快速的在Adobe Illustrator中建立一幅水晶插圖

在今天的教程中,我們將使用一些Adobe Illustrator最基本的形狀和工具,建立一個罩著玻璃罩的水晶插圖。
在專案開始之前我們需要在www.52112.com找到類似下圖的底紋圖片,然後在進行下一步的操作。
建立新的專案檔案
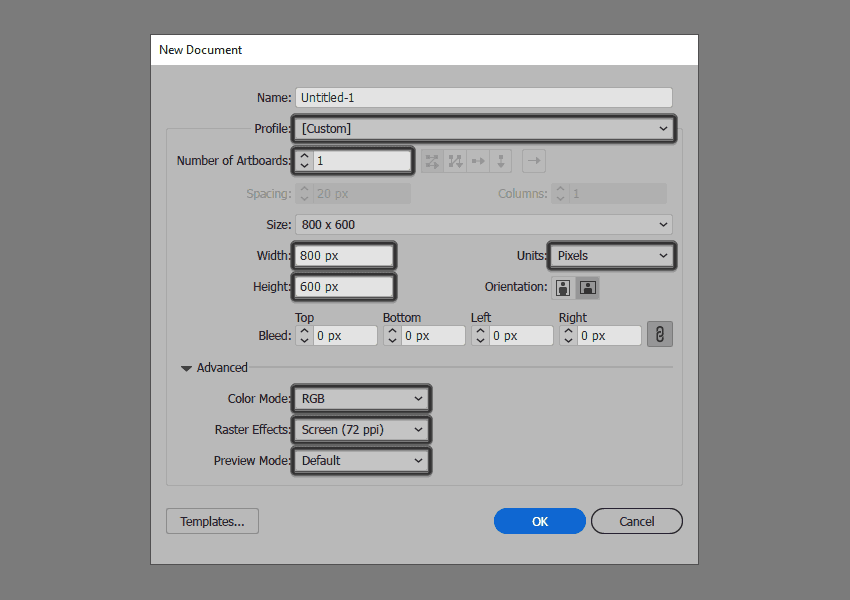
啟動並執行Illustrator,建立一個新文件(File> New或Control-N),進行以下調整:
畫板數量:1
寬度: 800畫素
高度: 600畫素
單位: 畫素
進入“高階”選項卡:
色彩模式:RGB
柵格效果:螢幕(72ppi)
預覽模式:預設
建立圖層
一旦我們完成了專案檔案的設定,最好建立幾個層來構建我們的文件,因為建立圖層可以給我們在之後繪圖提供很大的便利。
調出“圖層”面板建立五個圖層,將它們重新命名如下:
第1層:背景
第2層:玻璃罩
第3層:晶體
第4層:紋理
第5層:疊加
提示:綠色的圖層可以更方便我們之後對路徑的觀察
建立背景
完成了文件的分層,我們緊接著就可以建立背景圖層了。
第1步
使用矩形工具(M),建立一個800 x 600 px矩形,並使用#ffb75a進行著色 ,然後使用“對齊”
第2步
準備好背景後,在“圖層”面板中鎖定背景層,然後向上移動到第二個圖層。
建立玻璃罩
建立好背景圖層我們就可以進行玻璃罩的繪製了
第1步
使用240 x 48 px橢圓建立基座的頂部,使用#ffffff進行著色 ,然後將其中心對齊到下面的畫板,將其定位在距底部邊緣152 px的位置。

第2步
使用描邊給我們剛剛建立的形狀新增輪廓,然後建立它的副本(Control-C),將它貼上(Control-F
第3步
建立一個240 x 48 px橢圓(#ffffff)作為基座的底部,將其定位在參考影象中先前建立的形狀下方。
第4步
使用(Shift-X)翻轉將基座底部的填充顏色,將其權重設定為2畫素。然後,使用直接選擇工具(A)選擇其頂部錨點, 按Delete刪除它,使用鋼筆工具(P)繪製新路徑,以下圖為參考。
第5步
建立上一步繪製形狀的副本(Control-C> Control-F)開始處理底部陰影部分,通過填充(Shift-X)將其顏色設定為#3a302e。
第6步
使用直接選擇工具(A)選擇其頂部錨點繼續調整形狀,然後按Delete刪除它們。
第7步
建立一個上一步建立形狀的副本(Control-C> Control-F),將它定位在基座下面,然後通過選擇按Control-J(連線)將兩個路徑合併成一個更大的形狀,完成後,不要忘記將形狀放在白色輪廓下面(右鍵單擊>排列>傳送到後面),然後再繼續下一步。
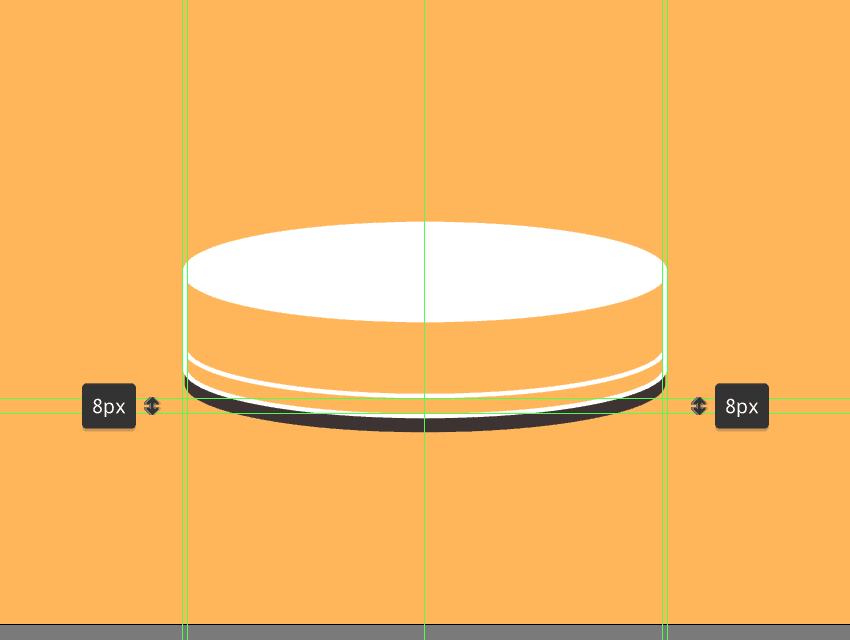
第8步
建立基座下半部分的副本(Control-C> Control-F)選擇並移除其頂部錨點進行調整,將生成的形狀定位在距其頂部8 px的位置。
第9步
使用2 px的線條新增基座上的紋理。嘗試不同的方向直到找到合適的線條之後選擇並將這些線條組合在一起(Control-G),然後再進行下一步。
第10步
使用我們之前貼上的下半身輪廓副本(Control-C)(Control-F)遮蓋我們剛建立的紋理線,建立蒙版右鍵單擊>製作剪貼蒙版遮住線條多出的部分。
第11步
使用2 px輪廓224 x 40 px大小的橢圓新增到基座的上部,使用#ffbe57進行著色。完成後,使用Control-G鍵盤快捷鍵選擇所有組成形狀組合在一起。
第12步
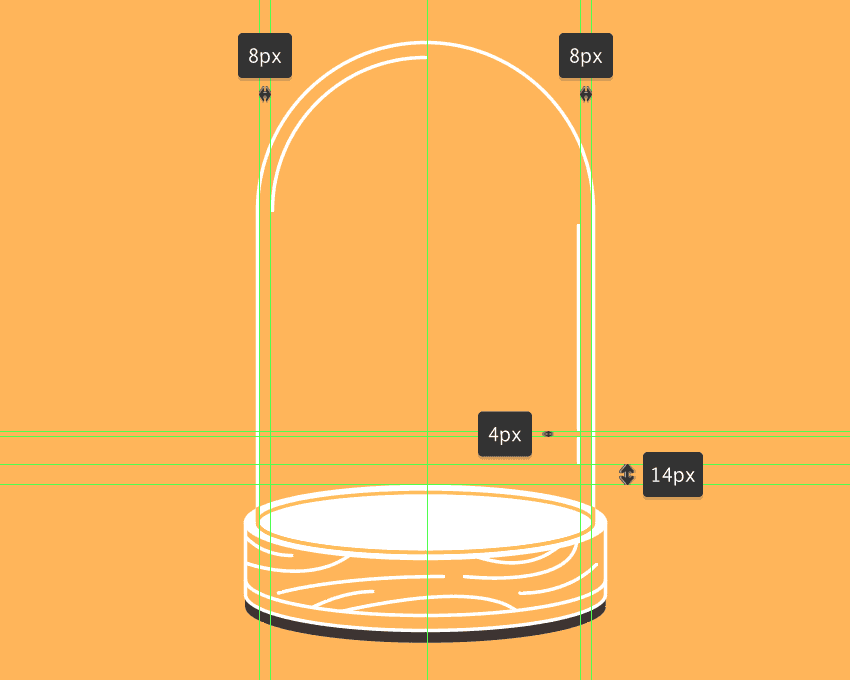
建立一個具有2 px輪廓224 x 320 px矩形開始繪製玻璃罩的圓頂,將其定位在底座的上半部分,然後將其頂角的半徑設定為112 px開啟“變換”面板選擇“矩形屬性”。#ffffff
第13步
由於我們希望方便的區分玻璃穹頂與基座,接下來我們建立環形圖案的副本(Control-C> Control-F),然後移除其頂部錨點。然後,使用鋼筆工具(P),擴充套件生成的路徑使其超出基礎表面,使用副本作為蒙版(右鍵單擊>製作剪下蒙版)將其遮蓋(Control-C>Control-F)。
第14步
建立兩條與玻璃罩同樣寬度的線條給玻璃罩新增細節。完成之後,選擇並將所有圖形進行分組(Control-G),然後對整個玻璃罩進行相同的操作。

建立水晶
完成了的玻璃罩的繪製,鎖定它的圖層,然後繼續進行下一步操作,開始繪製水晶。
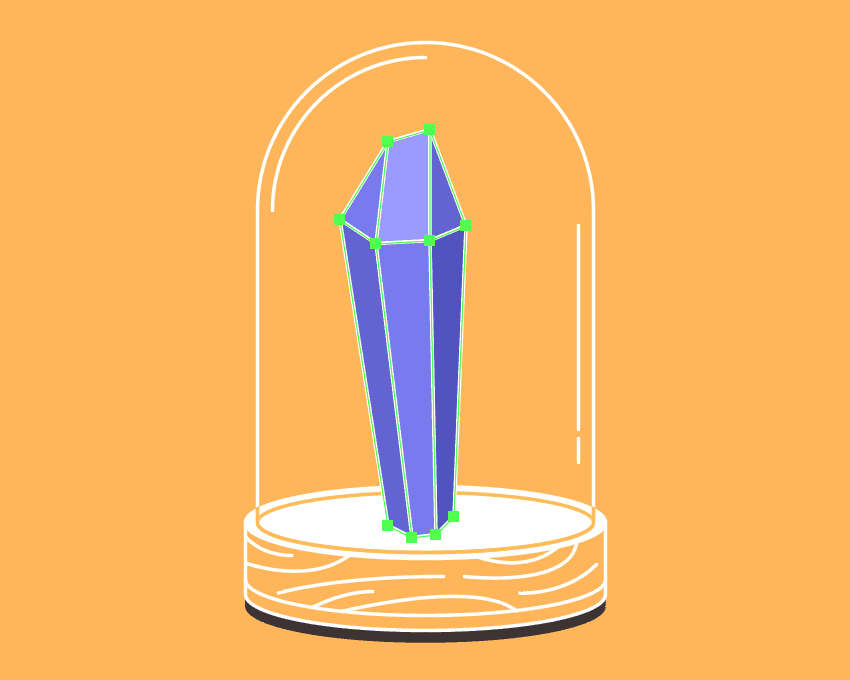
第1步
使用鋼筆工具(P) ,繪製中央晶體的主要形狀使用#7b7bef進行填充,以下面的圖片為參考。由於插圖的這一部分是比較抽象的形狀,所以不必要建立十分精確的副本,可以隨意創建出一個獨特的形狀。
第2步
通過參考影象中看到的圖形,使用#9c9cff繪製晶體顏色較淺的區域,使用#6363d3繪製顏色較暗的區域和使用#5252c1繪製晶體最暗的區域,選擇主題圖案建立遮罩遮蓋多出的部分。完成後,使用Control-G鍵盤快捷鍵選擇並將所有圖案組合在一起。
第3步
使用2 px的直線(#ffffff)勾勒出水晶的輪廓,之後選擇所有線條並將它們組合在一起(Control-G)。完成後,選擇並分組(Control-G)到目前為止我們繪製的所有形狀,並將它們分組。
第4步
按照相同的步驟,依照參考影象作為例建立剩餘的晶體。繼續下一步之前使用Control-G鍵盤快捷鍵選擇並將這些形狀組合在一起。
第5步
使用2 px的線條(#ffffff),快速繪製圍繞晶體結構的路徑,然後右鍵單擊>排列>傳送到後面將其定位在晶體下面。完成操作之後選擇並分組(Control-G)所有形狀,然後再轉到下一部分。

在晶體上新增紋理
接下來我們將為我們的小插圖進行最後的潤色,首先我們將從紋理開始入手。
第1步
使用直接選擇工具(A),選擇所有晶體的主要形狀,然後複製(Control-C)並貼上(Control-F)它們到下一層(這將是第四層),並鎖定前一個圖層。
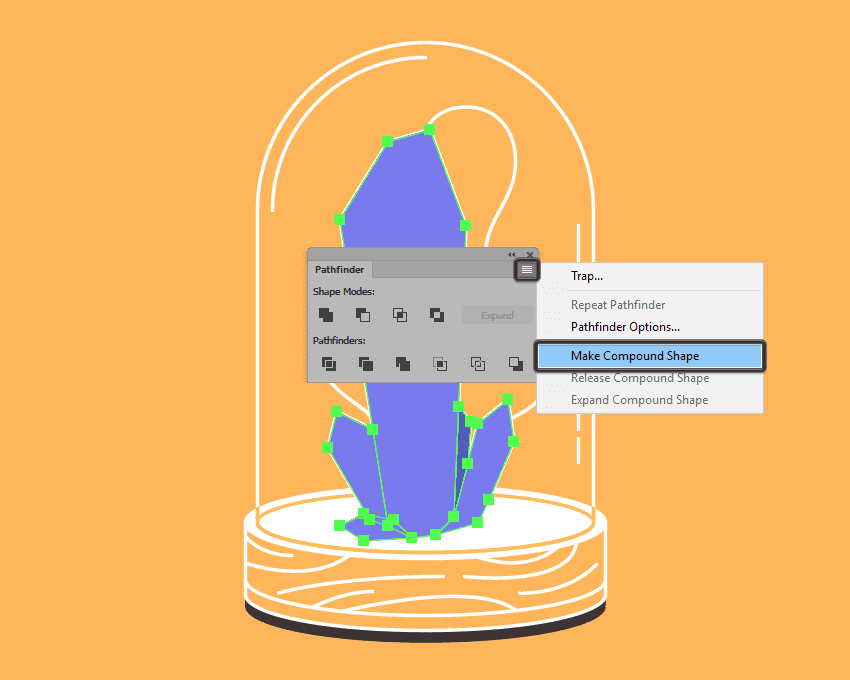
第2步
由於我們需要對整個晶體同時進行修飾,所以我們需要將它們調整為一個形狀,開啟路徑尋找器建立複合形狀。
第3步
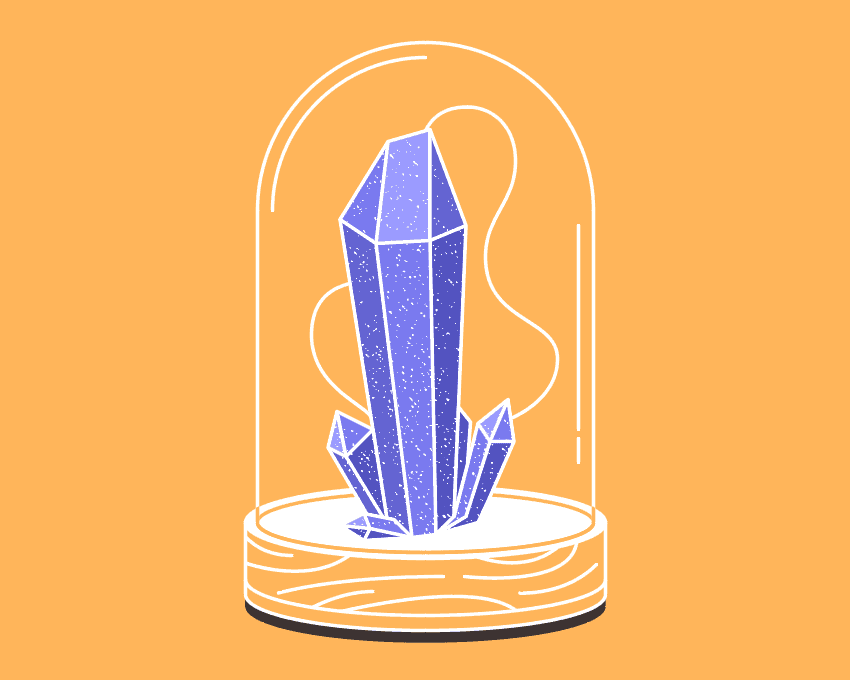
接下來,我們需要將獲取的自定義紋理建立副本(Control-C)並將其貼上(Control-F)到當前圖層上,將其顏色設定為白色(#ffffff),放置在複合圖形下面並調整大小。
第4步
調整好紋理的位置,接下來我們選擇它和複合形狀,然後右鍵單擊>製作剪貼蒙版,以隱藏在晶體表面之外的部分。完成後,鎖定當前圖層,進行下一個圖層的繪製。
給晶體新增疊加效果
接下來我們就進入到教程的最後一部分,使用混合模式為晶體的顏色新增一些潤色。這一步其實是可選的,不過我還是希望你嘗試一下,因為有時幾個簡單的步驟會使我們會獲得一些有趣的顏色變化。
第1步
首先在剪貼簿中將一個晶體的副本貼上(Control-F) 到當前圖層,然後將顏色設定為黑色(#000000)。
第2步
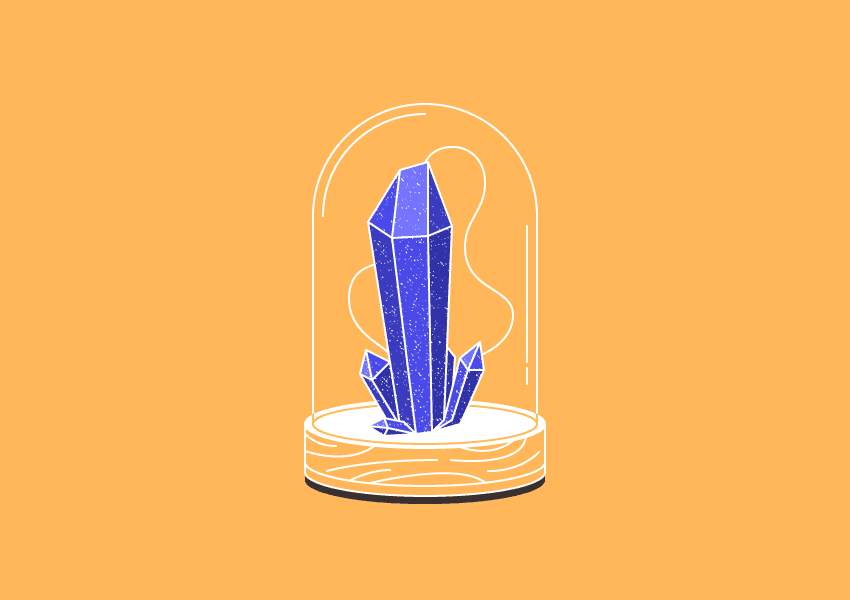
開啟“透明度”面板,將生成的形狀的“混合模式”設定為“疊加”,你會發現黑色圖層編一下變成了藍色。
第3步
然後我們可以通過調節不透明度改變顏色的飽和度得到不同的效果。(下圖是我調節將透明度調節到40%得到的效果)
完成