vue環境搭建--mac
一、前言 因工作緣故,需要做一個移動端app,面對2016下半年至今webapp最流行的三個技術React,angular,vue,三選一,如何先,經過前期的技術選型,最後決定使用vue。具體檢視本人之前的blog移動app技術選型,react,angular,vue
二、vue開發環境的搭建 由於本人使用的是mac,所以環境是windows的下面可以忽略……
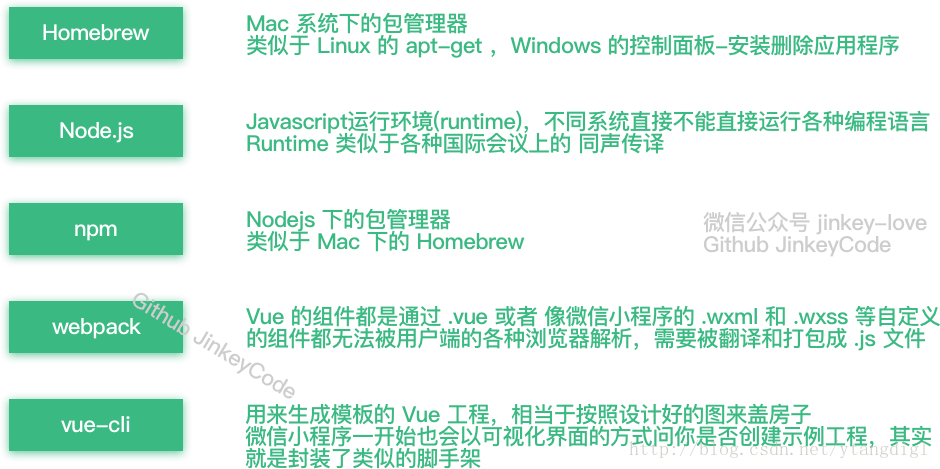
通過下面一張圖對Vue的整體開發環境有一個大體瞭解:

注:上面的圖片轉自Vue2.0 新手入門 — 從環境搭建到釋出 本人使用的各個工具的版本為: Homebrew 1.2.4 node.js v6.11.1 npm 5.0.3 webpack 3.2.0 Vue 2.8.2
1、安裝brew 開啟終端執行以下命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 安裝成功後,檢視一下brew的版本資訊:
brew -v 注:我安裝成功後,在檢視brew的資訊是出現”-bash: brew: command not found”,處理方法:解決mac安裝homebrew後報錯-bash: brew: command not found,還要說明一點的是,我沒有vim去修改那個檔案,我是直接找到那個檔案用文字編輯器直接修改的。
2、安裝node.js 在終端中執行以下命令:
brew install nodejs 也可以下載後安裝: 下載地址:https://nodejs.org/en/download/
安裝成功後,檢視一下node.js的版本資訊:
node -v 3、獲取nodejs模組安裝目錄訪問許可權
sudo chmod -R 777 /usr/local/lib/node_modules/ 4、安裝 淘寶映象 (npm)
npm install -g cnpm --registry=https://registry.npm.taobao.org 5、安裝webpack
cnpm install webpack -g 6、安裝vue腳手架
npm install vue-cli -g 7、在硬碟上找一個資料夾放工程用的,在終端中進入該目錄
cd 目錄路徑 8、根據模板建立專案
vue init webpack-simple 工程名字<工程名字不能用中文> 如下 vue init webpack-simple demo1 會有一些初始化的設定,如下輸入: Target directory exists. Continue? (Y/n)直接回車預設(然後會下載 vue2.0模板,這裡可能需要連代理) Project name (vue-test)直接回車預設 Project description (A Vue.js project) 直接回車預設 Author 寫你自己的名字
cd 命令進入建立的工程目錄
cd demo1 注意:最後三步都是要進入到當前工程目錄後執行的。
9、安裝專案依賴
npm install 比較慢,需要有點耐心……
10、安裝 vue 路由模組vue-router和網路請求模組vue-resource
cnpm install vue-router vue-resource --save 11、啟動專案
npm WARN enoent ENOENT: no such file or directory, open ‘E:\Program Files\nodejs \package.json’ npmhttp://blog.csdn.net/ltg01/article/details/60135489
學習Vue的一個非常重要的途徑就是Vue官網:
燃燒吧,少年!!!
注:學習一門新技術,最開始就是環境搭建,我反正不是一次成功的,我也相信很多人也不是一次成功的,我是裝了卸,卸了裝。就是按照別人寫的文件,一步一步照做,也會出現莫名其妙的錯誤和問題。不管是windows還是mac都會有各種坑,mac的坑會多些,這就需要我們有更多的耐心,多試幾次,碰到報錯,多看幾眼報錯的日誌,多搜尋幾篇報錯相關的文章,多看幾遍別人處理問題的方法。下載或線上安裝相關工具、軟體、外掛時,也不要著急,網還慢,我們更要有耐心的去等。最後,通過我們的耐心,對技術原本的敬畏、虔誠的心態,一定會搞定的。
還有就是windows下vue環境搭建參考作者充電實踐的文章:windows下搭建vue開發環境
http://blog.csdn.net/wu__di/article/details/54234894 --------------------- 作者:蔚藍色天空sky 來源:CSDN 原文:https://blog.csdn.net/ytangdigl/article/details/75095787 版權宣告:本文為博主原創文章,轉載請附上博文連結!