JSR303資料校驗
阿新 • • 發佈:2018-12-20
“蕭蕭幾葉風兼雨,離人偏識長更苦” 前言 JSR303是Java為Bean資料合法性校驗所提供的一個標準規範,叫做 Bean Validation。2009年12月 Java EE6釋出, Bean Validation作為一個重要特性被包含其中,用於對 Java Bean中的欄位值進行驗證。官方參考實現是 Hibernate Validator。 Bean Validation為 JavaBean驗證定義了相應的元資料型別和API。在應用程式中,通過在Bean屬性上標註類似於 @NotNull,@Max等標準的註解指定校驗規則,並通過標註的驗證介面對Bean進行驗證。 Bean Validation是一個執行時的資料驗證框架,在驗證之後驗證的錯誤資訊會被馬上返回。 JSR303註解
| 註解 | 功能 |
|---|---|
| @Notnull | 驗證物件是否不為mul,無法檢査長度為0的字串,於驗證基本資料型別 |
| @Null | 驗證物件是否為null |
| @AssertTrue | 驗證 Boolean物件是否為true |
| @AssertFalse | 驗證 Boolean物件是否為false |
| @Max(value) | 驗正Number和String物件是否小於等於指定的值 |
| @Min(value) | 驗正Number和String物件是否大於等於指定的值 |
| @DecimalMax(value) | 被標註的值必須不大於約束中指定的最大值。這個約束的引數是一個通過 Big Decimal定義的最大值的字串表示,小數存在精度 |
| @DecimalMin(value) | 被標註的值必須不小於約束中指定的最小值。這個約束的引數是一個通過 Big Decimal定義的最小值的字串表示,小數存在精度 |
| @Digits(integer, fraction) | 驗證字串是否是符合指定格式的數字, Interger指定整數精度, fraction指定小數精度 |
| @Size(min, max) | 驗證物件(Array、Collection、Map、 String)長度是否在給定的範圍之內 |
| @Past | 驗證Date和 Calendar物件是否在當前時間之前 |
| @Pattern | 驗證 String物件是否符合正則表示式的規則 |
| @NotBlank | 檢查約束字串是不是Null,被Trim的長度是否大於0。只對字串,且會去掉前後空格 |
| @URL | 驗證是否是合法的url |
| 驗證是否是合法的郵件地址 | |
| @CreditCardNumber | 驗證是否是合法的信用卡號碼 |
| @Length(min, max) | 驗證字串的長度必須在指定的範圍內 |
| @NotEmpty | 檢査元素是否為NULL或者 EMPTY。用於Array、Collection、Map、 String |
| @Range(min, max, message) | 驗證屬性值必須在合適的範圍內 |
測試
- 因為JSR303的實現是參考的Hibernate Validator,所以除了springMVC的jar包之外,使用JSR303還需要匯入Hibernate 的幾個jar包,它們分別是:
classmate-1.1.0.jar、jboss-logging-3.2.1.Final.jar、hibernate-validator-5.2.4.Final.jar、hibernate-validator-annotation-processor-5.2.4.Final.jar、hibernate-validator-cdi-5.2.4.Final.jar、validation-api-1.1.0.Final.jar - 建立java bean類,並使用註解:
import org.hibernate.validator.constraints.Email;
import org.hibernate.validator.constraints.Length;
import org.hibernate.validator.constraints.NotBlank;
import org.hibernate.validator.constraints.Range;
import org.springframework.format.annotation.DateTimeFormat;
import javax.validation.constraints.Past;
import javax.validation.constraints.Pattern;
import java.io.Serializable;
import java.util.Date;
/**
1. @author aRunner
2. @date 2018/10/27
*/
public class User implements Serializable {
@NotBlank(message = "登入名不能為空")
private String loginname;
@NotBlank(message = "密碼不能為空")
@Length(max = 8,min = 6,message = "密碼長度必須在6位到8位之間")
private String password;
@NotBlank(message = "使用者名稱不能為空")
private String username;
@Range(min = 15,max = 60,message = "年齡必須在15歲到60歲之間")
private String age;
@Email(message = "必須是合法的郵箱地址")
private String email;
@DateTimeFormat(pattern = "yyyy-MM-dd")
@Past(message = "生日必須是一個過去的日期")
private Date birthday;
@Pattern(regexp = "[1][3,8][3,6,9][0-9]{9}",message = "無效的電話號碼")
private String phone;
//這裡省略了get/set方法
}
- Controller類:
//資料校驗使用@Valid,後面跟著Errors物件儲存校驗資訊
@RequestMapping(value = "/login",method = RequestMethod.POST)
//@Valid之後必須是Errors 或其實現類
public String login(@Valid @ModelAttribute User user, Errors errors,Model model) {
logger.info(user);
//如果驗證不通過跳轉到loginForm檢視
if (errors.hasFieldErrors()) {
return "registerForm";
}
model.addAttribute("user",user);
return "success";
}
這裡有一點需要特別注意,就是在controller類中,緊接著@Valid 之後的引數必須是Errors(如上面例項)或者是Errors的實現類,否則spring會在校驗不通過時直接丟擲異常。 4. 驗證不通過時,再返回頁面展示錯誤資訊
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix= "form" uri= "http://www.springframework.org/tags/form" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>測試JSR 303</title>
</head>
<body>
<h3>註冊頁面</h3>
<form:form modelAttribute="user" method="post" action="login" >
<table>
<tr>
<td>登入名:</td>
<td><form:input path="loginname"/></td>
<td><form:errors path="loginname" cssStyle= "color:red"/></td>
</tr>
<tr>
<td>密碼:</td>
<td><form:input path="password"/></td>
<td><form:errors path="password" cssStyle= "color:red"/></td>
</tr>
<tr>
<td>使用者名稱:</td>
<td><form:input path="username"/></td>
<td><form:errors path="username" cssStyle= "color:red"/></td>
</tr>
<tr>
<td>年齡:</td>
<td><form:input path="age"/></td>
<td><form:errors path="age" cssStyle= "color:red"/></td>
</tr>
<tr>
<td>郵箱:</td>
<td><form:input path="email"/></td>
<td><form:errors path="email" cssStyle= "color:red"/></td>
</tr>
<tr>
<td>生日:</td>
<td><form:input path="birthday"/></td>
<td><form:errors path="birthday" cssStyle= "color:red"/></td>
</tr>
<tr>
<td>電話:</td>
<td><form:input path="phone"/></td>
<td><form:errors path="phone" cssStyle= "color:red"/></td>
</tr>
<tr>
<td><input type="submit" value="提交"/></td>
</tr>
</table>
</form:form>
</body>
</html>
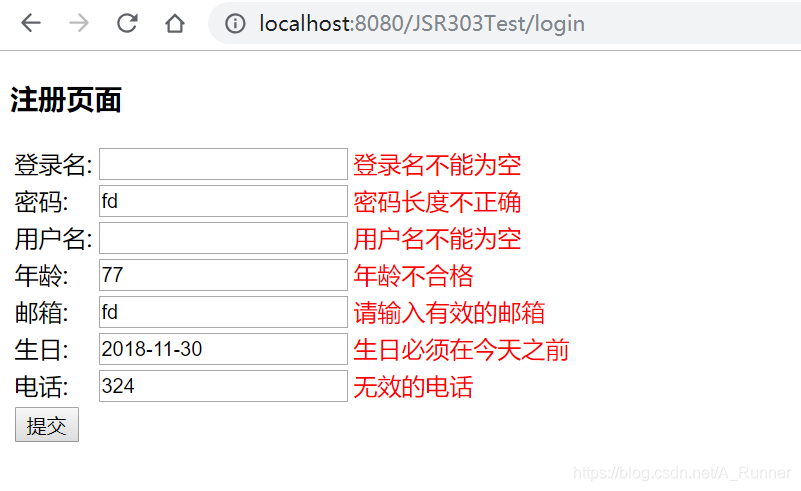
- 測試結果: