01 Nginx安裝 nginx下部署專案,nginx conf配置檔案修改,相關檔案配置
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
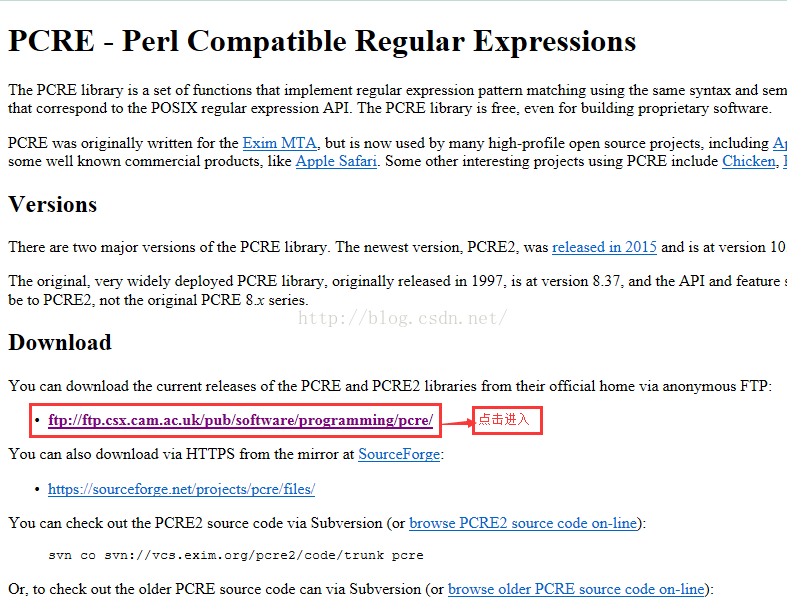
2 下載pcre,這個是一個正則表示式的庫,Nginx做rewriter的時候回用到這個庫:
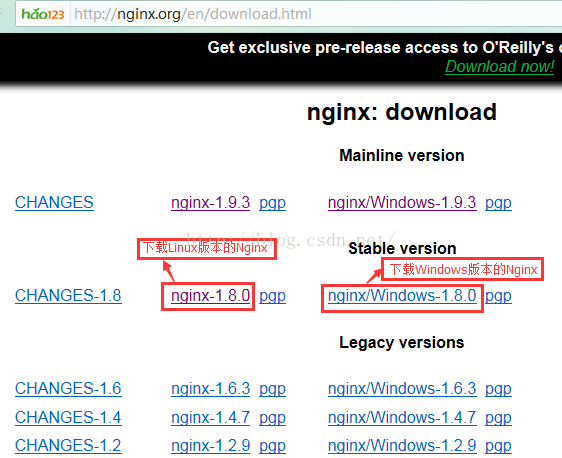
選中右擊複製所需要的版本:
4.將下面安裝檔案上傳到Linux伺服器上:
5 開始安裝Nginx。
在正式開始前,編譯環境gcc g++開發庫之類的需要提前安裝好,這裡預設你已經安裝好。Ubuntu平臺環境可以使用以下指令
apt-get install build-essential |
apt-get install libtool |
Centos平臺編譯環境使用如下指令
安裝make
yum -y install gcc automake autoconf libtool make |
安裝g++
yum install gcc gcc-c++ |
Nginx依賴以下模組:
gzip模組需要zlib庫
rewrite模組需要pcre庫
ssl功能需要openssl庫
一般我們需要先安裝pcre,zlib,前者為了重寫rewrite,後者為了gzip壓縮。
選定原始碼目錄,選定/usr/local/src
下載openssl,地址:ftp://ftp.openssl.org/source/
tar -zxvf openssl-1.0.1c.tar.gz(下載穩定版本)
cd openssl-1.0.1c
./config && make && make install
安裝pcre
tar zxvf pcre-8.37.tar.gz
cd pcre-8.37
./configure && make && make install
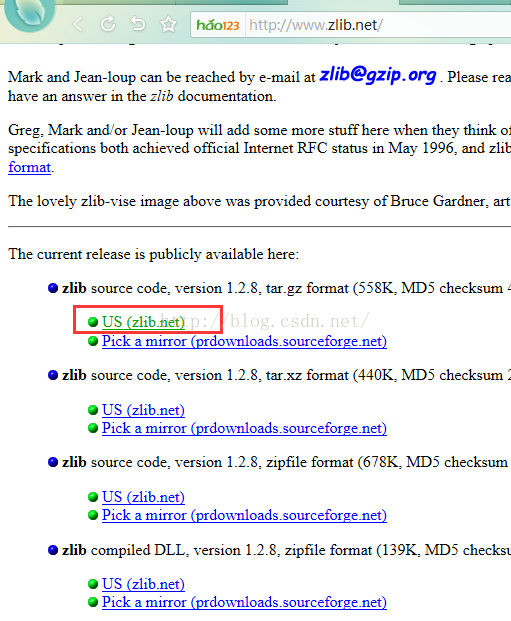
安裝zlib庫
tar zxvf zlib-1.2.8.tar.gz
cd zlib-1.2.8
./configure && make && make install
安裝nginx.
Nginx一般有兩個版本,分別是穩定版和開發版,您可以根據您的目的來選擇這兩個版本的其中的一個,下面是把Nginx安裝到/usr/local/nginx目錄的詳細步驟如下:
tar zxvf nginx-1.8.0.tar.gz
cd nginx-1.8.0
mkdir /usr/local/nginx
groupadd -r nginx
useradd -r -g nginx -s /bin/false -M nginx
#注意 \ 前面至少一個有空格
[[email protected] src]# cd nginx-1.8.0
[[email protected] nginx-1.8.0]# groupadd -r nginx
[[email protected] nginx-1.8.0]# useradd -r -gnginx -s /bin/false -M nginx
##注意:下面的with後面的路徑要正確。若是不正確,請確定後重新編寫下面的路徑配置。
[[email protected] nginx-1.8.0]# ./configure--sbin-path=/usr/local/nginx/nginx \
>--conf-path=/usr/local/nginx/nginx.conf \
> --pid-path=/usr/local/nginx/nginx.pid\
> --with-http_ssl_module \
> --with-pcre=../pcre-8.37 \#指向解壓的原始碼目錄
> --with-zlib=../zlib-1.2.8 \#指向解壓的原始碼目錄
> --with-openssl=../openssl-1.0.1c \#指向解壓的原始碼目錄
> --with-http_stub_status_module \
> --user=nginx \
> --group=nginx;
make && make install
在此過程中還可以使用下面的模組:
> --with-http_gzip_static_module \
> --with-http_mp4_module \
> --with-http_flv_module \
安裝後的現象:
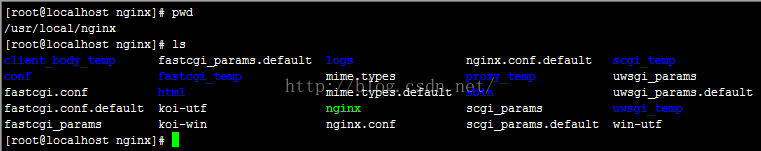
進入/usr/local/nginx,發現有如下內容:
啟動nginx
/usr/local/nginx/nginx #不指定配置檔案地址
/usr/local/nginx/nginx -c/usr/local/nginx/nginx.conf #指定配置檔案地址
若此過程中出現瞭如下錯誤:
nginx: [emerg] bind() to0.0.0.0:80 failed (98: Address already in use)
使用命令關閉佔用80埠的程式
sudo fuser -k 80/tcp
停止服務:
kill `cat /usr/local/nginx/nginx.pid`
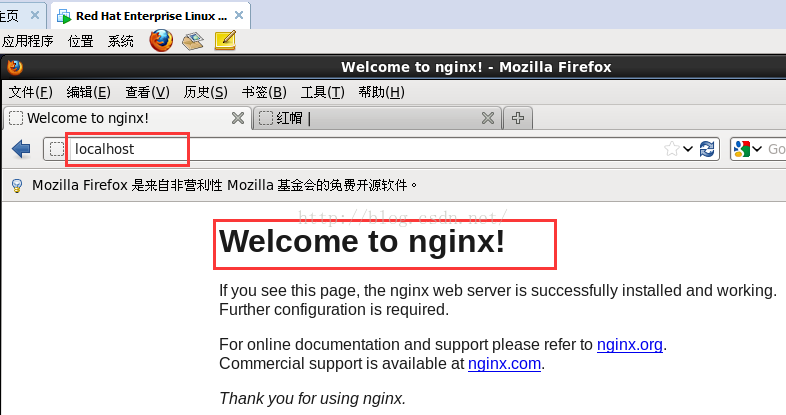
在瀏覽器中輸入:192.168.6.25(如果是本機輸入localhost)如果看到歡迎介面則安裝成功:

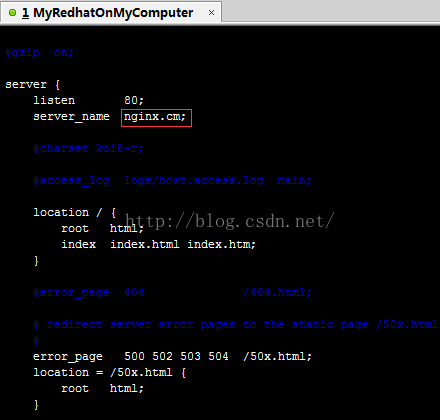
虛擬主鍵配置:
只需要更改server_name為對應的網站域名即可:
/usr/local/nginx
vim nginx.conf
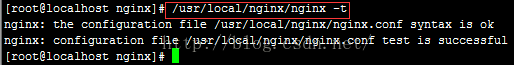
檢測配置檔案
/usr/local/nginx/nginx -t
重新載入配置檔案(不停止服務)
/usr/local/nginx/nginx -s reload
Nginx編譯引數解析:
–prefix #nginx安裝目錄,預設在/usr/local/nginx –pid-path #pid問件位置,預設在logs目錄 –lock-path #lock問件位置,預設在logs目錄 –with-http_ssl_module #開啟HTTP SSL模組,以支援HTTPS請求。 –with-http_dav_module #開啟WebDAV擴充套件動作模組,可為檔案和目錄指定許可權 –with-http_flv_module #支援對FLV檔案的拖動播放 –with-http_realip_module #支援顯示真實來源IP地址 –with-http_gzip_static_module #預壓縮檔案傳前檢查,防止檔案被重複壓縮 –with-http_stub_status_module #取得一些nginx的執行狀態 –with-mail #允許POP3/IMAP4/SMTP代理模組 –with-mail_ssl_module #允許POP3/IMAP/SMTP可以使用SSL/TLS –with-pcre=../pcre-8.11 #注意是未安裝的pcre路徑 –with-zlib=../zlib-1.2.5 #注意是未安裝的zlib路徑 –with-debug #允許除錯日誌 –http-client-body-temp-path #客戶端請求臨時檔案路徑 –http-proxy-temp-path #設定http proxy臨時檔案路徑 –http-fastcgi-temp-path #設定http fastcgi臨時檔案路徑 –http-uwsgi-temp-path=/var/tmp/nginx/uwsgi #設定uwsgi 臨時檔案路徑 –http-scgi-temp-path=/var/tmp/nginx/scgi #設定scgi 臨時檔案路徑 |
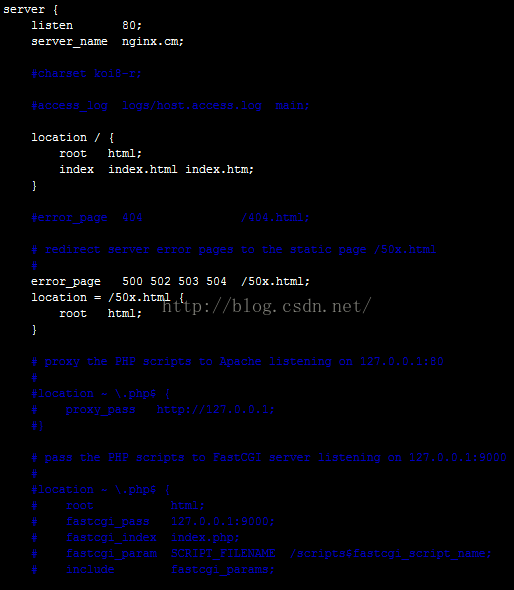
6 nginx.conf配置說明:
nginx.conf是主配置檔案。
worker_processes表示工作程序的數量,一般設定為cpu的核數 | ||
worker_connections表示每個工作程序的最大連線數 | ||
server{}塊定義了虛擬主機 | listener監聽埠 | |
server_name監聽域名 | ||
Location{}是用來匹配的URI進行配置,URI即語法中的”/uri”。Location /{}匹配任何查詢,因為所有請求都以/開頭。 | root 指定對應uri的資源查詢路徑,這裡html位相對路徑,完整路徑為/usr/local/nginx/html | |
Index指定首頁index檔案的名稱,可以配置多個,以空格分開。如有多個,按配置順序查詢。 | ||

從配置可以看出,nginx監聽了80埠、域名為localhost、跟路徑為html資料夾(我的安裝路徑為/usr/local/nginx,所以:/usr/local/nginx/html),預設index檔案為index.html,index.htm、伺服器錯誤重定向到50x.html頁面。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支援,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫部落格:
- 全新的介面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設定你喜愛的程式碼高亮樣式,Markdown 將程式碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支援甘特圖的mermaid語法1 功能;
- 增加了 多螢幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設定 等功能,功能按鈕位於編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z 重做:Ctrl/Command + Y 加粗:Ctrl/Command + B 斜體:Ctrl/Command + I 標題:Ctrl/Command + Shift + H 無序列表:Ctrl/Command + Shift + U 有序列表:Ctrl/Command + Shift + O 檢查列表:Ctrl/Command + Shift + C 插入程式碼:Ctrl/Command + Shift + K 插入連結:Ctrl/Command + Shift + L 插入圖片:Ctrl/Command + Shift + G
合理的建立標題,有助於目錄的生成
直接輸入1次#,並按下space後,將生成1級標題。
輸入2次#,並按下space後,將生成2級標題。
以此類推,我們支援6級標題。有助於使用TOC語法後生成一個完美的目錄。
如何改變文字的樣式
強調文字 強調文字
加粗文字 加粗文字
標記文字
刪除文字
引用文字
H2O is是液體。
210 運算結果是 1024.
插入連結與圖片
連結: link.
圖片: ![]()
帶尺寸的圖片: ![]()
當然,我們為了讓使用者更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的程式碼片
去部落格設定頁面,選擇一款你喜歡的程式碼片高亮樣式,下面展示同樣高亮的 程式碼片.
// An highlighted block var foo = 'bar'; 生成一個適合你的列表
- 專案
- 專案
- 專案
- 專案
- 專案1
- 專案2
- 專案3
- 計劃任務
- 完成任務
建立一個表格
一個簡單的表格是這麼建立的:
| 專案 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文字居中 | 第二列文字居右 | 第三列文字居左 |
SmartyPants
SmartyPants將ASCII標點字元轉換為“智慧”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
建立一個自定義列表
- Markdown
- Text-to-HTML conversion tool
- Authors
- John
- Luke
如何建立一個註腳
一個具有註腳的文字。2
註釋也是必不可少的
Markdown將文字轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表示式 KaTeX:
Gamma公式展示 是通過尤拉積分
你可以找到更多關於的資訊 LaTeX 數學表示式here.
新的甘特圖功能,豐富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 現有任務
已完成 :done, des1, 2014-01-06,2014-01-08
進行中 :active, des2, 2014-01-09, 3d
計劃一 : des3, after des2, 5d
計劃二 : des4, after des3, 5d
- 關於 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖::
這將產生一個流程圖。:
- 關於 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支援flowchart的流程圖:
- 關於 Flowchart流程圖 語法,參考 這兒.
匯出與匯入
匯出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章匯出 ,生成一個.md檔案或者.html檔案進行本地儲存。
匯入
如果你想載入一篇你寫過的.md檔案或者.html檔案,在上方工具欄可以選擇匯入功能進行對應副檔名的檔案匯入, 繼續你的創作。