vue利用router-link 傳參 和 獲取引數的方式
本章只談如何利用router-link傳遞query引數.暫時不談程式設計導航傳參.兩者差不多.今天把router-link這種傳參和獲取引數的形式講解清楚.希望對大家有幫助.
假如目前我們現在需要做一個專案.路由的設計是這樣的:
主頁:www.wangyiyinyue.com; 首頁負責展示專輯封面;點選進去專輯詳情頁面;
專輯詳情頁面路由: www.wangyiyinyue.com/zhuanji?zhuanjiName=liudehua&zhuanjiId=12456;
這個時候大概的流程是這樣的: 輸入網址 首先進入主頁; 使用者點選某一張專輯;此時需要攜帶上引數,也就是上面的zhangjiName和zhuanjiId ;進入到專輯詳情頁;此時需要獲取到對應的引數再發送ajax請求;把專輯詳情頁面的內容請求回來;
為什麼要攜帶上引數呢? 因為進入到書籍詳情後,傳送ajax需要請求你主頁點的對應的那張專輯;所以需要引數來確定是哪種專輯;
首先說傳遞引數; 利用router-link傳遞;
書寫方式:
<router-link :to="{path: '詳情頁', query: {zhuanjiName: item.zhuanjiName, zhuanjiId: item.zhuanjiId}}" 去專輯詳情頁按鈕 </router-link>
我這裡寫的是 item.zhuanjiName 具體怎麼獲取;需要看你的資料格式; 然後進入專輯詳情後 url會變成這樣:
www.wangyiyinyue.com/zhuanji?zhuanjiName=liudehua&zhuanjiId=12456;
那我們在專輯詳情頁怎麼獲取url上的資料呢?也就是主頁傳遞來的資料;
通過this.$route.query; 來獲取; 在console面板輸出;query是一個物件; 格式應該是這樣的:
{zhuanjiName:name,zhuanjiId:id}; 這個時候你就可以打點呼叫引數了;
另外這個地方有一個特別需要的注意的點,看好了:
是this.$route.query 不是 this.$router.query;
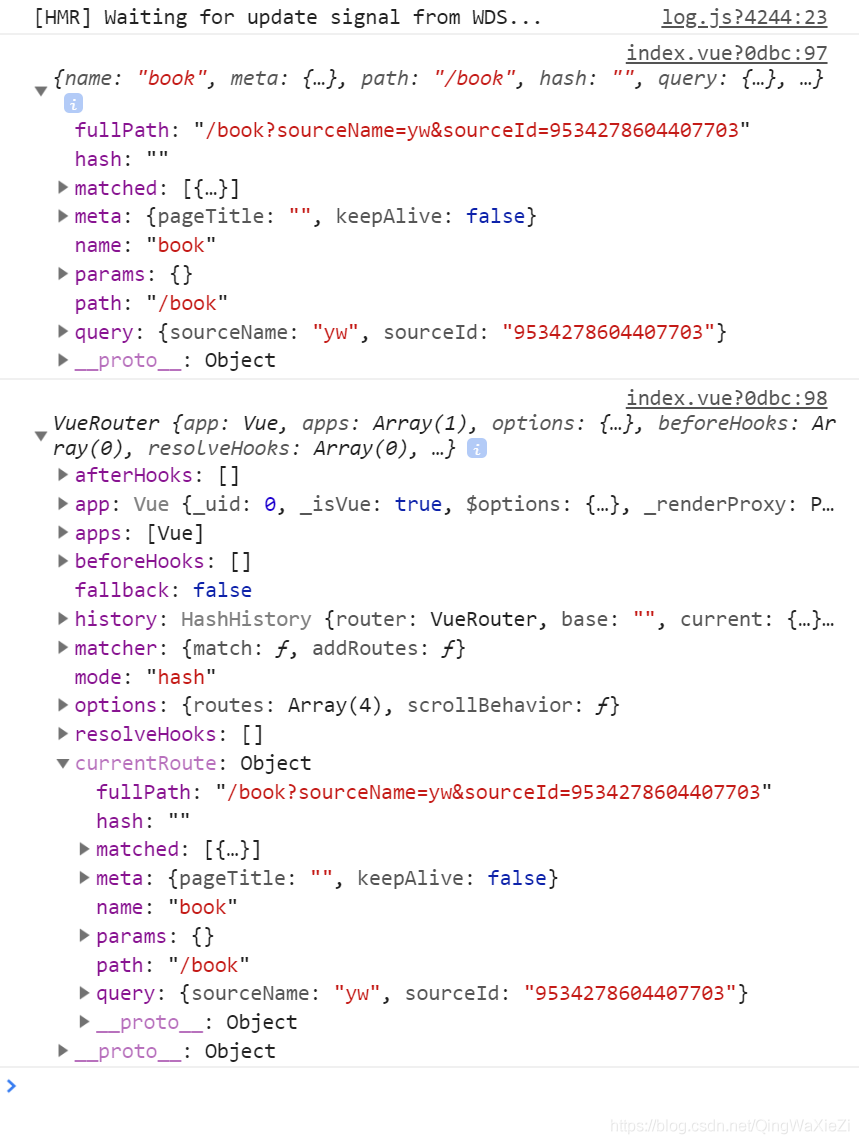
就差一個字母 千萬不要寫錯.寫錯了獲取不到引數;他倆不是同一個物件;不過this.$router物件裡面也可以獲取到我們傳遞的引數;不過需要在打點呼叫currentRoute物件才能得到query;為了大家看的清楚點兒;我把圖片傳上去; 請大家看圖

第一個物件是this.$route;第二個物件是this.$router; 所以第一個物件我們可以直接再打點獲取到query;而第二個物件需要再打點一層currentRoute; 一般我們都是用第一種; 所以這裡一定要注意;
今天先寫到這兒吧; 下次再聊點兒其他的;有問題大家隨時留言;
