Laravel框架之即點即改
阿新 • • 發佈:2018-12-20
有的時候我們不需要更改大量資料,只需要更改一個欄位的時候,我們就用到了即點即改,以使用者模組,修改使用者名稱稱為例,下圖為我的展示模組

 當我們點選使用者名稱時,會出現一個修改框,那麼這個修改框是怎麼來的呢?
我們點選時,隱藏在這個td當中的修改框會出現,而展示時的使用者名稱會隱藏起來,我們怎麼利用程式碼實現?
當我們點選使用者名稱時,會出現一個修改框,那麼這個修改框是怎麼來的呢?
我們點選時,隱藏在這個td當中的修改框會出現,而展示時的使用者名稱會隱藏起來,我們怎麼利用程式碼實現?
<td onclick="saveuser({{$v->id}})"> <span id="bbb{{$v->id}}">{{$v->username}}</span> <input type="text" value="{{$v->username}}" style="display:none" id="aaa{{$v->id}}" onblur="edituser({{$v->id}})"> </td>
從上述程式碼中我們可以看到一個存放使用者名稱的span標籤,還有一個預設為隱藏的input框,用來存放使用者名稱,接下來我們要做的就是:通過相應的點選事件,實現即點即改;在修改資料時,我們儘量要根據他的唯一欄位id進行修改,避免出錯: 首先,我在頁面顯示span標籤當中起了一個id,名為 “bbb”+使用者的id,在隱藏的input中id為 “aaa”+使用者的id,在相應點選事件中存放id,方便ajax取使用者的id值; 接下來就是通過ajax技術,傳遞相應id值,以及要修改的資料到控制器,進行相應的修改: 1)首先引入jquery檔案
<script src="{{asset('Follow')}}/js/jquery.min.js"></script>
2)點選事件:當我們點選時,span標籤內容設定為空值,input標籤出現
function saveuser(id){
document.getElementById('aaa'+id).style.display='block';//顯示input
document.getElementById('bbb'+id).innerHTML="";//span標籤的值設定為空
}
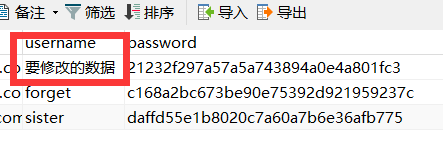
3)輸入我們需要修改的資料,如下圖:
 4)要修改的資料寫完之後,就到了最關鍵的時候,怎樣進行修改?
通過上面,可以看到input有一個失去焦點事件,因此我在這個事件裡進行ajax請求
4)要修改的資料寫完之後,就到了最關鍵的時候,怎樣進行修改?
通過上面,可以看到input有一個失去焦點事件,因此我在這個事件裡進行ajax請求
function edituser(id){
var username = document.getElementById('aaa'+id).value;//獲取文字框的值
$.ajax({
type:'GET',//請求方式
data:{'id':id,'username':username},//傳遞引數
url:"{{url('edituser')}}",//地址
success:function(e){//回撥
if(e==1){
document.getElementById('aaa'+id).style.display = 'none';//如果修改成功,input隱藏
document.getElementById('bbb'+id).innerHTML = username;//修改成功,將表裡修改後的資料賦值給span標籤
}else{
alert('修改失敗');
window.location.reload();
}
}
})
}
5)通過ajax傳遞的引數,進行資料查詢和修改: 首先我們在控制器接收:
public function edituser(){
$arr = Input::get();//接收ajax傳遞的引數
$result = BlueShop::useredit($arr);//呼叫模型,並將接收到的 id 和要修改的資料賦給模型
if($result){
$status = 1;
}else{
$status = 2;
}
return $status;//將結果返回給展示頁面
}
然後我們在模型進行我們的邏輯程式碼部分
//$arr陣列 $arr['id'] 使用者id $arr['username']要修改的使用者名稱
public static function useredit($arr){
$res = DB::table('jy_user')->where('id',$arr['id'])->update($arr);//通過id修改
return $res;//返回結果
}
6)此時我們可以看到,頁面已經修改
 而資料表中的資料也進行了更新
而資料表中的資料也進行了更新

這就是一個簡單的即點即改,希望對大家能有所幫助!!!
