javascript:類陣列 -- 物件 javascript:原型與原型鏈
在javascript中,物件與陣列都是這門語言的原生規範中的基本資料型別,處於並列的位置。
類陣列:本質是一個物件,只是這個 物件 的屬性有點特殊,模擬出陣列的一些特性。
一般來說,如果我們有一個物件obj和一個數組a:
obj["attr1"]; //取obj物件的attr1屬性
a[1]; //取陣列a中的第二個元素
但是,有些時候,也會將一個物件“偽裝”成一個數組來用,我們把這種物件稱為“類陣列物件”,再此我們可以給它下一個定義,請看如下的程式碼:
var a= {}; var i = 0; for(i=0; i<10 ; i++){ a[i] = i*i; } a.length = i; var total = 0; for(var j=0; j< a.length; j++){ total += a[j]; }
上述程式碼中的a就是一個類陣列物件,因此,我們可以在這裡給類陣列物件下一個定義:
任何一個具有length屬性以及對應的非負整數屬性的物件作為一種陣列。
但是,類陣列物件畢竟本質上是一個Object,而不是真正的Array,那麼二者的區別在哪裡呢?
1、一個是物件,一個是陣列
2、陣列的length屬性,當新的元素新增到列表中的時候,其值會自動更新。類陣列物件的不會。
3、設定陣列的length屬性可以擴充套件或截斷陣列。
4、陣列也是Array的例項可以呼叫Array的方法,比如push,pop等等。
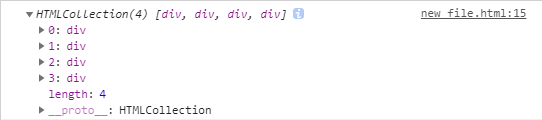
例項1:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>類陣列</title> 6 </head> 7<body> 8 <div></div> 9 <div></div> 10 <div></div> 11 <div></div> 12 <script type="text/javascript"> 13 //當我們通過標籤選擇器獲取<div>,並在控制檯列印時,返回的值便是一個典型的類陣列。 14 var divs = document.getElementsByTagName("div"); 15 console.log(divs) 16 //定義一個數組 17 var arr = ["jack","mack","sunny"]; 18 //定義一個類陣列物件 19 var obj = { 20 0 : "jack", 21 1 : "mack", 22 2 : "sunny", 23 length : 3, 24 push : Array.prototype.push, 25 splice : Array.prototype.splice 26 } 27 28 arr.push("張三") 29 obj.push("張三") 30 console.log(arr) 31 console.log(obj) 32 //迴圈遍歷 33 for(var i = 0;i < arr.length;i++){ 34 console.log(arr[i]) 35 } 36 for(var j = 0;j < obj.length;j++){ 37 console.log(obj[j]) 38 } 39 </script> 40 </body> 41 </html>
程式執行結果如下:
1. 當第15行執行 列印的結果可以看到,完全與我們常見的陣列一樣 -- [div,div,div,div],並且也有length屬性

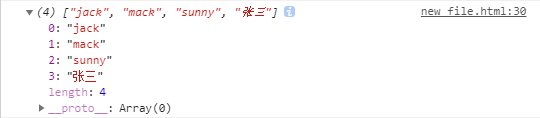
2.定義陣列 arr 執行結果如下

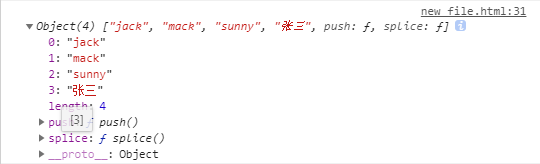
3. 當我們將第25行(splice : Array.prototype.splice)註釋掉,我們可以看到,列印結果是花括號 { },與我們常見的物件表現形式一樣,
![]()
類陣列說到底還是一個物件,只是這個物件的屬性有點特殊,模擬出陣列的一些特性。
當我們將第23,24行註釋掉,我們原先用在陣列中的方法(例如:push,length),在這個類陣列中是用不了的,最後只會報錯,但是當我們在這個物件中追加(寫入)它push,length屬性,我們在陣列中用的方法在這個物件中也能實現。(當然push實在原型裡新增,有不理解的可以參考我的javascript:原型與原型鏈,可以更好的理解。)
結合上下陣列arr與類陣列obj的執行結果可以看到,並沒有什麼區別,都能push“張三”進去。

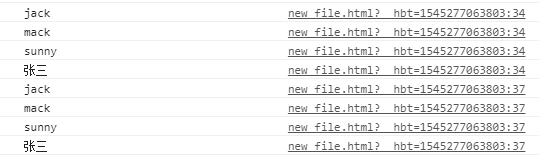
4.當我們遍歷 arr 與 obj 最後的執行結果是一樣的,這便是所謂的 -- 類陣列(假陣列)。