前端 H5 頁面地圖展示,只需要傳入經緯度就可展示地圖及周邊生活娛樂
阿新 • • 發佈:2018-12-20
在閒暇時間自己整理了一下之前寫過的H5地圖,只需要傳入經緯度就可以展示地圖,及周邊娛樂,交通等資訊.
我直接貼上程式碼,你可以複製或者直接下載我上傳的資原始檔>>下載地址,希望對你有幫助!
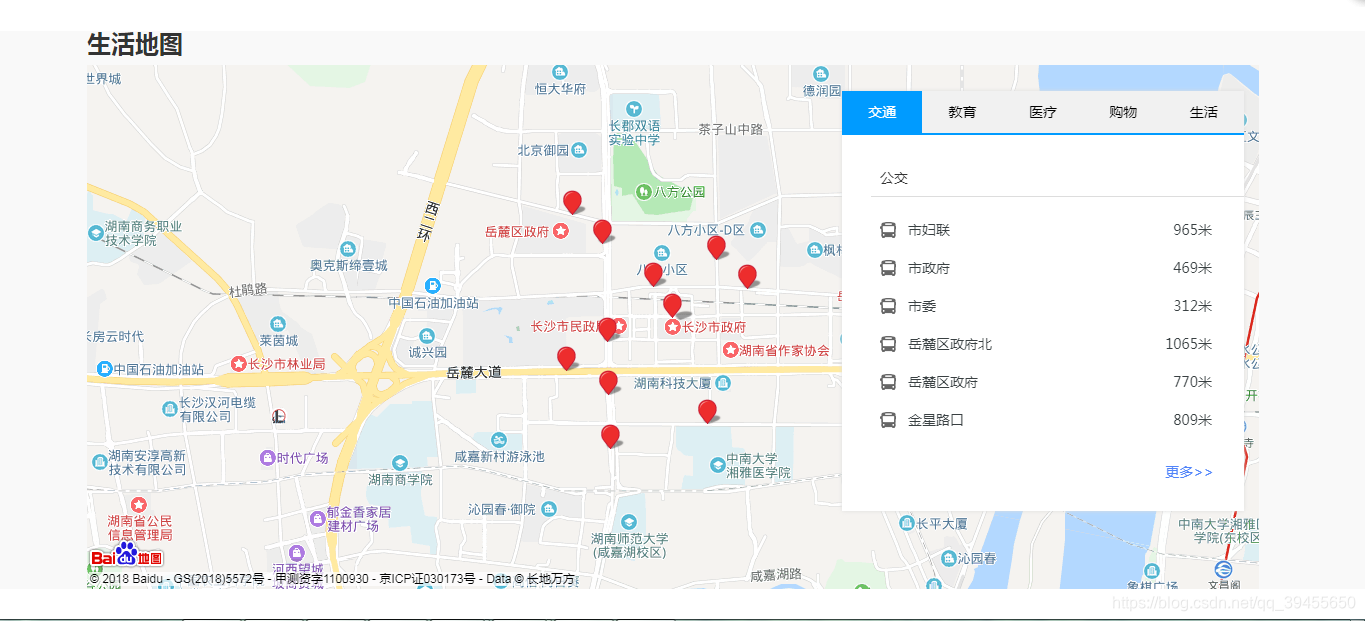
我們直接上效果圖吧

HTML5頁面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" /> <meta http-equiv="Content-language" content="zh-CN"> <meta http-equiv="Cache-Control" content="no-transform" /> <meta http-equiv="Cache-Control" content="no-siteapp" /> <meta name="applicable-device" content="pc"/> <title>baidumap</title> <link rel="stylesheet" href="detail2.css" type="text/css" /> <link rel="stylesheet" href="common.css"/> <link rel="stylesheet" href="xiangqing.css"/> <script src="jquery-1.11.0.min.js" type="text/javascript"></script> </head> <body> <div class="bg-color"/> </html> <div class="inner"> <!-- 生活地圖 --> <div class="comm-box sh-map clear" id="shdt" style='background-color:#f9f9f9'> <h3 class="noborder"><span style='background-color:#f9f9f9'>生活地圖</span></h3> <div class="wrap_content" > <div class="my_content wh1200"> <div class="cont_box"> <div class="cont_des_four cont_des" id="peitao"> <div class="cont_tit"> <h2></h2> </div> <div class="cont_cont clearfix" style="padding-right:28px;"> <div class="bd_map_box"> <div class="bd_map"> <div class="map_box" id="baidumap"> </div> </div> <div class="map_tools"> <div class="tool_tit_box clearfix"> <ul class="t_t_ul"> <li id="traffic" onclick="periphery('traffic')" class="active">交通</li> <li id="education" onclick="periphery('education')" >教育</li> <li id="medical" onclick="periphery('medical')" >醫療</li> <li id="shopping" onclick="periphery('shopping')" >購物</li> <li id="life" onclick="periphery('life')" >生活</li> </ul> </div> <div class="m_p_cont"> <div class="tool_wrap"> <div class="tool_one gongjiao"> <div class="stand_txt"> <p>公交</p> </div> <ul class="tool_list"> <li> <p class="fl station">正在載入<span></span></p> <span class="t_range fr">XXX米</span> </li> </ul> </div> </div> <a id="map_more" target="_blank" href="javascript:void(0)" class="tool_more">更多>></a> </div> </div> </div> </div> </div> </div> </div> </div> </div> </div> <script src="https://api.map.baidu.com/api?v=2.0&ak=你申請的百度地圖的ak" type="text/javascript"></script> <script type="text/javascript"> /* 百度地圖 */ var map ; var point; var markers = []; //經緯度 var map_lng='112.945352'; var map_lat='28.234486'; var city = '長沙'; var community_name = '長沙市'; function clearMarkers(){ for(var i in markers){ map.removeOverlay(markers[i]); } } function addMarker(point,zoom){ var marker = new BMap.Marker(point); // 建立標註 if(zoom){ map.centerAndZoom(point, zoom); }else{ map.centerAndZoom(point, 15); } map.addOverlay(marker); markers.push(marker) // 將標註新增到地圖中 } function startAnimation(){ for(var i in markers){ markers[i].setAnimation(BMAP_ANIMATION_BOUNCE) } } $(function(){ ///地圖功能///////////////////////////////////////////////////////////////////////// map = new BMap.Map("baidumap"); // 建立Map例項 map.enableScrollWheelZoom(); if(map_lng && map_lat){ point = new BMap.Point(map_lng, map_lat); map.centerAndZoom(point, 15); periphery('traffic') }else{ map.centerAndZoom(city,15) if(community_name){ var local = new BMap.LocalSearch(map, { onSearchComplete: function(results){ // 判斷狀態是否正確 if (local.getStatus() == BMAP_STATUS_SUCCESS){ var arr = []; for (var i = 0; i < results.getCurrentNumPois(); i ++){ var obj = new Object(); obj.title = results.getPoi(i).title obj.address = results.getPoi(i).address obj.point = results.getPoi(i).point arr.push(obj); } var first = arr.shift(); point = first.point; var zoom = map.getZoom(); clearMarkers() addMarker(point,zoom) startAnimation() periphery('traffic') } } }); local.search(city+community_name); } } }) function periphery(type){ $('#'+type).addClass('active') $('#'+type).siblings().removeClass('active') var options = { onSearchComplete: function(results){ // 判斷狀態是否正確 if (local.getStatus() == BMAP_STATUS_SUCCESS){ var s = []; var lis = ''; for (var i = 0; i < results.getCurrentNumPois(); i ++){ var p = results.getPoi(i).point; var m = new BMap.Marker(p); // 建立標註 var opts = { width : 80, // 資訊視窗寬度 height: 40, // 資訊視窗高度 title : results.getPoi(i).title , // 資訊視窗標題 enableMessage:false,//設定允許資訊窗傳送短息 message:results.getPoi(i).address } var distance = Math.ceil( map.getDistance(point,p)); var infoWindow = new BMap.InfoWindow("距離:"+distance+'米', opts); // 建立資訊視窗物件 function info(m,opts,infoWindow,point){ m.addEventListener("click", function(){ map.openInfoWindow(infoWindow,point); //開啟資訊視窗 }); } if(i<6){ if(results.keyword =='地鐵'){ lis += '<li>' + '<p class="fl station">'+results.getPoi(i).title+'<span>('+results.getPoi(i).address+')</span></p>' + '<span class="t_range fr">'+distance+'米</span>' + '</li>'; }else{ lis += '<li>' + '<p class="fl station">'+results.getPoi(i).title+'<span></span></p>' + '<span class="t_range fr">'+distance+'米</span>' + '</li>'; } } info(m,opts,infoWindow,p); map.addOverlay(m); //s.push(results.getPoi(i).title + ", " + results.getPoi(i).address); } //console.log(results) //console.log(results.keyword) switch(results.keyword){ case '地鐵': var tmp = '<div class="tool_one ditie">\n' + ' <div class="stand_txt">\n' + ' <p>地鐵站</p>\n' + ' </div>\n' + ' <ul class="tool_list">\n' + lis+ ' </ul>\n' + ' </div>'; $('.tool_wrap').append(tmp) break; case '公交': var tmp = '<div class="tool_one gongjiao">\n' + ' <div class="stand_txt">\n' + ' <p>公交</p>\n' + ' </div>\n' + ' <ul class="tool_list">\n' + lis+ ' </ul>\n' + ' </div>' $('.tool_wrap').append(tmp) $('#map_more').attr('href',results.moreResultsUrl) break; case '教育': var tmp = '<div class="tool_one jiaoyu">\n' + ' <div class="stand_txt">\n' + ' <p>教育</p>\n' + ' </div>\n' + ' <ul class="tool_list">\n' + lis+ ' </ul>\n' + ' </div>' $('.tool_wrap').append(tmp) $('#map_more').attr('href',results.moreResultsUrl) break; case '醫療': var tmp = '<div class="tool_one yiliao">\n' + ' <div class="stand_txt">\n' + ' <p>醫療</p>\n' + ' </div>\n' + ' <ul class="tool_list">\n' + lis+ ' </ul>\n' + ' </div>' $('.tool_wrap').append(tmp) $('#map_more').attr('href',results.moreResultsUrl) break; case '購物': var tmp = '<div class="tool_one gouwu">\n' + ' <div class="stand_txt">\n' + ' <p>購物</p>\n' + ' </div>\n' + ' <ul class="tool_list">\n' + lis+ ' </ul>\n' + ' </div>' $('.tool_wrap').append(tmp) $('#map_more').attr('href',results.moreResultsUrl) break; case '生活': var tmp = '<div class="tool_one shenghuo">\n' + ' <div class="stand_txt">\n' + ' <p>生活</p>\n' + ' </div>\n' + ' <ul class="tool_list">\n' + lis+ ' </ul>\n' + ' </div>' $('.tool_wrap').append(tmp) $('#map_more').attr('href',results.moreResultsUrl) break; } } } }; var local = new BMap.LocalSearch(map, options); $('.tool_wrap').empty(); switch(type){ case 'traffic': map.clearOverlays(); local.searchNearby('公交',point,1000); setTimeout(function(){ local.searchNearby('地鐵',point,1000); },100) var marker = new BMap.Marker(point); // 建立標註 map.addOverlay(marker); marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳動的動畫 break; case 'education': map.clearOverlays(); local.searchNearby('教育',point,1000); var marker = new BMap.Marker(point); // 建立標註 map.addOverlay(marker); marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳動的動畫 break; case 'medical': map.clearOverlays(); local.searchNearby('醫療',point,1000); var marker = new BMap.Marker(point); // 建立標註 map.addOverlay(marker); marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳動的動畫 break; case 'shopping': map.clearOverlays(); local.searchNearby('購物',point,1000); var marker = new BMap.Marker(point); // 建立標註 map.addOverlay(marker); marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳動的動畫 break; case 'life': map.clearOverlays(); local.searchNearby('生活',point,1000); var marker = new BMap.Marker(point); // 建立標註 map.addOverlay(marker); marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳動的動畫 break; } } </script> </div> </body> </html>

以及下面幾個CSS樣式資原始檔
/* reset */ html { font-family: sans-serif; -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; -webkit-font-smoothing: antialiased; -webkit-overflow-scrolling: touch;} html,body,h1,h2,h3,h4,h5,h6,div,dl,dt,dd,ul,ol,li,p,blockquote,pre,hr,figure,table,caption,th,td,form,fieldset,legend,input,button,textarea,menu{margin:0;padding:0;} header,footer,section,article,aside,nav,address,figure,figcaption,menu,details{display:block;} table{border-collapse:collapse;border-spacing:0;} caption,th{text-align:left;font-weight:normal;} html,body,fieldset,img,iframe,abbr{border:0;} i,cite,em,var,address,dfn{font-style:normal;} summary{outline:0;} li{list-style:none;} h1,h2,h3,h4,h5,h6,small{font-size:100%;} sup,sub{font-size:83%;} pre,code,kbd,samp{font-family:inherit;} textarea{overflow:auto;resize:none;} label,summary{cursor:default;} a,button{cursor:pointer;-webkit-appearance: none;-webkit-tap-highlight-color: rgba(0,0,0,0);font-size:14px;} input[type="button"],input[type="submit"]{-webkit-appearance: none;-webkit-tap-highlight-color: rgba(0,0,0,0);} h1,h2,h3,h4,h5,h6,em,strong,b{font-weight:bold;} del,ins,u,s,a,a:hover{text-decoration:none;} body,textarea,input,button,select,keygen,legend{font:14px/1.14 "Microsoft YaHei","Hiragino Sans GB W3",Helvetica,"Heiti SC","Droid Sans","Droidsansfallback",sans-serif;color:#333;outline:0;} body {color:#000;background:#fff;font-family: "Hiragino Sans GB", "Microsoft Yahei UI", "Microsoft Yahei", 微軟雅黑, "Segoe UI", Tahoma, 宋體b8b體, SimSun, sans-serif; font-size: 14px;} /* body, button, input, pre, select, textarea { font-family: "Droid Sans","Droid Sans Fallback","Helvetica Neue",Helvetica,STHeiTi,sans-serif; } */ .btn{ text-align: center; border: none; outline: none; font-size: 18px; border-radius: 5px; } select{ appearance:none; -moz-appearance:none; -webkit-appearance:none; border:none; } input:-ms-input-placeholder{color:#d2d2d2;}/* Internet Explorer 10+ */ input::-webkit-input-placeholder{color:#d2d2d2;}/* WebKit browsers */ input::-moz-placeholder{color:#d2d2d2;}/* Mozilla Firefox 4 to 18 */ input:-moz-placeholder{color:#d2d2d2;}/* Mozilla Firefox 19+ */ .fl{ float:left; } .fr{ float:right; } .clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden} .clearfix{display:inline-block}* html .clearfix{height:1%}.clearfix{display:block} .pr{ position: relative; } .pa{ position: absolute; } .wh1200{ width: 1200px; min-width: 1200px; margin: 0 auto; } .bg-f8{ background: #f8f8f8; } .bg_ff{ background: #fff; } .mb18{ margin-bottom: 18px; } .ml07{ margin-left: 7px; } .mt12{ margin-top: 12px; } .mr16{ margin-right: 16px; } .pl12{ padding-left: 12px; } /* 切換樣式 */ .theme-tab { border-bottom: 1px solid #d2d2d2; margin-bottom: 30px; position: relative; } .theme-tab-item { position: relative; display: block; float: left; } .theme-tab-item > a, .add-rect-block .theme-tab-item > a { display: block; padding: 16px 25px; color: #333333; font-size: 16px; cursor: pointer; } .theme-tab-item.active > a, .add-rect-block .theme-tab-item.active > a { color: #e8464d; } .theme-tab-item:after { display: none; } .theme-tab-item.active:after { display: block; position: absolute; left: 0; bottom: -1px; width: 100%; height: 4px; background: #e8464d; content: ""; } .text-ellipsis { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } .s_orange{ background: #ffece8; color: #ff570d; } .s_blue{ background: #e5f4fc; color: #0091e8; } .s_gray{ background: #f1f1f1; color: #888888; } .s_blue_2{ color:#1cb1f5 } ._red{ color: #e8464d; } .main_color:hover{ color: #e8464d; cursor: pointer; } /* fenye */ .pages{ padding:59px 0 56px 0; text-align: center; clear:both; overflow: hidden; } .pages a{ padding: 5px 10px; color: #a8a8a8; border: 1px solid #cdcdcd; margin:0 3px; background:#fff; } .pages a:hover{ color:#e8464d; border: 1px solid #e8464d; } .pages a.active{ color:#e8464d; border: 1px solid #e8464d; } /* nav */ .breadcrumb{ padding-left: 5px; } .breadcrumb li{ height: 40px; line-height: 40px; float: left; } .breadcrumb > li+ li:before { padding: 0 5px 0 8px; content: ">"; color: #acacac; font-size: 1em; position: relative; top: -0.1em; } .breadcrumb li a{ font-size: 14px; color: #999; display: inline-block; } .breadcrumb li a:hover{ color: #333333; } .breadcrumb li:last-child a{ color: #333333; } .key_words{ position: absolute; top: 455px; left: 100px; display: none; }
@charset "UTF-8"; /**/ .inner{ width:1190px; margin:0 auto;position: relative;} .bg-color{background-color: #F9F9F9;} /* 標題樣式 */ .comm-box{position:relative;z-index:0;margin-top:50px;background-color: #fff;} .comm-box h3{height:24px;padding-bottom:25px;border-bottom: 1px solid #EFEFEF;} .comm-box h3 span{float:left;padding-right:50px;font-size: 24px;color: #333;line-height: 24px;background: #fff;font-weight: 600;} .comm-box h3 a{float:right;font-size:14px;color:#bbb;line-height: 16px;margin-top:10px;} .comm-box h3 .tip{float: right;font-size: 12px;color: #BBB;line-height: 12px;margin-top:12px;} .comm-box h3.noborder{border-bottom: none;padding-bottom:10px;} .comm-box .cont-tit{position: absolute;left: 0;top: 25px;font-size: 14px;color: #9B9B9B;line-height: 14px;} /**/ .infomation-box li .label{color: #9b9b9b;margin-right:15px;} /**/ .infomation-box li .value{color: #000;} .infomation-box li .value a{text-decoration: underline;margin-right:15px;}
.bd_map_box{
position: relative;
height: 524px;
}
.bd_map_box .bd_map{
width: 100%;
height: 100%;
}
.bd_map_box .bd_map .map_box{
width: 100%;
height: 100%;
}
.map_tools{
position: absolute;
top: 26px;
right: 15px;
width: 402px;
background: #fff;
box-shadow: 0 0 5px #ddd;
}
.map_tools .tool_tit_box{
width: 100%;
border-bottom: 2px solid #009bff;
background: #f1f1f1;
}
.map_tools .tool_tit_box li{
float: left;
width: 20%;
height: 42px;
line-height: 42px;
text-align: center;
color: #000000;
cursor: pointer;
}
.map_tools .tool_tit_box li.active{
background: #009bff;
color: #fff;
}
.map_tools .m_p_cont{
padding-left: 29px;
padding-top: 10px;
padding-bottom: 72px;
position: relative;
}
.map_tools .m_p_cont p,.map_tools .m_p_cont span,.map_tools .m_p_cont a{
font-size: 14px;
}
.map_tools .m_p_cont .tool_one{
margin-top: 15px;
overflow: hidden;
}
.m_p_cont .tool_wrap{
max-height: 350px;
overflow-y: auto;
}
.m_p_cont .tool_one .stand_txt{
height: 36px;
line-height: 36px;
text-indent: 9px;
color: #333333;
border-bottom: 1px solid #dddddd;
}
.m_p_cont .tool_one .tool_list{
padding-top: 14px;
}
.m_p_cont .tool_one .tool_list li{
height: 38px;
line-height: 38px;
padding-left: 9px;
}
.m_p_cont .tool_one .tool_list li p{
color: #394042;
padding-left: 28px;
max-width: 210px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.m_p_cont .tool_one.ditie .station{
background: url(img/icon/subway.png) no-repeat;
background-size: 15px 18px;
background-position: left center;
}
.m_p_cont .tool_one.gongjiao .station{
background: url(img/icon/bus.png) no-repeat;
background-size: 16px 16px;
background-position: left center;
}
.m_p_cont .tool_one.jiaoyu .station{
background: url(img/icon/edu.png) no-repeat;
background-size: 16px 16px;
background-position: left center;
}
.m_p_cont .tool_one.yiliao .station{
background: url(img/icon/doctor.png) no-repeat;
background-size: 16px 16px;
background-position: left center;
}
.m_p_cont .tool_one.gouwu .station{
background: url(img/icon/shop.png) no-repeat;
background-size: 16px 16px;
background-position: left center;
}
.m_p_cont .tool_one.shenghuo .station{
background: url(img/icon/life.jpg) no-repeat;
background-size: 16px 16px;
background-position: left center;
}
.m_p_cont .tool_one .tool_list li p > span{
color: #999999;
}
.m_p_cont .tool_one .tool_list li .t_range{
padding-right: 32px;
color: #394042;
}
.m_p_cont .tool_more{
position: absolute;
right: 30px;
bottom: 32px;
color: #5184f9;
}
