產品讀書《寫給大家看的設計書》

作者簡介
Robin Williams 世界著名的設計師、技術專家和暢銷書作家。通過寫書和授課,她已經影響了整整一代數字設計師,是Adobe和Mac技術社群內的偶像級專家,Publish Magazine、Adobe Magazine等雜誌的專欄作家,是MacWorld Expo 等業界重要活動和組織的顧問委員會成員,還創辦了Santa Fe 電影藝術學院。
導言
設計的目的是為了向用戶更好地表達資訊
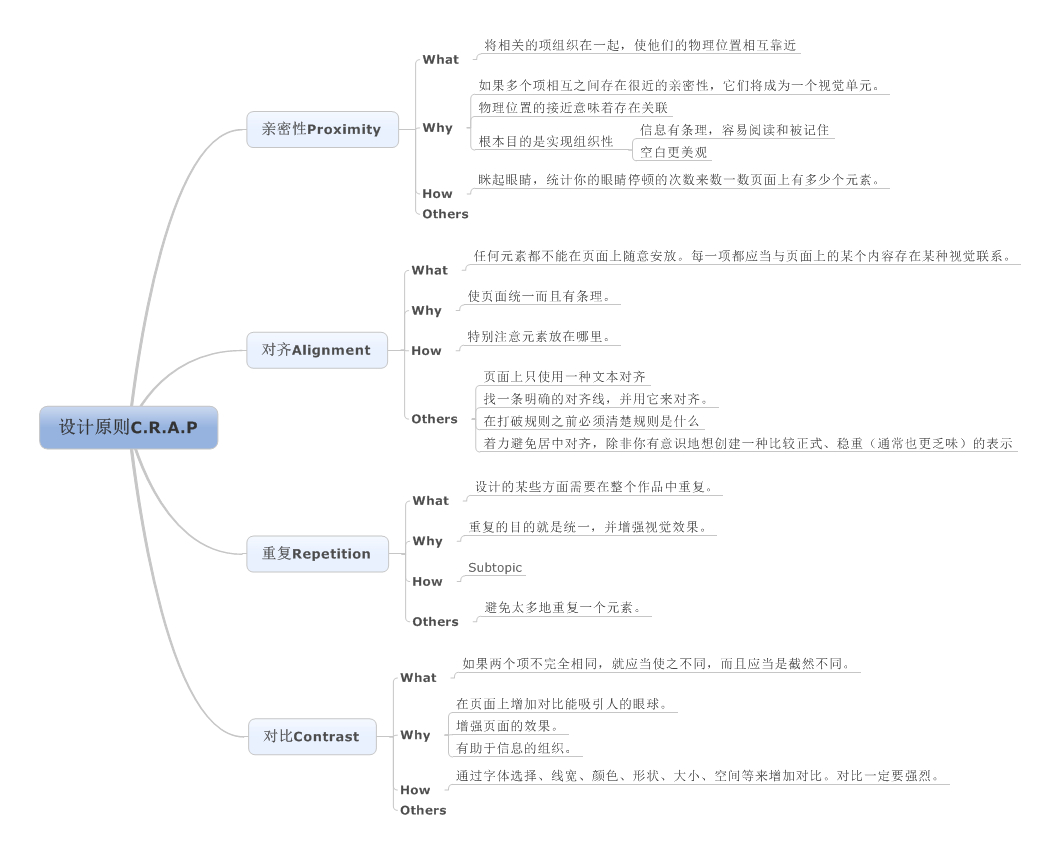
四大基本原則
適用於廣告設計、簡報、寫文章……
- 親密性原則:將相關的項組織在一起,移動這些項,使它們的物理位置相互靠近,這樣一來,相關的項將被看作凝聚為一體的一個組,而不再是一堆彼此無關的片段。
- 對齊原則:任何元素都不能在頁面上隨意安放。每一項都應當與頁面上的某個內容存在某種視覺聯絡。
- 重複原則:設計的某些方面需要在整個作品中重複。
- 對比原則:頁面上的不同元素之間要有對比效果,達到吸引讀者的對比效果。
1 親密性
為了實現組織性,讓頁面從理解上和從視覺上變得更有條理。如果多個項之間存在很近的親密性,它們將成為一個視覺單元,而不是獨立的元素,親密性原則可實現組織性、條理性。
如何判斷我們設計的親密性的好壞?
要有意識地注意你是怎樣閱讀的,你的視線是怎樣移動:從哪裡開始;沿著怎樣的路徑,到哪裡結束;讀完之後,接下來看哪裡?整個過程應當是一個合理的過程,有確定的開始,而且要由確定的結束。
如何實現親密性?
統計眼睛停頓的次數來數一數頁面上有多少個元素,如果頁面上停留的項過多,就要看看哪些孤立的元素可以歸在一組建立更近的親密性。
操作方法
- 在一個頁面上,物理位置的接近就意味著存在著關聯,避免一個頁面中有太多的孤立元素。
- 處理好各標題的關係
- 將無關元素分開,相同元素合併
- 用留白來對元素進行分組
避免
不同子集的元素留有同樣大小的空白不屬於同一組的元素建立聯絡
2 對齊
任何元素都不能在頁面上隨意擺放,每個元素都應該與頁面上的另一元素存在某種視覺聯絡。在設計中統一性是一個十分重要的概念,對齊的根本目的是使頁面有清晰的外觀,統一而有條理。使頁面統一而且有條理。如果頁面上得一些項是對齊的,這樣會得到一個更內聚的單元。
如何實現對齊性?
要特別注意元素放在哪裡。應當總能在頁面上找出與之對齊的元素,儘管這兩個物件的物理位置可能很遠。每個元素都應當與頁面上的另一個元素存在某種視覺聯絡。
操作方法
- 注意頁面物件位置,找出與之相對應的物件,即使這兩個物件的物理位置可能相距很遠
- 儘量避免居中對齊,除非有意識地想要建立一種比較正式、莊嚴(通常也更乏味)的表示
- 可嘗試左對齊或右對齊,使頁面留有空白
- 如果在同一個頁面上同時使用右對齊和左對齊文字,頁面上每一個項都應該與其他項存在某種對齊
-
如果設計中得對齊很明確,那麼可以有意識地打破對齊,而且一定要表現出這是有意的
避免
避免在頁面上混合使用多種文字對齊方式(一些文字居中而另一些居右)避免文字佔據整個頁面,不留白- 標題和正文對齊的雷區
絕對不要在左對齊的正文或縮排的文字上方將標題居中。如果文字沒有明確的左邊界和右邊界,就無法區分標題是否確實居中,看起來它只是懸掛著而已。
3 對比
將頁面中的不同元素,不同類別內容進行對比可增強頁面效果,更有趣,更有可讀性,對比能強調重點,利於資訊的組織。
操作
- 通過字型選擇、線寬、顏色、形狀、大小、空間等等來增加對比
- 對比一定要強烈、強烈、強烈
避免
- 將一種粗線與另一種粗線相對比
- 將棕色文字與黑色標題相對比
- 兩種或多種類似的字型做對比
- 以上三點都可歸結為對比不強烈
4 重複
視覺元素的重複可以將作品中的各部分聯絡到一起,從而統一併增強整個作品,重複對於多頁作品尤為有效,提高作品的一致性,增強視覺效果。
操作方法
- 圖片、字型、顏色、下劃線、專案符號等在不同頁面做重複處理
- 重複並不表示要重複完全相同的東西
避免
- 太多地重複一個元素將混淆重點
顏色
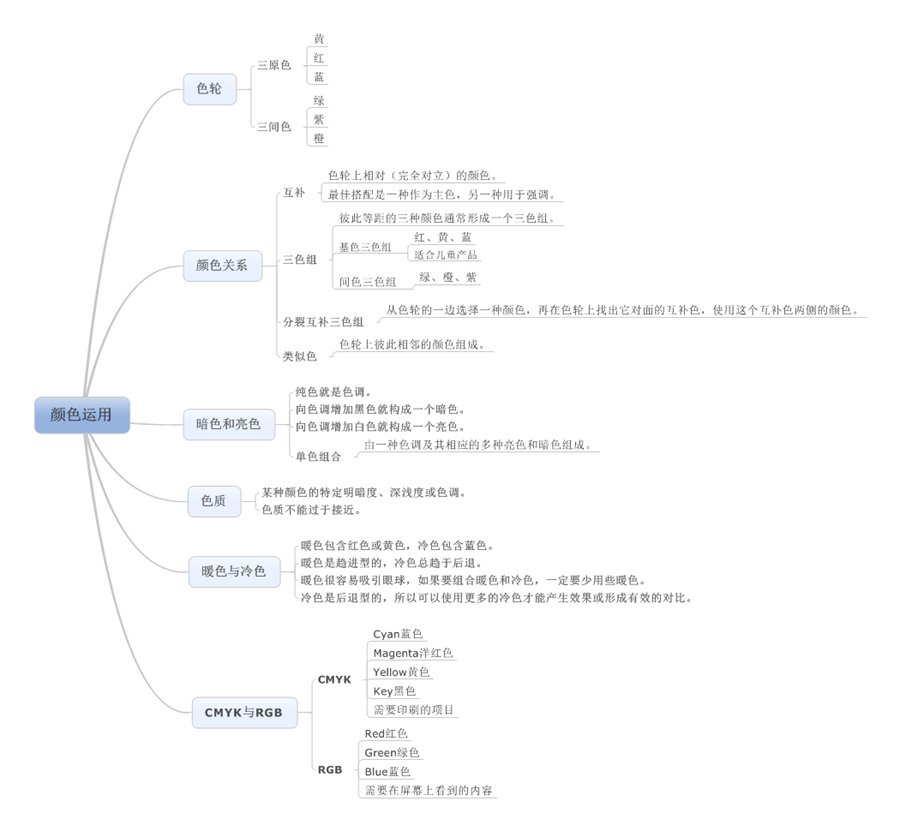
1. 色輪
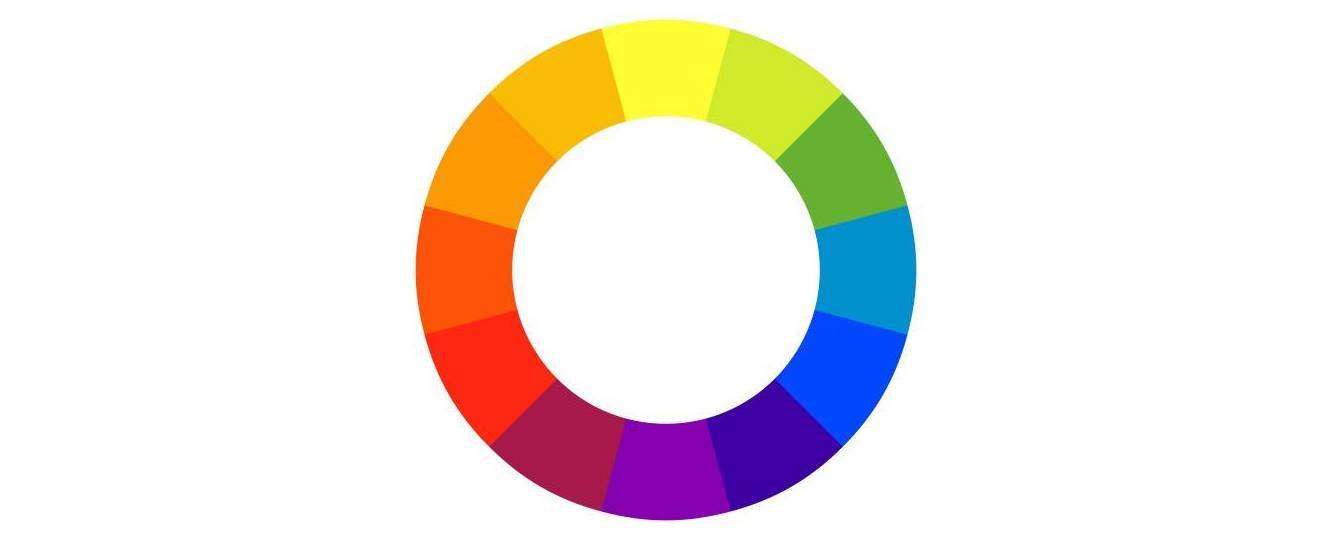
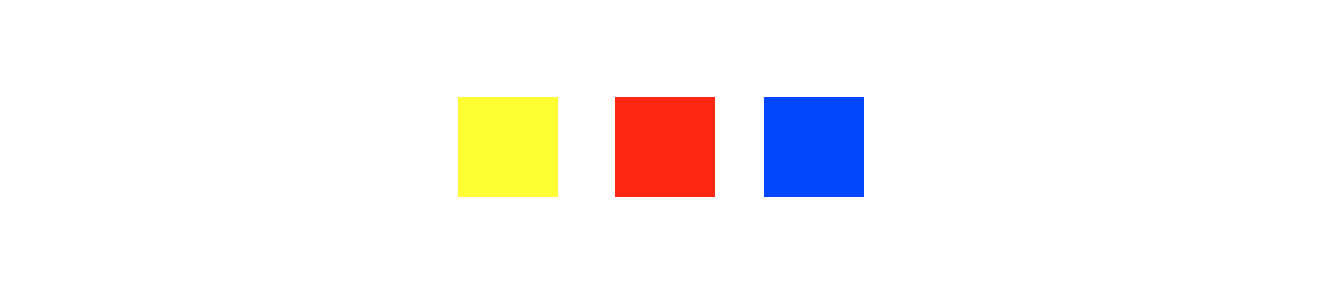
色輪的基礎是黃、紅、藍三種顏色,我們稱之為“三原色”。
三原色:如下圖所示,唯一無法建立的顏色。純黃,純紅,純藍是沒有辦法通過其他顏色混合成的。
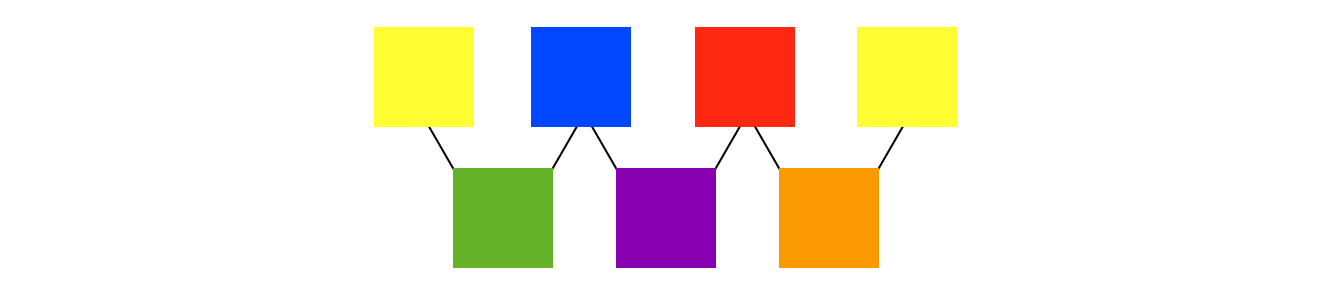
三間色:如下圖所示,通過黃藍,藍紅,紅黃,兩兩合成。可以得到綠色、紫色、橙色。這三個新得到的顏色,就是三間色。
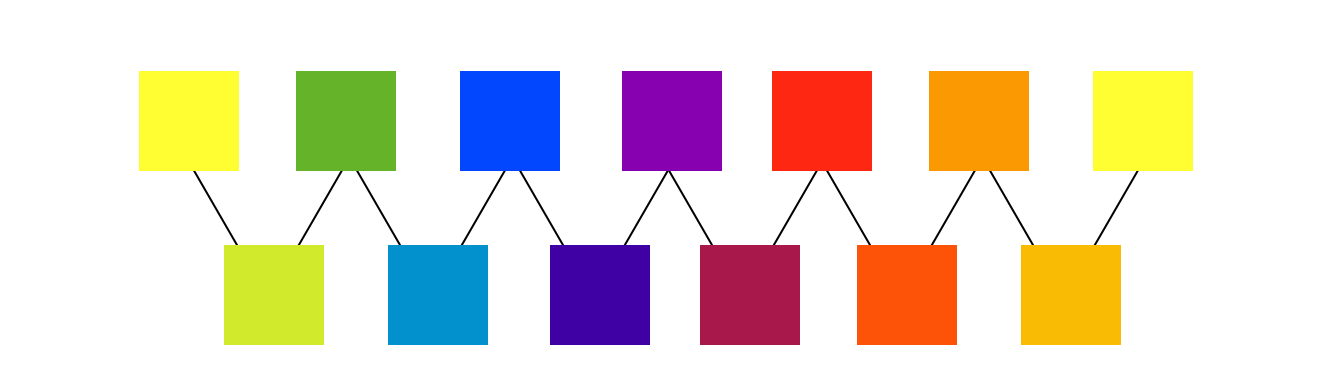
第三色:三原色和三間色繼續混合,得到的第三種顏色。
按順序排列之後,就可以得到12種顏色的色環(如上文中的環形圖)。
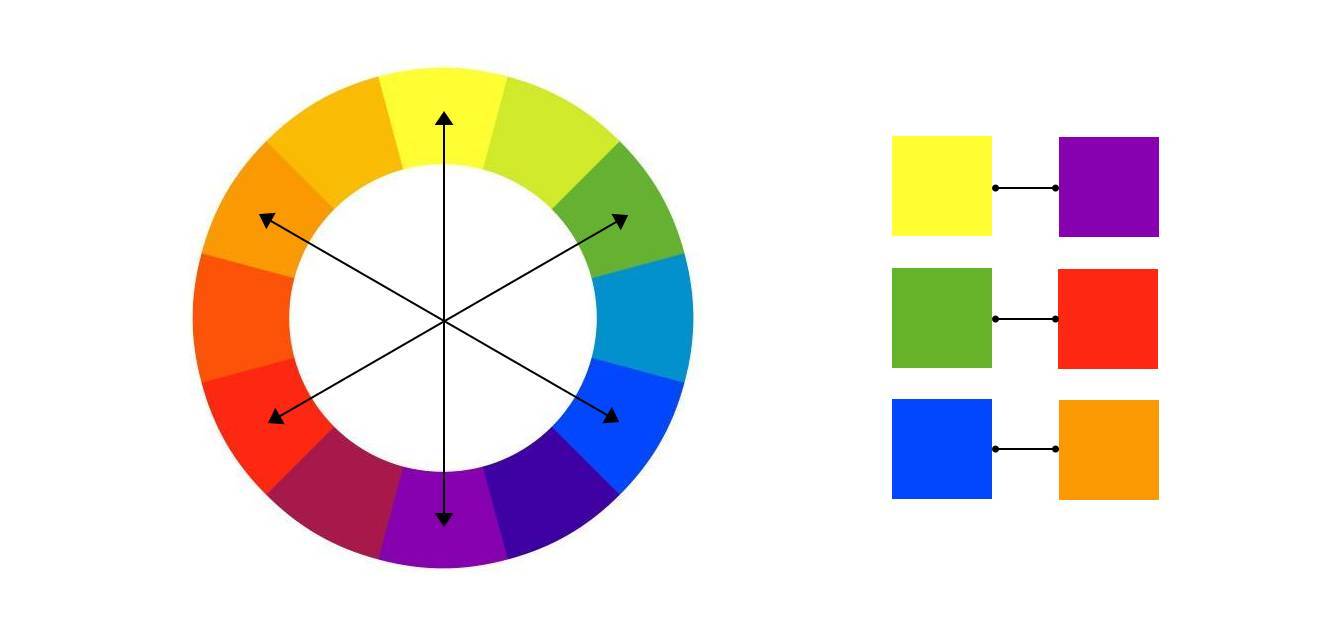
2. 顏色關係
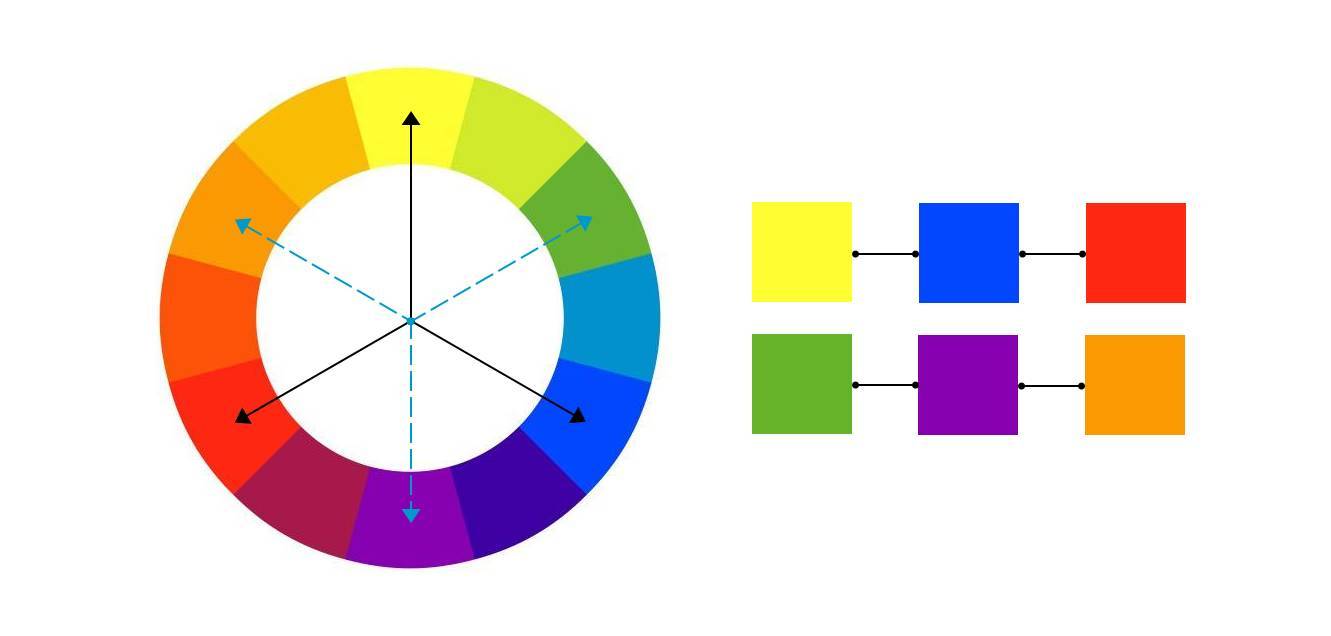
(1) 互補色
在色輪(環)上,完全對立(180°)的顏色稱為互補色。適合用於主色和強調色。

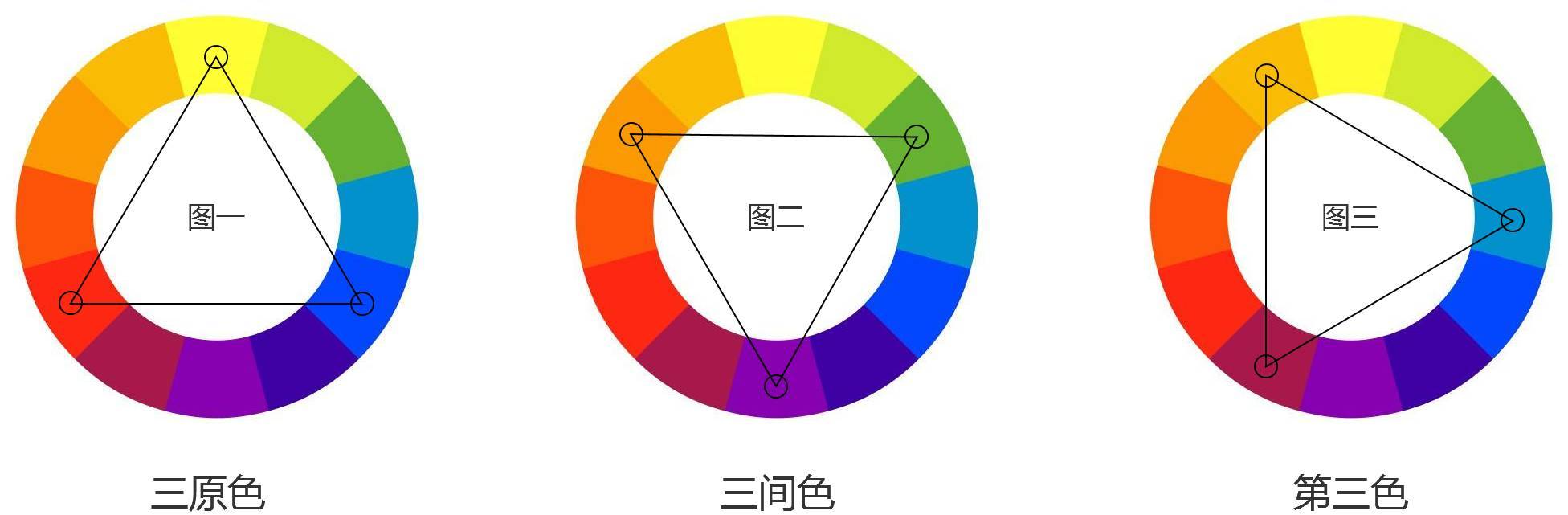
(2) 三色組
在色輪(環)上,彼此等距離的三種顏色,形成三色組。
三種間色組成的色組,也是三色組。

(3) 分裂互補三色組
在色輪(環)上,一種顏色,與對面互補色兩側顏色組成的三色組。
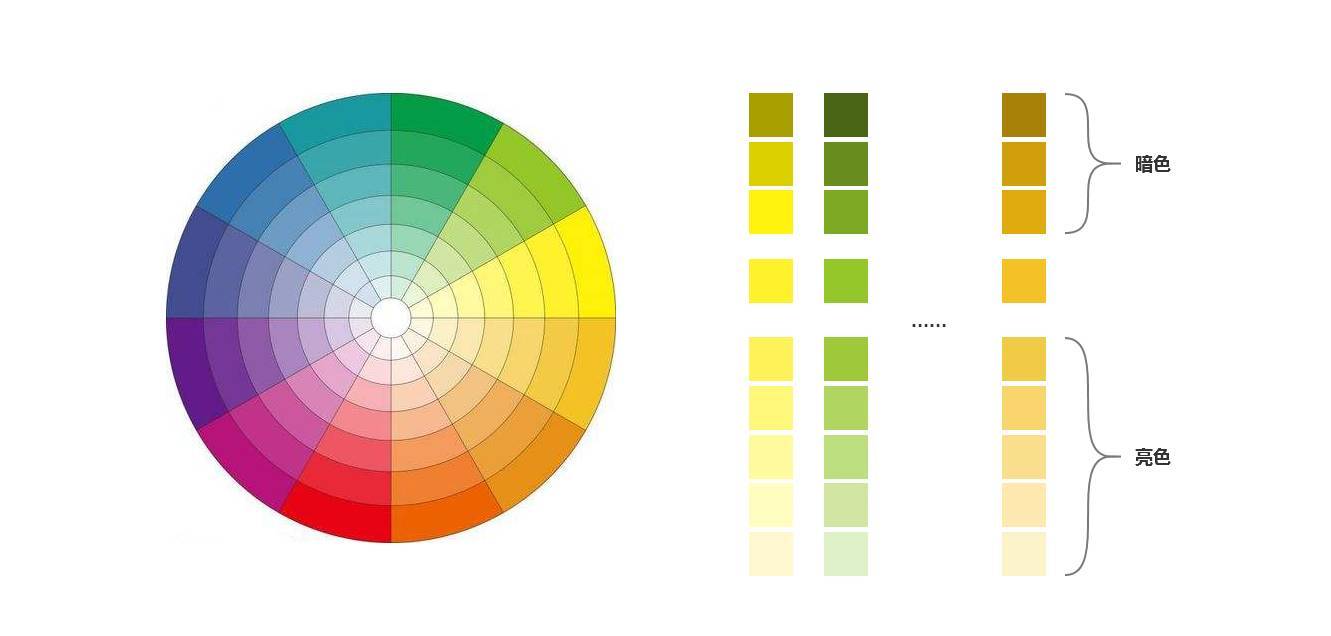
(4) 類似色
在色輪(環)上,由彼此相鄰的顏色組成,他們都擁有相同的基礎色。

(5) 暗色和亮色
字型設計
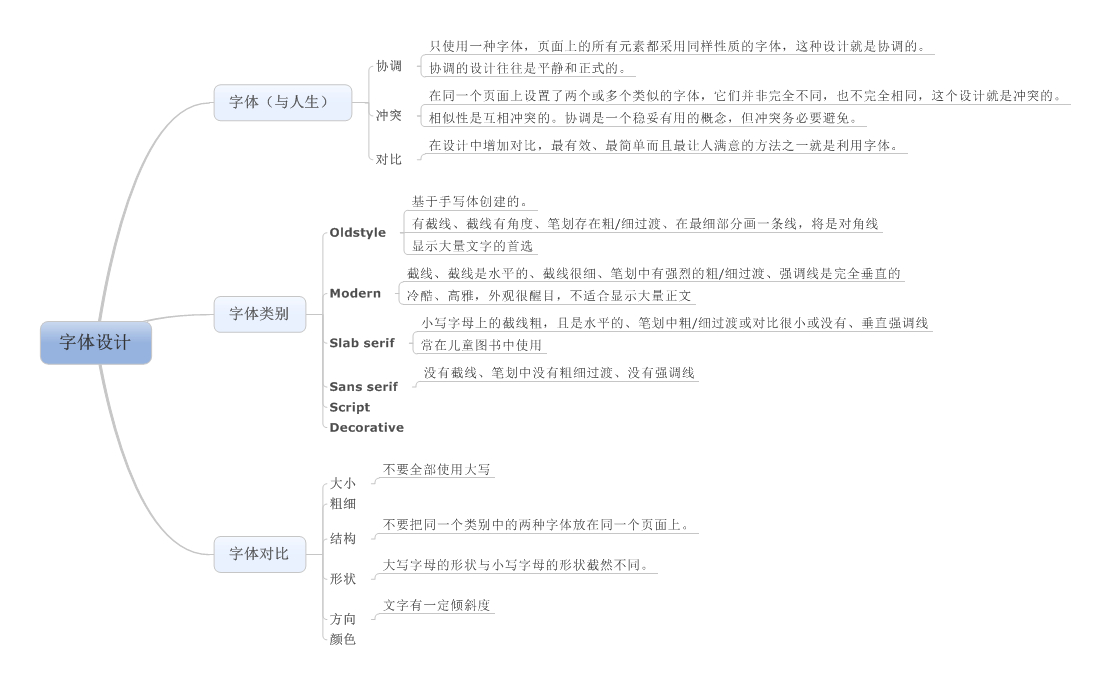
1. 字型基本原則
協調
如果只使用一種字型,其他設計元素也採用同樣性質的字型,這種就屬於字型的協調。大多數的協調設計往往比較平和正式。
衝突
如果在一個版面上,使用了兩個或以上不同但相似的字型,不全不同,也不全相同,這時候,設計就形成衝突。相似的字型放在一起通常都有這種情況。會讓人覺得,這是一種設計上的失誤。
對比
有比較才能呈現或者凸顯。強烈的對比能吸引我們的視線。而使用字型,是一種很好的策略。
2. 字型類別
舊式體:舊式體是基於手寫體建立的,具有以下特點:
- 有襯線,小寫字母的襯線有一個角度
- 曲線筆畫有粗細過渡,且過渡緩和
- 曲線筆畫的最細處畫一條線,這條線將是對角線,即圖中的對角強調線
- 沒有顯著特徵會影響閱讀
現代體
特點:
- 有襯線,不過襯線是水平的,且比較細
- 有劇烈的粗細過渡
- 強調線是垂直的
- 由於粗細過度劇烈,在頁面上會呈現“炫目”的效果,不適合大量正文內容使用
粗襯線體
特點:
- 襯線很粗,且幾乎沒有粗細過渡
- 可讀性較好,但相比舊式體筆畫過粗,通常在兒童圖書中使用
無襯線體
特點:
- 無襯線
- 無粗細過渡
手寫體
花體
3. 字型對比
大小對比
字型大小的對比,也就是大號字型與小號字型形成對比。字型大小對比,並非讓字型非常大或非常小。
先確定需要突出的中心。再利用字型大小來突出強調。(如果是英文,不建議用全大寫字母來讓字看著更大,這樣會讓閱讀增加難度。)
有時候你需要在紙上突出某句資訊。可以把字型和A4紙形成大小對比。某種程度上,形成一定的吸引力。
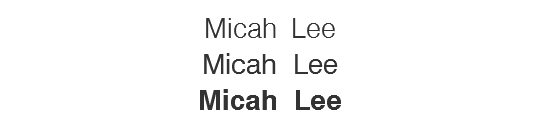
粗細對比
字型粗細,就是利用筆畫的粗細度來形成對比。
粗細對比不僅能使頁面更引人注目,也是組織資訊比較有效的方式之一。可以隨手翻開一些書刊的目錄也有類似的例子。標題加粗,子標題正常粗細的用法在很多場景下都有用到。
形狀對比
這裡的形狀,指的是字型的外形(英文字母為例)。
大寫字母的形狀都為“矩形”,小寫字母的形狀大多不規則。同樣可以在英文排版的時候形成對比。
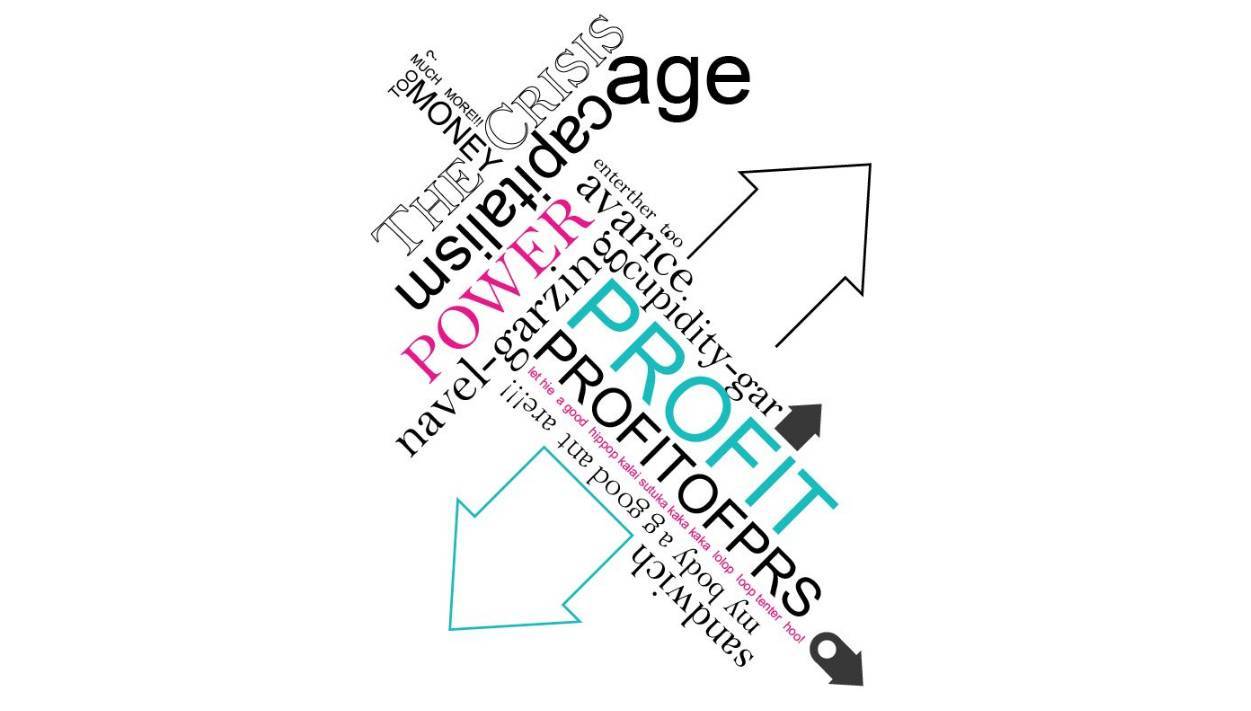
方向對比
其中一個,指的是的傾斜角度。但是設定方向,需要有明確的原因,不應該為了改變方向而改變。
還有一種是指,文字的排版方向。通常閱讀的時候,文字閱讀方向為水平。但是特殊情況,還有不同閱讀方向排版。
顏色對比
顏色是非常顯而易見的(如何使用,可以參考本書前面講顏色的章節)。暖色通常易於吸引注意,冷色調的字型,不大容易吸引注意力。
儘管大字很突出,但是因為小字使用了紅色,非常能吸引注意力。
這次,將大字改成紅色,但是這種設計通常應該避免。現在小字設定為淺藍色,這時候我們的注意力都集中在大字上。在顏色對比上,有時候,我們會通過改變顏色灰度,達到弱化或強調的效果。
補充
1. 大膽選擇
大膽選擇留白方式;敢於嘗試不對稱設計;字型大小的選擇需要敢於選擇,通過不同的嘗試,才能形成一套自己的設計策略;大膽選擇設計的圖形圖片素材。
2. 一致標識
對於同一個設計,有必要建立一致的標識。譬如設計的規則。強調的規則。不應出現多重不同強調方式。
3. 建立一箇中心
在做設計的時候,要先從中心開始,確定希望讀者最先看到什麼。除非你只是希望做一個非常協調的設計。
4. 有意識留白
在設計過程中,不要害怕留出空白,但是需要思考留白的目的和方式。把頁面填充的很滿,並不是很好的策略。