Vue | 04 模板語法
內容提要:
- 如何在HTML中插入值(包括插入純文字、生成原生HTML、屬性繫結
v-bind、JavaScript表示式的使用) - 指令(指令的表示方式、引數與修飾符的含義、寫法、用法)
- 速記(速記的意義、使用場景、
v-bind和v-on速記的寫法)
Vue.js使用基於HTML的模板語法,該模板允許你將呈現的DOM繫結到Vue例項的資料之下。所有的Vue.js模板都對HTML有效,能夠被遵守HTML規範的瀏覽器或HTML解析器解析。
在底層,Vue在虛擬DOM渲染函式裡編輯模板。結合響應系統,當app的狀態改變的時候,Vue能夠智慧的計算出最小的元件去重新渲染最終數量的DOM。
如果你熟悉虛擬DOM的原則和傾向於使用JavaScript的原生能力,你也能夠直接寫渲染函式
插入值
文字
繫結文字的最基本形式是使用稱為“Mustache”的兩個花括號語法:
<span>Message: {{ msg }}</span>
mustache標籤將會被在data物件裡面與msg一致的值替換。
v-once 指令不更新data的值
使用v-once指令執行一次插入值而不再執行資料的改變,但是在這個節點上的其他繫結也會受影響。
<span v-once>This will never change: {{ msg }}</span>
原生HTML—執行HTML標籤
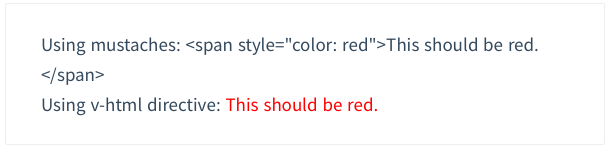
mustache標籤以純文字的形式解釋資料,而不是HTML。為了輸出HTML效果,需要使用v-html指令。
<p>Using mustaches: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>

span的內容被rawHtml屬性替換,被推斷為HTML-資料繫結被忽略。注意不能使用v-html來編寫模板語法,因為Vue不是一個基於字串的模板引擎。相反,元件是UI複用和組合的基本單元。
在你的網站上隨意動態渲染HTML是非常危險的,因為這容易導致 XSS vulnerabilities(簡單點說就是容易被其它人動態注入指令碼,使程式的安全性受到影響)。僅僅使用插入值可信任的內容而不要使用使用者提供的內容。
屬性
雙括號語法不能用在HTML屬性中使用。使用v-bind指令代替。
<div v-bind:id="dynamicId"></div>
如果屬性是一個布林值,一般情況下true表示存在,v-bind稍稍有點不用,看一下這個例子:
<button v-bind:disabled="isButtonDisabled"></button>
if isButtonDisabled 的值為null,undefined or false ,disabled屬性將不會被包含在渲染的元素中.即相當於沒寫這個屬性。
使用JavaScript表示式
Vue不僅僅支援以屬性key鍵的形式在模板中的簡單繫結,而且,在所有的資料繫結中,支援強大的JavaScript表示式:
{{ number + 1 }}
{{ ok? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
以上這些表示式將被看作JavaScript。唯一的限制是每個表示式僅能包含一個單獨的表示式,以下這樣寫是無法工作的:
<!-- this is a statement,not an expression -->
{{ var a = 1 }}
<!-- flow control won't work either,use ternary expressions -->
{{ if (ok) { return message} }}
模板表示式是被沙箱化的,僅僅能訪問全域性變數的白名單如:Math 和Date。使用者自定義的全域性變數在模板表示式裡是不允許訪問的。
指令
指令特指以v-為字首的屬性。指令屬性的值會被看作為一個單個的JavaScript表示式(v-for除外,稍後討論)。指令的工作任務是當它的表示式的值改變的時候,為DOM做出響應。讓我們回顧一下在介紹章節裡看到的例子:
<p v-if="seen">Now you see me</p>
這裡,v-if指令根據表示式的值是否為真,來刪除/插入
元素。
引數
一些指令可以攜帶“引數”,用指令後面加冒號表示。如v-bind指令用於響應HTML屬性的更新:
<a v-bind:herf="url">...</a>
這裡href是一個引數,它告訴v-bind指令把url表示式的值繫結到href屬性。
另一個例子是v-on指令,用於監聽DOM事件:
<a v-on:click="doSomething">...</a>
這裡的引數是要監聽的事件名稱,我們還會更詳細的討論事件管理。
修飾符
修飾符是特指用點表示的字尾,這表明指令應該以某種特殊的方式繫結。例如,.prevent修飾符告訴v-on指令當事件觸發的時候呼叫event.preventDefault():
<form v-on:submit.prevent="onSubmit">...</form>
一會你也能看到關於修飾符的其他例子,如v-on 和 v-model,當我們探索這些功能的時候。
速記
v-可以用於識別你的模板中的Vue特指的屬性。當你使用Vue.js去應用動態行為給一些存在的標記的時候,它是有用的,但頻繁的使用這些指令會讓人覺得有點囉嗦。這時,當你構建 SPA (single-page application: Vue.js管理每一個模板)的時候,v-字首的寫法變簡單是很必要的。Vue.js為常用指令當中的兩個提供了特有的速記方式:v-bind和v-on:
v-bind 速記
<!-- full syntax -->
<a v-bind:href="url">...</a>
<!-- shorthand -->
<a :href="url">...</a>
v-on 速記
<!-- full syntax -->
<a v-on:click="doSomething">...</a>
<!-- shorthand -->
<a @click="doSomething">...</a>
他們看起來和正常的HTML有點不用,但:和@對於屬性名字是有效的字元,所有支援Vue.js的瀏覽器都可以正確的解析它。另外,他們不會出現在最終被渲染的標記中。速記語法是可選的。
