Java Web獲取表單資料
阿新 • • 發佈:2018-12-20
1、 表單,是一種可以由使用者輸入,並提交給伺服器端的一個圖形介面,有如下性質:
(1)表單中可以輸入一些內容,這些輸入功能由控制元件提供,叫做表單元素
(2)表單中一般都有一個按鈕負責提交
(3)單擊提交按鈕,表單元素中的內容會自動提交給伺服器端
(4)表單元素放在之間
2、表單中主要有以下幾種屬性:
(1)action=“next.jsp”:表示本頁表單中的內容,提交各next.jsp去執行與使用。對於action,支援相對路徑,也支援絕對路徑
(2)method=“post”,預設情況下是get方式,get和post是提交請求的兩種方式
3、提交的資料型別 分為單一表單資料和捆綁表單資料,其中單一表單資料是指表單元素的值送給伺服器端時,僅僅是一個變數,這種型別的表單元素主要有:文字框、密碼框、多行文字框、多選按鈕、下拉選單等,對於捆綁表單就是指多個同名表元素的值送給伺服器時,是一個捆綁的陣列,比如:複選框,多選列表框,其他同名表單元素等。
4、示例: 首先,我們進行建立一個註冊介面register.jsp,程式碼如下所示,其中fav以前的都是單一元素資料,而fav屬於捆綁元素資料,我們將在checkRegister.jsp介面中進行獲取,
<%@page contentType="text/html" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>register.JSP Page</title> <style type="text/css"> #body { background-color: #FFD2BD; text-align:center; alignment-baseline: middle; text-align-last: center; } #right{ text-align:right; } </style> </head> <body id="body"> <h1 id="body">歡迎註冊,你將很快完成簡單的註冊!</h1> <form action="checkRegister.jsp" id="body" method="post"> 請輸入使用者名稱:<input type="text" name="user"><br><br> 請輸入密碼:<input type="password" name="pass"><br><br> 請選擇性別:<input type="radio" name="sex" value="boy" checked> 男 <input type="radio" name="sex" value="girl">女<br><br> 請選擇家鄉: <select name="home"> <option value="beijing">北京</option> <option value="shanghai">上海</option> <option value="gansu">甘肅</option> <option value="tianjin">天津</option> <option value="chongqing">重慶</option> </select><br><br> 請勾選愛好: <input type="checkbox" name="fav" value="sing">唱歌 <input type="checkbox" name="fav" value="dance">跳舞 <input type="checkbox" name="fav" value="ball">打球 <input type="checkbox" name="fav" value="game">玩遊戲 <input type="checkbox" name="fav" value="chat">聊天 <br><br> <input type="submit" value="註冊"> <input type="reset" value="重置"> </form> </body> </html>
下面是checkRegister.jsp介面,程式碼如下所示,獲取的資訊用陣列儲存,如 String [] fav=request.getParameter(“fav”):
<%@page contentType="text/html" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>JSP Page</title> </head> <body> <h1>註冊資訊為:</h1> <% String user=request.getParameter("user"); String pass=request.getParameter("pass"); String sex=request.getParameter("sex"); String home=request.getParameter("home"); String [] fav=request.getParameterValues("fav"); %> user:<%=user%><br> pass:<%=pass%><br> sex:<%=sex%><br> home:<%=home%><br> fav:<% for(int i=0;i<fav.length;i++) { out.println(fav[i]); } %><br> </body> </html>
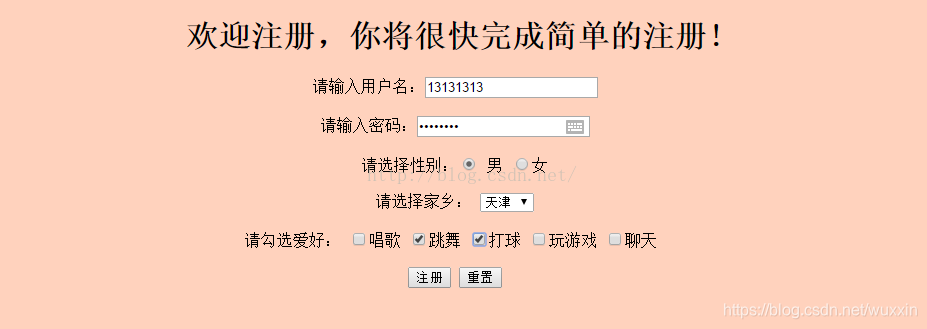
5、效果圖:

要提交的表單資料

獲取的表單資料
以上就是表單資料獲取的方式。
