SpringBoot整合Echarts完成圖表顯示
SpringBoot是我非常喜歡的一個後臺框架,開發迅速便捷且功能強大。ECharts是一個免費的、功能強大的、視覺化的一個庫。它可以非常簡單的往軟體產品中新增直觀的、動態的和高度可定製化的圖表。它是一個全新的基於zrender的用純JavaScript打造完成的canvas庫。
之所以在這裡將兩者結合起來是因為要為日後的資料視覺化的學習做準備。這兩者的詳細資訊都可以去官網上了解一下官方文件。
快速構建springboot專案我就不說了,這裡直接貼出我的核心程式碼和專案架構。詳細程式碼請參考我的相應github倉庫 https://github.com/29DCH/Real-time-log-analysis-system

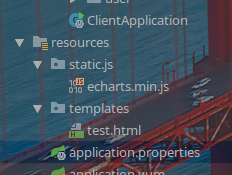
如上圖所示,在資源目錄資料夾下面的static/js和templates中分別新增和新建echarts.min.js和test.html檔案,echarts.min.js檔案可以去官網或者我的github倉庫下載。
application.properties檔案中可以配置你自己的專案訪問路徑和埠號。
pom.xml檔案加上thymeleaf依賴(顯示靜態頁面用的)
<dependency>
<groupId>org.springframework.boot</groupId>
< test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>test</title>
<!-- 引入 ECharts 檔案 -->
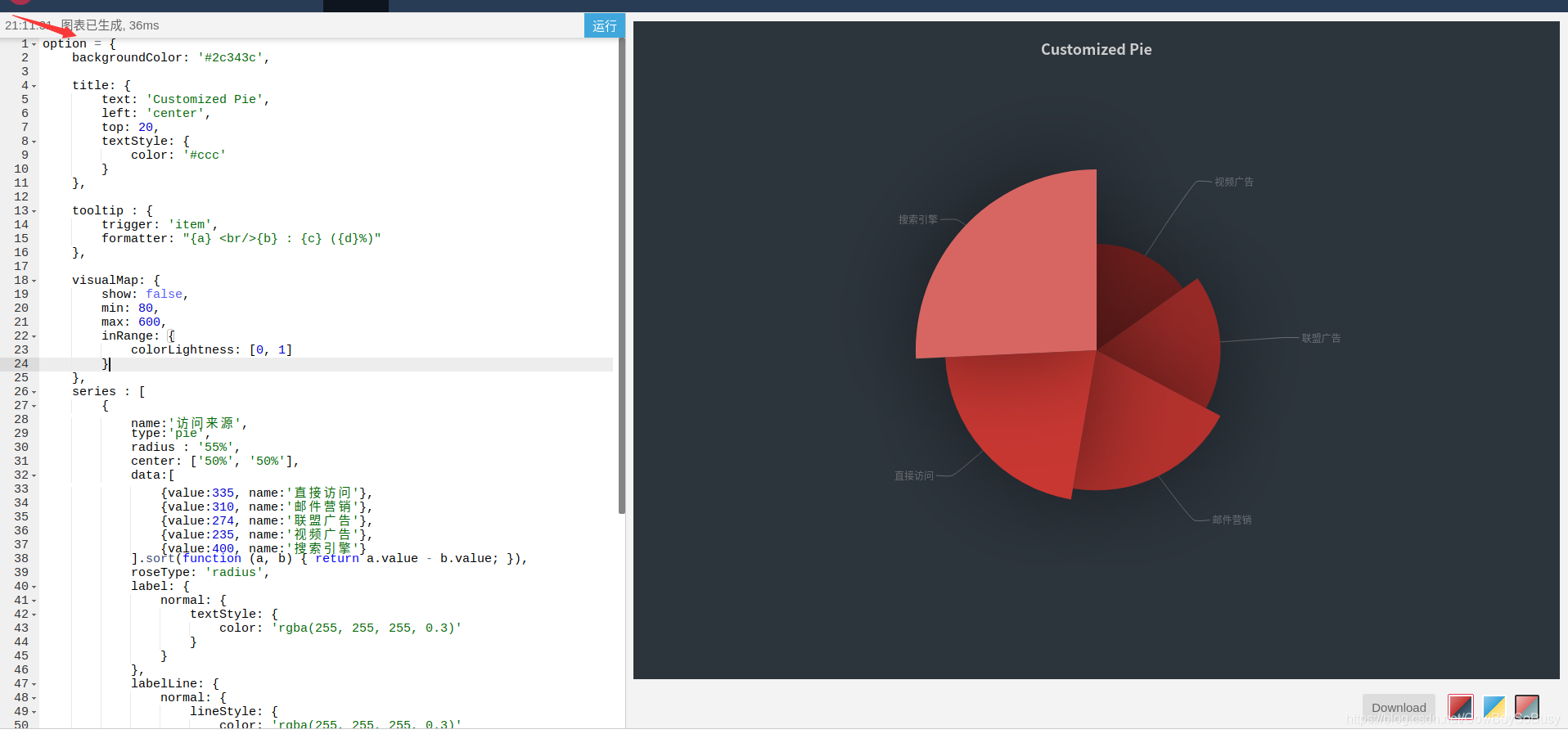
<script src="js/echarts.min.js" 注意這一段程式碼
// 指定圖表的配置項和資料
option = {
backgroundColor: '#2c343c',
title: {
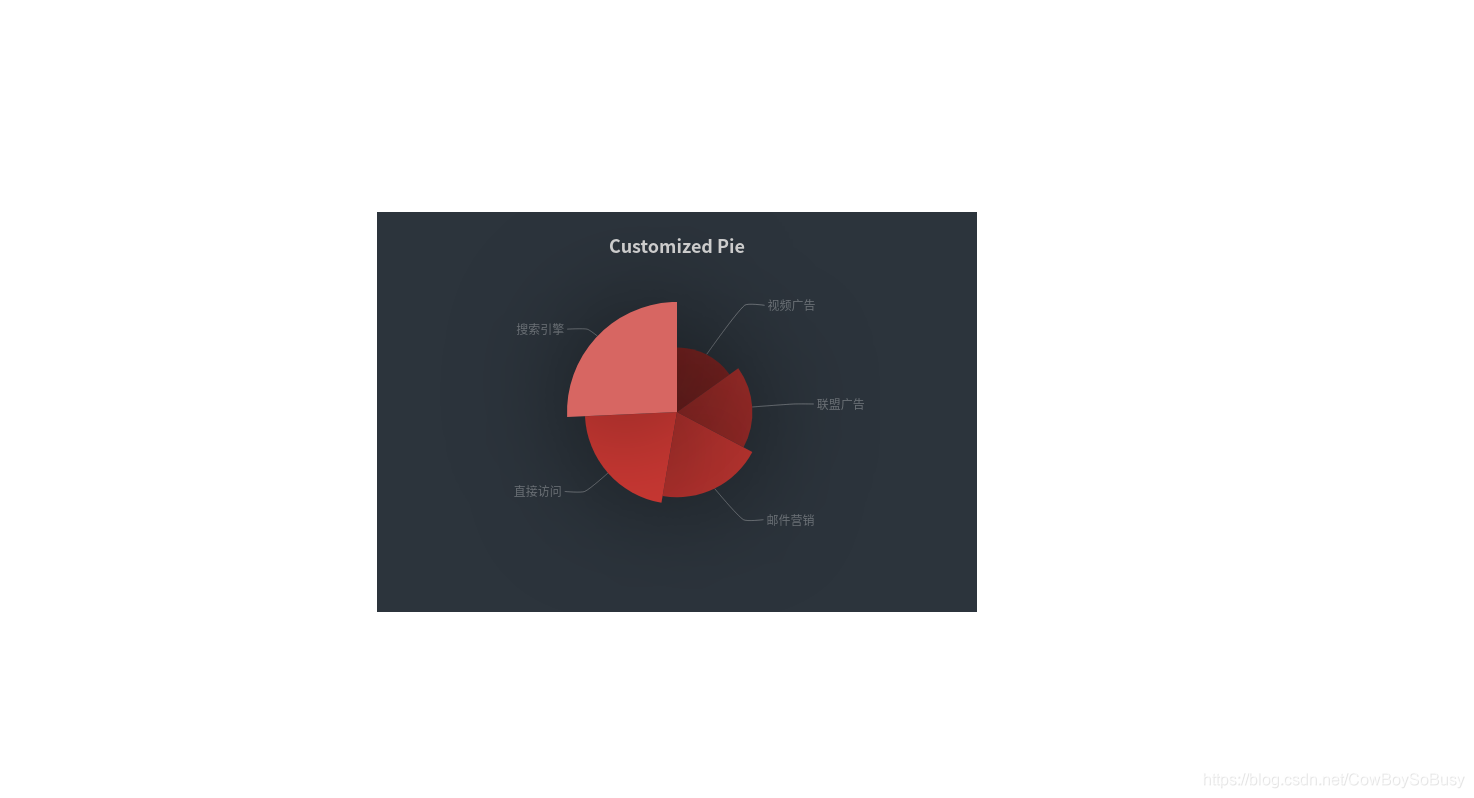
text: 'Customized Pie',
left: 'center',
top: 20,
textStyle: {
color: '#ccc'
}
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
visualMap: {
show: false,
min: 80,
max: 600,
inRange: {
colorLightness: [0, 1]
}
},
series : [
{
name:'訪問來源',
type:'pie',
radius : '55%',
center: ['50%', '50%'],
data:[
{value:335, name:'直接訪問'},
{value:310, name:'郵件營銷'},
{value:274, name:'聯盟廣告'},
{value:235, name:'視訊廣告'},
{value:400, name:'搜尋引擎'}
].sort(function (a, b) { return a.value - b.value; }),
roseType: 'radius',
label: {
normal: {
textStyle: {
color: 'rgba(255, 255, 255, 0.3)'
}
}
},
labelLine: {
normal: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
smooth: 0.2,
length: 10,
length2: 20
}
},
itemStyle: {
normal: {
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
animationType: 'scale',
animationEasing: 'elasticOut',
animationDelay: function (idx) {
return Math.random() * 200;
}
}
]
};
可以替換成其他模板,詳情見官網中的例項 http://echarts.baidu.com/examples/


HelloSpringBoot.java
package Test;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
public class HelloSpringBoot {
@RequestMapping(value = "/example", method = RequestMethod.GET)
public ModelAndView firstDemo() {
return new ModelAndView("test");
}
}
執行springboot專案,輸入指定好的訪問路徑,這裡我是http://localhost:8081/tc/example
我這邊的程式碼(只是部分,詳情見上面說過的我的github倉庫)以及一些埠、路徑可能和上傳到我github倉庫中的有不一樣的地方,你們下好以後照著自己的情況修改好就能執行。不一定要完全照我的來,我這裡只是給出了全部的思路和流程而已。
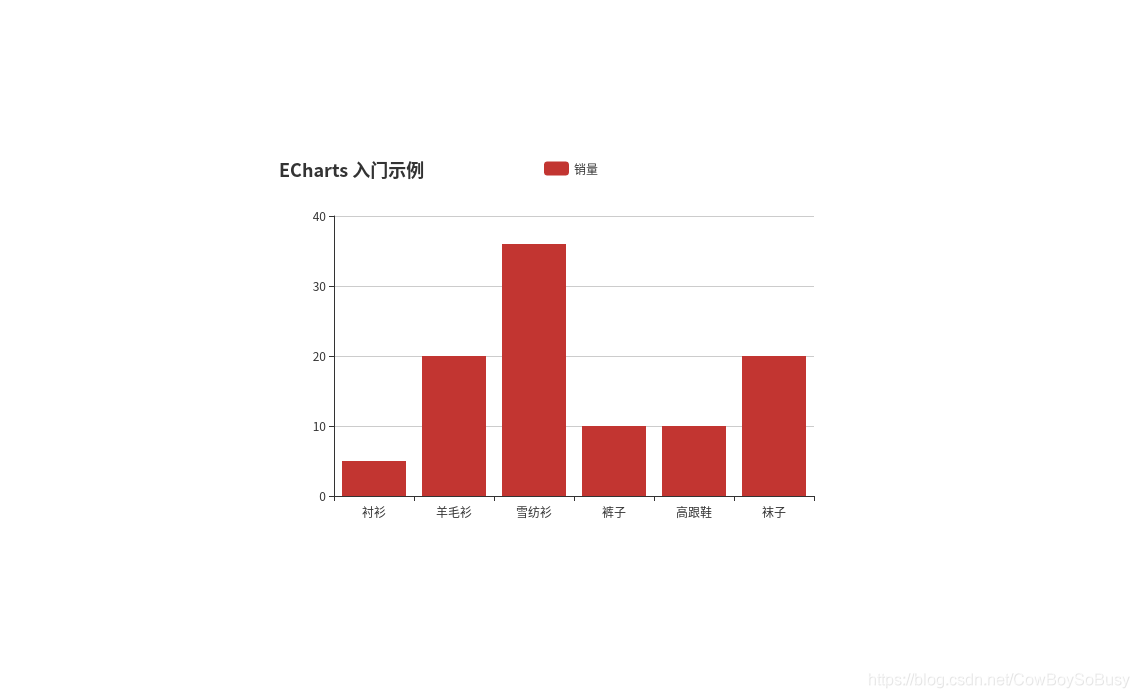
執行好以後效果如下:


上面說了可以有更多的效果,去官網複製樣例的程式碼替換test.html中option部分即可達到你想要的效果。
注意這裡的例子中資料都是固定死了的(靜態的),當然我這裡只是給你們舉個例子。到後面的實際專案中可以用後端提供的資料介面把指定資料傳入檔案指定位置對接好即可,就能達到將資料庫中的資料視覺化顯示出來的效果。
這裡只是Echarts的小部分內容,隨著後面專案(資料視覺化)、學習的進一步深入,將持續完善Echarts的介紹
