vue的基礎指令
vue的介紹
1.定義

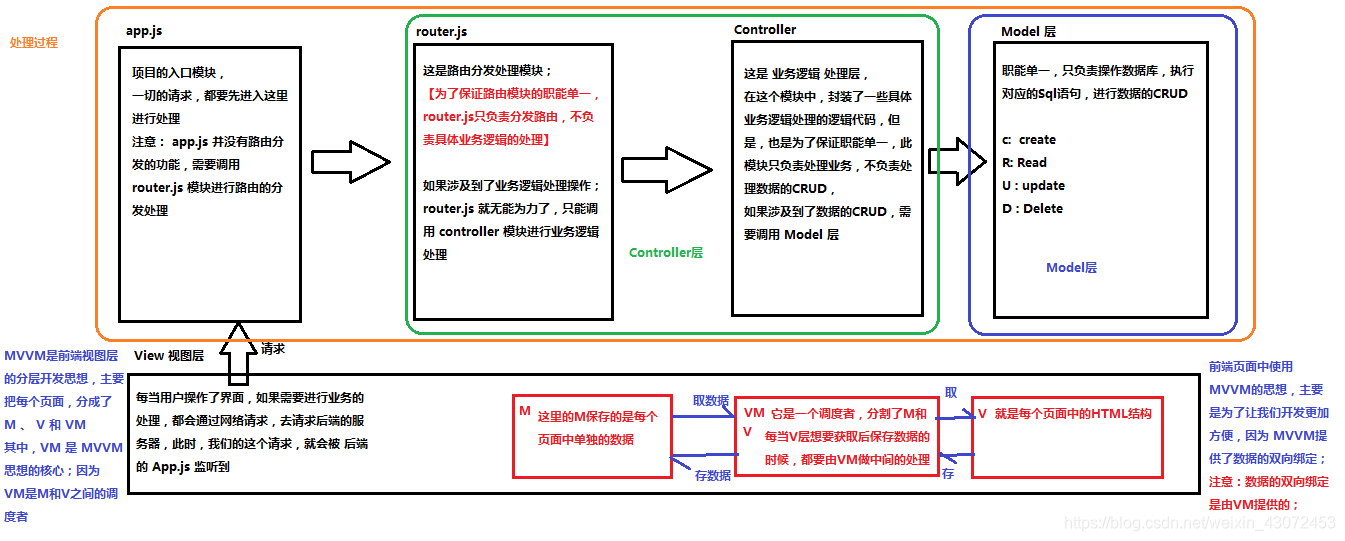
2.MVC和MVVM的概念
- MVC 是後端的分層開發概念;
- MVVM是前端檢視層的概念,主要關注於 檢視層分離,也就是說:MVVM把前端的檢視層,分為了 三部分 Model, View , VM ViewModel
下面用一幅圖來分析他們之間的關係:

3.常見的指令
3.1插值表示式
{{msg}}
<!-- 將來 new 的Vue例項,會控制這個 元素中的所有內容 -->
<div id="app"> <!-- {{插值表示式}} --> <p>{{ msg }}</p> </div>
<script> // 2. 建立一個Vue的例項 // 當我們匯入包之後,在瀏覽器的記憶體中,就多了一個 Vue 建構函式 // 注意:我們 new 出來的這個 vm 物件,就是我們 MVVM中的 VM排程者 var vm = new Vue({ el: '#app', // 表示,當前我們 new 的這個 Vue 例項,要控制頁面上的哪個區域 // 這裡的 data 就是 MVVM中的 M,專門用來儲存 每個頁面的資料的 data: { // data 屬性中,存放的是 el 中要用到的資料 msg: '歡迎學習Vue' // 通過 Vue 提供的指令,很方便的就能把資料渲染到頁面上,程式設計師不再手動操作DOM元素了【前端的Vue之類的框架,不提倡我們去手動操作DOM元素了】 } }) </script>
3.2 v開頭的內建指令
3.2-1 渲染文字
v-text
3.2-2渲染html
v-html
注意:v-text和v-html會將標籤的內容完全覆蓋,而插值表示式可以在前後拼接內容
3.2-3解決插值表示式的閃爍問題
v-cloak
css程式碼:
<style>
[v-cloak] {
display: none;
}
</style>
html程式碼:
<div id="app">
<div v-cloak>{{ msg }}</div>
</div>
解決閃爍問題的思路:將標籤新增v-cloak屬性,給標籤新增樣式,當插值表示式有資料的時候就會將標籤自動顯示
3.2-4. 繫結屬性
v-bind 簡寫 :
HTML程式碼:
<input type='text' v-bind:value='msg'/>
<input type='text' :value='msg + "123"'/>
繫結屬性可以針對標籤自帶的屬性, 也可以針對自定義屬性
<input type='text' :flag='msg' :value='msg + "123"'/>
**注意: 以上的所有指令用到的msg都需要放到Vue例項的data屬性中**
vm例項程式碼:
let vm = new Vue({
el: '#app', // el對應的是vm的控制檢視區域, 傳入選擇器即可
data: { // data對應的是Model層, 也就是資料物件, 該頁面所有的資料都會存放在該物件中
msg: 'hello' // msg就是儲存在這裡
}
})
3.2-5. 繫結事件
v-on 簡寫 @
HTML程式碼:
<button value='按鈕' v-on:click="show" />
<button value='按鈕' @click="show" />
vm例項物件:
let vm = new Vue({
el: '#app', // el對應的是vm的控制檢視區域, 傳入選擇器即可
data: { // data對應的是Model層, 也就是資料物件, 該頁面所有的資料都會存放在該物件中
msg: 'hello' // msg就是儲存在這裡
},
methods: {
show: function() {
alert('helloworld')
}
}
})
4 在methods的函式中訪問data的資料
- 在vm例項建立時, 會將methods和data物件中的所有成員掛載到vm例項本身
- 在methods中所有的函式內部this都會指向vm例項
- 所以需要在methods中的函式內部訪問data中的xxx資料, 應該 this.xxx
5 事件修飾符
事件修飾符需要加在繫結事件的後面
例如:
<div @click.stop="divClickHandler"></div>
-
.stop
阻止冒泡
-
.prevent
阻止預設行為
-
.self
只有點選自己的時候才會觸發事件, 其他情況都不會觸發(例如點選了子元素, 預設情況會冒泡到當前元素, 如果加了self事件修飾符則不會觸發當前元素的事件)
-
.once
只觸發一次
-
.capture
事件捕獲
注意: 多個事件修飾符可以同時新增給一個事件, 例如: @click.once.prevent 表示點選事件只觸發一次並阻止預設行為, 第二次點選既不會觸發事件也不會阻止預設行為
6 雙向資料繫結的指令
在vue中實現雙向資料繫結的指令只有:
v-model
v-model指令也只能用在表單元素身上, 不需要像v-bind那樣指定要繫結的屬性, 因為v-model只能繫結表單元素的value屬性, 所以用法如下:
<input type="text" v-model="msg">
使用v-model繫結變數時一定要在data中先宣告好變數
7 繫結class完成樣式修改
通過v-bind繫結class屬性
-
以前的使用方式, 不使用v-bind繫結, 適用於類樣式固定的場景
-
個別類樣式需要根據識別符號來切換, 例如active類樣式, 推薦使用v-bind陣列的方式來繫結
<div :class="['red', 'thin', {active: flag}]"></div> -
很多類樣式都需要根據識別符號來切換, 推薦使用v-bind物件的方式來繫結
<div :class="{red: true, thin: flag2, 'form-control': flag}"></div>
8 繫結style完成樣式修改
通過v-bind繫結style屬性
-
繫結物件
<div :style="{ width: '200px', height: '300px', 'background-color': 'red', 'font-weight': 200 }"></div> -
繫結陣列, 樹中存放多個樣式物件, 可以將多個樣式物件的樣式屬性設定上去
9 迴圈渲染
v-for指令
-
迴圈陣列
陣列有幾個元素, 就會迴圈建立幾個p標籤 普通陣列:
<p v-for="(item, index) in arr">{{ item }}</p>如果陣列中儲存的是物件
<p v-for="(item, index) in arr">{{ item.name }}</p> -
迴圈物件
物件有幾個屬性, 就會迴圈建立幾個p標籤
<p v-for="(value, key) in obj">{{ value }}</p> -
迭代數字(從1開始)
從1開始迭代迴圈到指定的值, 如果需要用到35-45之間的值
<p v-for="count in 10">{{ count + 34 }}</p>
