
