掃雷遊戲開發基本思路
推薦閱讀:
今天給大家介紹傳統掃雷遊戲的製作思路吧,為什麼選擇這個遊戲呢?
1.它太金典了,金典到我們都知道,都玩過,都會玩;
2.它也是一個輕量級的小遊戲,比較簡單。
我們先來捋一下掃雷遊戲中的要素:
從上到下的UI:遮罩層——>雷層——>數字層——>底層背景層。
下面來介紹一下製作流程:
1.我們製作的時候需要從底層開始做起,首先是底層背景層,只需要一張圖片就ok了,作為遊戲的背景;
2.按道理來水,我們應該接下來做數字顯示層。可能有些朋友和我一樣,一開始認為是先把數字標好再去佈雷,其實應該是先佈雷,再根據佈雷情況給每個格子標數字,所以我們接下來是做雷層。
在這裡提供給大家最簡單的佈雷思路:遍歷nm個格子,每個格子隨機指定是否是雷。為了不讓生成雷的概率過大,我們可以根據概率來決定是否生成雷。
3.生成每個格子的遮罩層:遍歷n
4.根據玩家點選的格子位置,判斷周圍8個格子雷的數量顯示數字。
現在我就來剖析一下掃雷的製作思路:
1.建立地圖,並隨機生成雷
在這裡我們建立一個m*n的地圖,用二維陣列儲存地圖資訊,0代表無雷,1代表又雷。由於ts不能直接使用二維陣列,需要藉助一維陣列幫助,使用方法如下:
let arr = new Array(); for (let i = 0; i < m; i++) { arr[i] = new Array(); for (let j = 0; j < n; j++) { let num;//num=0或num=-1 arr[i][j] = num; } }
2.判斷當前點選的是否是雷。
在玩家點選了一個[i][j]格子時,我們需要判斷接下來遊戲的狀態:
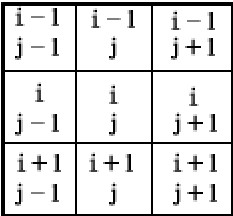
1.如果不是雷,則計算該格子周圍雷的個數。我們需要計算格子周圍8個數中雷的個數,顯示在當前格子上。 如下圖:
//不是炸彈,建立數字 else { if (evt.currentTarget.x - this.currentCellW == this.bowContainer.getChildAt(i).x && evt.currentTarget.y - this.currentCellH == this.bowContainer.getChildAt(i).y) { this.bowNum++; } if (evt.currentTarget.x - this.currentCellW == this.bowContainer.getChildAt(i).x && evt.currentTarget.y == this.bowContainer.getChildAt(i).y) { this.bowNum++; } if (evt.currentTarget.x - this.currentCellW == this.bowContainer.getChildAt(i).x && evt.currentTarget.y + this.currentCellH == this.bowContainer.getChildAt(i).y) { this.bowNum++; } if (evt.currentTarget.x == this.bowContainer.getChildAt(i).x && evt.currentTarget.y - this.currentCellH == this.bowContainer.getChildAt(i).y) { this.bowNum++; } if (evt.currentTarget.x == this.bowContainer.getChildAt(i).x && evt.currentTarget.y + this.currentCellH == this.bowContainer.getChildAt(i).y) { this.bowNum++; } if (evt.currentTarget.x + this.currentCellW == this.bowContainer.getChildAt(i).x && evt.currentTarget.y - this.currentCellH == this.bowContainer.getChildAt(i).y) { this.bowNum++; } if (evt.currentTarget.x + this.currentCellW == this.bowContainer.getChildAt(i).x && evt.currentTarget.y == this.bowContainer.getChildAt(i).y) { this.bowNum++; } if (evt.currentTarget.x + this.currentCellW == this.bowContainer.getChildAt(i).x && evt.currentTarget.y + this.currentCellH == this.bowContainer.getChildAt(i).y) { this.bowNum++; } } textNum.text = this.bowNum.toString();
2.如果是雷,則顯示所有雷,遊戲失敗。在第一步生成地圖的時候我們順便也應該生成雷,這時候我們比較友好的做法是把所有的雷裝進一個雷的陣列,方便這裡失敗時的顯示。
///點選某個方格後顯示對應資訊
//遍歷雷,看當前物件是否是雷
for (var i = 0; i < this.bowContainer.numChildren; i++) {
//如果是雷,顯示所有雷
if (evt.currentTarget.x == this.bowContainer.getChildAt(i).x && evt.currentTarget.y == this.bowContainer.getChildAt(i).y) {
this.gamePanel.addChildAt(this.bowContainer, 4);
this.failM.play(0, 1);
//地圖上所有按鈕不可點選
this.lockAllBtn();
this.showBannerAd("adunit-4a5e80c193902450");
// this.showVideoAd("adunit-4ad7c6693898c4b0", this.VideoAdSuccess, this.VideoAdfail);
break;
}
3.自動展開無雷區域
先給大家講講標題的含義。即當前點選的格子不是雷,尋找周圍的8個格子,如果8個格子中其中至少有一個不存在雷,找到該種格子,繼續尋找周圍8個格子判斷是否存在不為雷的。如此反覆迭代
上述方法採用的是迭代遞迴的思想,其實該方法效率並不高,但作為初學者我們能實現此功能就ok了。
4.勝利判斷
就差最後一步了,當然是判斷勝利了,其實方法很簡單,只需要判斷剩下未點選的格子數是否等於雷的個數。
掃雷的演算法就介紹給大家了,這個演算法是我第一次做掃雷時候使用的,可能不是特別完美,有什麼建議或意見的,大家可以在下方留言哦!