字串及陣列的屬性方法
一、陣列的相關方法
1、陣列方法總覽:
concat() 連線兩個或更多的陣列,並返回結果。
join() 把陣列的所有元素放入一個字串。元素通過指定的分隔符進行分隔。
pop() 刪除並返回陣列的最後一個元素 。
push() 向陣列的末尾新增一個或更多元素,並返回新的長度。
reverse() 顛倒陣列中元素的順序。
shift() 刪除並返回陣列的第一個元素 。
slice() 從某個已有的陣列返回選定的元素 。
sort() 對陣列的元素進行排序 。
splice() 刪除元素,並向陣列新增新元素。
toSource() 返回該物件的原始碼。
toString() 把陣列轉換為字串,並返回結果。
toLocaleString() 把陣列轉換為本地陣列,並返回結果。
unshift() 向陣列的開頭新增一個或更多元素,並返回新的長度。
valueOf() 返回陣列物件的原始值。
2、陣列方法分類:
可改變原陣列:
pop() 、 push() 、 reverse() 、 shift() 、 sort() 、 splice() 、 unshift()
不可改變原陣列:
concat() 、 join() 、 slice() 、toSource() 、 toString() 、 toLocaleString() 、 valueOf()
3、接下來我們示例一下一些常用的方法
concat():用來連線陣列並返回出來,但並不會改變原有的陣列。
var arr = [1,2,3,4,5,6,7]var arr2 = [8,9,0,] console.log(arr.concat(arr2));
返回結果為:

可以看到原陣列arr和arr2都是沒有改變的。
join():
var arr = [1,2,3,4] console.log(arr.join("-"));
結果為:

可以看到我們用join可以將陣列中元素用我們想要的方法連線起來。但並不會改變原有陣列。
pop():
var arr = [1,2,3,4] console.log(arr.pop());
結果為:

用pop會刪除陣列的最後一位並返回出來,而且會改變原有陣列。
push():
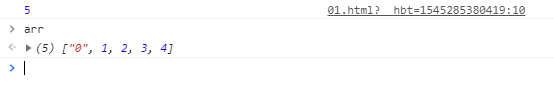
var arr = [1,2,3,4] console.log(arr.push("0"));
結果為:

用push會在陣列的最後新增元素並返回新陣列的長度,而且會改變原有陣列。
reverse():
var arr = [1,2,3,4] console.log(arr.reverse());
結果為:

用reverse會將原有陣列順序顛倒過來,會改變原有陣列。
shift():
var arr = [1,2,3,4] console.log(arr.shift());
結果為:

用shift會刪除陣列的第一個元素並返回,會改變原有陣列。
slice():
var arr = [1,2,3,4] console.log(arr.slice(3));
結果為:

用slice會查詢你所傳入的索引值並返回找到的對應的元素,並不會改變原有的陣列。
sort():
var arr = [2,1,4,3,11,22] console.log(arr.sort());
結果為:

用sort會對陣列進行重新排序,並不是從小到大的排序,而是通過首字元的順序。會改變原有陣列。
splice():
var arr = [1,2,3,4]
console.log(arr.splice(1,2));
結果為:

用splice會刪除陣列元素,第一個引數為要刪除元素的索引值,第二個引數為刪除的長度,並返回所刪除的元素。會改變原有陣列。
toString():
var arr = [1,2,3,4] console.log(arr.toString());
結果為:

用toString會將陣列轉換成字串的形式,但並不會改變原有陣列。
unshift():
var arr = [1,2,3,4] console.log(arr.unshift("0"));
結果為:

用unshift會在陣列最前面新增元素並返回新陣列的長度,會改變原有陣列。
二、字串的相關方法
1、字串方法總覽:
anchor() 建立 HTML 錨。
big() 用大號字型顯示字串。
blink() 顯示閃動字串。
bold() 使用粗體顯示字串。
charAt() 返回在指定位置的字元。
charCodeAt() 返回在指定的位置的字元的 Unicode 編碼。
concat() 連線字串。
fixed() 以打字機文字顯示字串。
fontcolor() 使用指定的顏色來顯示字串。
fontsize() 使用指定的尺寸來顯示字串。
fromCharCode() 從字元編碼建立一個字串。
indexOf() 檢索字串。
italics() 使用斜體顯示字串。
lastIndexOf() 從後向前搜尋字串。
link() 將字串顯示為連結。
localeCompare() 用本地特定的順序來比較兩個字串。
match() 找到一個或多個正則表示式的匹配。
replace() 替換與正則表示式匹配的子串。
search() 檢索與正則表示式相匹配的值。
slice() 提取字串的片斷,並在新的字串中返回被提取的部分。
small() 使用小字號來顯示字串。
split() 把字串分割為字串陣列。
strike() 使用刪除線來顯示字串。
sub() 把字串顯示為下標。
substr() 從起始索引號提取字串中指定數目的字元。
substring() 提取字串中兩個指定的索引號之間的字元。
sup() 把字串顯示為上標。
toLocaleLowerCase() 把字串轉換為小寫。
toLocaleUpperCase() 把字串轉換為大寫。
toLowerCase() 把字串轉換為小寫。
toUpperCase() 把字串轉換為大寫。
toSource() 代表物件的原始碼。
toString() 返回字串。
valueOf() 返回某個字串物件的原始值。
2、我們來列舉一些常用方法
charAt():
var str = "abcdefg" console.log(str.charAt(5));
結果為:

用charAt會查詢字串中你輸入的索引值所對應的字元並返回出來,並不會改變原有字串。
concat():
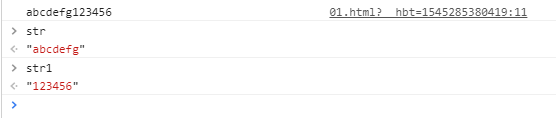
var str = "abcdefg"; var str1 = "123456" console.log(str.concat(str1));
結果為:

用concat會將兩個字串連線起來,但是並不會改變原有的兩個字串。
indexOf():
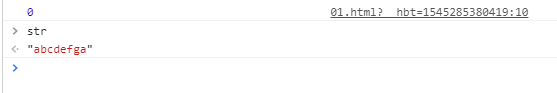
var str = "abcdefga"; console.log(str.indexOf("a"));
結果為:

indexOf會檢索你想要查詢的字串中的某一個字元所在的位置並返回它的索引值,注意如果有多個字元,只會返回由左至右的第一個。
slice():
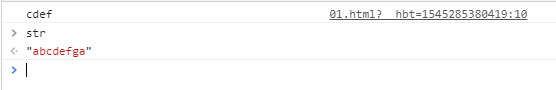
var str = "abcdefga"; console.log(str.slice(2,6));
結果為:

slice會截取出你想要的字串的片段,第一個引數為開始擷取的索引值,第二個引數為結束擷取的索引值,包括開始但不包括結束,如果不寫第二個引數,那麼就是擷取至最後。不會改變原有字串。
