vue之父子元件傳值、以及驗證父子元件傳值的合法性
阿新 • • 發佈:2018-12-20
vue之父子元件傳值
一、父元件給子元件傳值
1. 父元件給子元件傳值
注意:傳值時,傳遞的引數最好不要和子元件裡已有的引數名衝突。
並且也可以傳方法,傳方法時不要加擴號,擴號意味著執行。
而且還可以把父元件整個例項傳遞過去
1.1 傳遞屬性
a.父元件呼叫子元件的時候,繫結動態屬性;
<v-header :title="title"></v-header>
b.在子元件的export default 裡面通過props接收父元件穿過來的資料
<script> export default { name:"header", data(){ return { } }, props:["title"] } </script>
結果:

1.2 傳遞方法
a.父元件呼叫子元件的時候,繫結動態方法;
//home.vue <template> <div> <v-header :title="title" :homeFun="homeFun"></v-header> 首頁元件 </div> </template> <script> import Header from './Header' export default { name:"home", data(){ return { msg:"我是一個home元件", title:"首頁" } }, methods:{ homeFun(){ console.log(this.msg) } }, components:{ 'v-header':Header } } </script>
//Header.vue <template> <div> <h2>我是頭部元件</h2> <h4>{{title}}</h4> <button @click="homeFun()">執行父元件的fun方法</button> </div> </template> <script> export default { name:"header", data(){ return { msg:"6666" } }, props:["title","homeFun"] } </script>
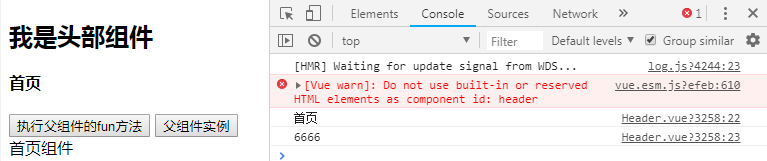
結果:

1.3 傳遞父元件整個例項
a.父元件呼叫子元件的時候,繫結this;
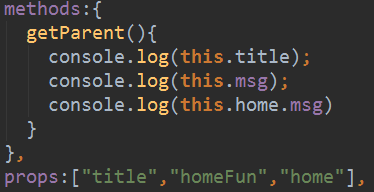
#home.vue <template> <div> <v-header :title="title" :homeFun="homeFun" :home="this"></v-header> 首頁元件 </div> </template> #Header.vue <template> <div> <h2>我是頭部元件</h2> <h4>{{title}}</h4> <button @click="homeFun()">執行父元件的fun方法</button> <button @click="getParent()">父元件例項</button> </div> </template> <script> export default { name:"header", data(){ return { msg:"6666" } }, methods:{ getParent(){ console.log(this.title); console.log(this.msg) } }, props:["title","homeFun","home"], } </script>
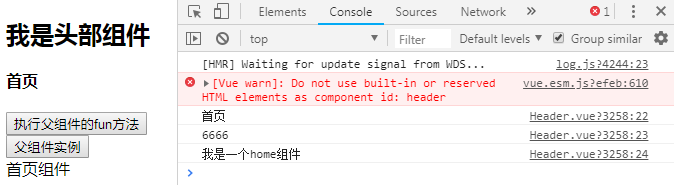
結果:

注意:
當使用this時,只有當子元件中沒有所用變數是才會去使用父元件的變數,比如msg在子元件已經存在,所以在使用的使用直接使用的是子元件的msg,也就是6666.如果想要使用父元件的msg可以這樣:
console.log(this.home.msg)
如:


2. 子元件驗證父元件傳過來的值的合法性
子元件在接收父元件的傳值時 props的值 就不單單只是一個列表里加名稱了。而是一個字典套物件
用法如下:
props: {
// 基礎的型別檢查 (`null` 匹配任何型別)
propA: Number,
// 多個可能的型別
propB: [String, Number],
// 必填的字串
propC: {
type: String,
required: true
},
// 帶有預設值的數字
propD: {
type: Number,
default: 100
},
// 帶有預設值的物件
propE: {
type: Object,
// 物件或陣列預設值必須從一個工廠函式獲取
default: function () {
return { message: 'hello' }
}
},
// 自定義驗證函式
propF: {
validator: function (value) {
// 這個值必須匹配下列字串中的一個
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
當 prop 驗證失敗的時候,(開發環境構建版本的) Vue 將會產生一個控制檯的警告。具體可看官網說明。
二、父元件主動獲取子元件的資料和方法
1.步驟
a.呼叫子元件的時候定義一個ref
<v-header ref="header"></v-header>
b.在父元件裡通過以下方式來使用
this.$refs.header.屬性
this.$refs.header.方法
2.演示1:獲取子元件屬性msg
#home.vue <template> <div> <v-header ref="header"></v-header> 首頁元件 <button @click="getChildData()">主動獲取子元件的屬性和方法</button> </div> </template> <script> import Header from './Header' export default { name:"home", data(){ return { msg:"我是一個home元件", title:"首頁" } }, methods:{ getChildData(){ console.log(this.$refs.header.msg) } }, components:{ 'v-header':Header } } </script> #header.vue <template> <div> <h2>我是頭部元件</h2> </div> </template> <script> export default { name:"header", data(){ return { msg:"6666" } }, } </script>
結果:

演示2:獲取子元件的方法
#home.vue <template> <div> <v-header ref="header"></v-header> 首頁元件 <button @click="getChildData()">主動獲取子元件的屬性和方法</button> </div> </template> <script> import Header from './Header' export default { name:"home", data(){ return { msg:"我是一個home元件", title:"首頁" } }, methods:{ getChildData(){ console.log(this.$refs.header.msg); this.$refs.header.run() } }, components:{ 'v-header':Header } } </script> #header.vue <template> <div> <h2>我是頭部元件</h2> </div> </template> <script> export default { name:"header", data(){ return { msg:"6666" } }, methods:{ run(){ console.log("我是子元件的方法") } } } </script>
結果:

三、子元件主動獲取父元件的屬性和方法
1.步驟
直接在子元件中使用下面命令:
this.$parent.屬性
this.$parent.方法
2.演示
#home.vue <template> <div> <v-header ref="header"></v-header> <hr /> 首頁元件 <br /> <button @click="getChildData()">主動獲取子元件的屬性和方法</button> </div> </template> <script> import Header from './Header' export default { name:"home", data(){ return { msg:"我是一個home元件", title:"首頁" } }, methods:{ getChildData(){ console.log(this.$refs.header.msg); this.$refs.header.run() }, run(){ console.log("我是home元件的方法") } }, components:{ 'v-header':Header } } </script> #header.vue <template> <div> <h2>我是頭部元件</h2> <button @click="getParentData()">主動獲取父元件的屬性和方法</button> </div> </template> <script> export default { name:"header", data(){ return { msg:"6666" } }, methods:{ run(){ console.log("我是子元件的方法") }, getParentData(){ console.log(this.$parent.msg); this.$parent.run() }, } } </script>
結果:

