Html靜態網頁的實現——(二)之傻瓜式教程
阿新 • • 發佈:2018-12-20
上次說到Html5中無法換行的問題
<body>
<p>把文字輸入到這裡</p>
<p>把文字輸入到這裡</p>
</body>看看執行結果

這下是不是就換行了
格式:<p align=”排列方式”>你想寫的內容</p> 排列方式:
left (預設的) 左邊
center 中間
right 右邊
下面我們看看程式碼
<p align="left">內容1</p> <p align="center">內容2</p> <p align="right">內容3</p>
再看看示例結果

有了<p>文字</p>,就能實現句子的換行了(不過一般這是段落與段落的換行)
其實如果你想換行,還有更簡單的方法
當你輸入完了一串文字,只用在編輯器裡敲出<br>就可以實現換行了
但是, 有個問題,我們總是用黑色的字,能否換個顏色呢?
其實是可以的
接下來要用到font標籤
格式<font color="你能想到的顏色的英文單詞">你要輸入的文字</font>
下面 舉三個段程式碼示例展示font標籤的用法
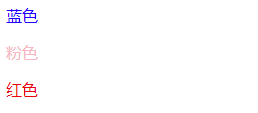
<p><font color="blue">藍色</font></p> <p><font color="#ffc0cb">粉色</font></p> <p><font color="red">紅色</font></p>
執行結果如下

font還有改變字型大小的功能
<font color="" size="輸入“0~7”">文字</font>直接上示例程式碼
<p><font color="" size="0">字型</font></p> <p><font color="" size="1">字型</font></p> <p><font color="" size="2">字型</font></p> <p><font color="" size="3">字型</font></p> <p><font color="" size="4">字型</font></p> <p><font color="" size="5">字型</font></p> <p><font color="" size="6">字型</font></p> <p><font color="" size="7">字型</font></p> <p><font color="" size="8">字型</font></p>

我們發現0號和1號是一樣的,7號以後的都和7號是一樣的了
今天的分享就到此結束!下面就是全部程式碼了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>major title</title>
</head>
<body>
<p align="left">內容1</p>
<p align="center">內容2</p>
<p align="right">內容3</p>
<p><font color="blue">藍色</font></p>
<p><font color="#ffc0cb">粉色</font></p>
<p><font color="red">紅色</font></p>
<br><br><br>
<p><font color="" size="0">字型</font></p>
<p><font color="" size="1">字型</font></p>
<p><font color="" size="2">字型</font></p>
<p><font color="" size="3">字型</font></p>
<p><font color="" size="4">字型</font></p>
<p><font color="" size="5">字型</font></p>
<p><font color="" size="6">字型</font></p>
<p><font color="" size="7">字型</font></p>
<p><font color="" size="8">字型</font></p>
</body>
</html>
