深入javascript之原型和原型鏈
一,函式物件
所有引用型別(函式,陣列,物件)都擁有__proto__屬性(隱式原型)
所有函式擁有prototype屬性(顯式原型)(僅限函式)
原型物件:擁有prototype屬性的物件,在定義數時就被建立

二,建構函式
先複習下建構函式
//建立建構函式 function Word(words){ this.words = words; } Word.prototype = { alert(){ alert(this.words); } } //建立例項 var w = new Word("hello world"); w.print = function(){ console.log(this.words); console.log(this); //Person物件 } w.print(); //hello world w.alert(); //hello world
print()方法是w例項本身具有的方法,所以w.print()列印hello world;alert()不屬於w例項的方法,屬於建構函式的方法,w.alert()也會列印hello world,因為例項繼承建構函式的方法。
例項w的隱式原型指向它建構函式的顯式原型,指向的意思是恆等於
w.__proto__ === Word.prototype當呼叫某種方法或查詢某種屬性時,首先會在自身呼叫和查詢,如果自身並沒有該屬性或方法,則會去它的__proto__屬性中呼叫查詢,也就是它建構函式的prototype中呼叫查詢
w本身沒有alert()方法,所以會去Word()的顯式原型中呼叫alert(),即例項繼承建構函式的方法。
三,原型和原型鏈
Function.prototype.a = "a"; Object.prototype.b = "b"; function Person(){} console.log(Person); //function Person() let p = new Person(); console.log(p); //Person {} 物件 console.log(p.a); //undefined console.log(p.b); //b
想一想p.a列印結果為undefined,p.b結果為b
解析:
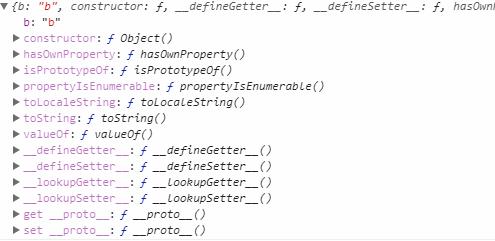
p是Person()的例項,是一個Person物件,它擁有一個屬性值__proto__,並且__proto__是一個物件,包含兩個屬性值constructor和__proto__
console.log(p.__proto__.constructor); //function Person(){}
console.log(p.__proto__.__proto__); //物件{},擁有很多屬性值我們會發現p.__proto__.constructor返回的結果為建構函式本身,p.__proto__.__proto__有很多引數
我們呼叫constructor屬性,p.___proto__.__proto__.constructor得到擁有多個引數的Object()函式,Person.prototype的隱式原型的constructor指向Object(),即Person.prototype.__proto__.constructor == Object()
從p.__proto__.constructor返回的結果為建構函式本身得到Person.prototype.constructor == Person()所以p.___proto__.__proto__== Object.prototype
所以p.b列印結果為b,p沒有b屬性,會一直通過__proto__向上查詢,最後當查詢到Object.prototype時找到,最後打印出b,向上查詢過程中,得到的是Object.prototype,而不是Function.prototype,找不到a屬性,所以結果為undefined,這就是原型鏈,通過__proto__向上進行查詢,最終到null結束
console.log(p.__proto__.__proto__.__proto__); //null
console.log(Object.prototype.__proto__); //null大家理解剛才的過程,相信下面這些應該也都明白
//Function
function Function(){}
console.log(Function); //Function()
console.log(Function.prototype.constructor); //Function()
console.log(Function.prototype.__proto__); //Object.prototype
console.log(Function.prototype.__proto__.__proto__); //NULL
console.log(Function.prototype.__proto__.constructor); //Object()
console.log(Function.prototype.__proto__ === Object.prototype); //true總結:
1.查詢屬性,如果本身沒有,則會去__proto__中查詢,也就是建構函式的顯式原型中查詢,如果建構函式中也沒有該屬性,因為建構函式也是物件,也有__proto__,那麼會去它的顯式原型中查詢,一直到null,如果沒有則返回undefined
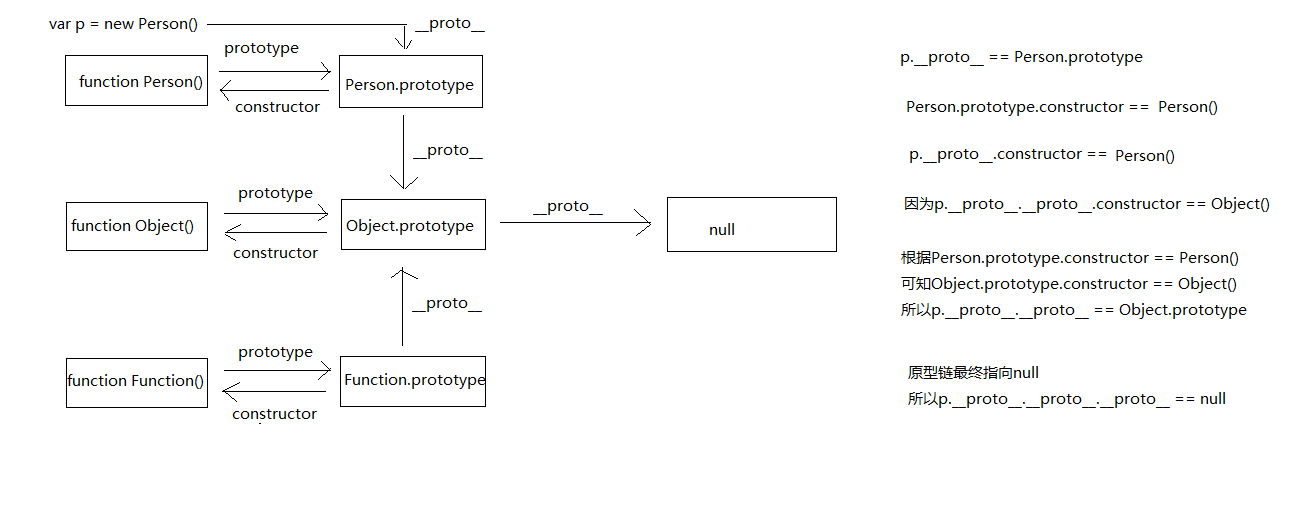
2.p.__proto__.constructor == function Person(){}
3.p.___proto__.__proto__== Object.prototype
4.p.___proto__.__proto__.__proto__== Object.prototype.__proto__ == null
5.通過__proto__形成原型鏈而非protrotype
最後附上一張圖,大家閱讀完之後,看圖應該可以很容易理解