springMVC簡單上傳圖片具體步驟
0.匯入需要的jar包
![]()
1.頁面。form表單配置enctype上傳屬性
![]()
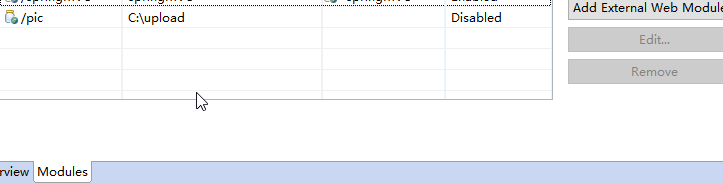
tomcat配置虛擬目錄,/pic是瀏覽器訪問路徑 第二個是配置碟符訪問路徑,便於頁面回顯

回顯的時候src路徑就不難理解了

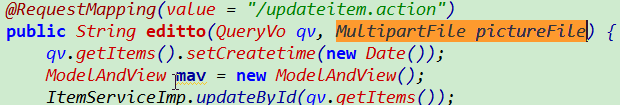
2.呼叫方法引數提供MutipartFile介面 ,且引數名稱必須與頁面引數name一致

3.springmvc.xml中配置實現類,且id固定,並可以限制圖片屬性

4.

5.
. 
6.
.
7.![]()
相關推薦
springMVC簡單上傳圖片具體步驟
0.匯入需要的jar包 1.頁面。form表單配置enctype上傳屬性 tomcat配置虛擬目錄,/pic是瀏覽器訪問路徑 第二個是配置碟符訪問路徑,便於頁面回顯 回顯的時候src路徑就不難理解了 2.呼叫方法引數提供MutipartFile介
springMVC MultipartFile 上傳圖片時修改圖片大小
1.引言 伺服器配置比較低,開啟網站時載入1MB+的圖片 速度很慢,影響客戶體驗。所以從網上找了java修改圖片大小的方法,這裡記錄一下 以備以後不時之需。修改之後的圖片大小在100kb左右 2.程式碼 @RequestMapping("/admin/fileUpload") @R
SpringMVC——jsp上傳圖片報錯The current request is not a multipart request的解決辦法
報錯介面如下: 主要報錯語句為: The current request is not a multipart request 就是說當前這個請求不是一個multipart request,也就是說不是上傳檔案的請求。 那怎麼辦呢? 這裡我們需要知道一點,
JAVA簡單上傳圖片至七牛
utils package com.example.demo.utils; import com.alibaba.fastjson.JSONObject; import com.qiniu.common.QiniuException; import com.qiniu.common.Zone; imp
使用springmvc 接收上傳圖片,在 手機 ios 上,有圖片上傳就不報錯, 沒有就報下面這個錯誤,然後在pc端跟安卓手機上就不會有這個錯誤,這是為什麼呢?
七月 18, 2018 4:04:22 下午 org.apache.catalina.core.StandardWrapperValve invoke 嚴重: Servlet.service() for servlet [springMVC] in context with
springmvc處理上傳圖片程式碼(校驗圖片尺寸、圖片大小)
package com.maizuo.web.controller; import com.maizuo.domain.Result; import com.maizuo.util.ConstantsConfig; import com.maizuo.util.Uploa
React Native 使用react-native-image-picker外掛上傳圖片詳細步驟
專案需要用到上傳圖片功能,經過一番折騰勉強完成需求,整理一下做個記錄。外掛選擇是react-native-image-picker,還挺好用的,不過需要分ios和android不同平臺去配置.http://www.jianshu.com/p/8dd405dbd663 IO
ckeditor富文字編輯器上傳圖片的具體步驟
ckeditor相關配置和應用可以參考:https://blog.csdn.net/sayoko06/article/details/81450441 第一步:引入ckeditor的js <td> <textarea name="descripti
關於百度編輯器上傳圖片和視訊的具體步驟(絕對能用)
過年之後來到公司的第一件事就是整後臺的上傳圖片和視訊到圖片伺服器,也就是到指定的路勁,這個功能很實用。以前用的ckeditor,現在我給整成了百度編輯器,以下是使用方法。親測可用 我也是在網上找了好幾天的資料,說實話,好多人出現的問題都不一樣,所以導致現在網上的眾說紛紜也只
KindEditor的簡單使用,以及上傳圖片預覽圖片,用戶刪除圖片後的數據處理(重點)
思路 回復 func gif datetime lds comm upload media http://www.cnblogs.com/wupeiqi/articles/6307554.html 簡單使用: <div class="comm">
springmvc 上傳圖片
class illegal plugin pin type 顯示 common toc numeric package controller; import java.io.File; import java.io.IOException; import javax.s
CKEditor圖片上傳實現詳細步驟(使用Struts 2)
struts2 none bject parameter found contains 使用 工具 call 本人使用的CKEditor版本是4.7.0 CKEditor的編輯器工具欄中有一項“圖片域”,該工具可以貼上圖片地址來在文本編輯器中加入圖片,但是沒有圖片上傳。
springmvc上傳圖片《2》
進行 this ica suffix 添加 tran lan input edi 創建springboot項目 編寫配置 server: port: 8082 spring: application: name: upload-service
簡單的PHP上傳圖片和刪除圖片示例程式碼
分享一例簡單的PHP上傳圖片和刪除圖片示例程式碼,很簡單,適合初學的朋友參考,用來研究php上傳圖片還是不錯的。 <?phpif (!empty($_FILES["img"]["name"])) { //提取檔案域內容名稱,並判斷$path=”uppic/”; //上傳路徑if(!file_exist
五、Springmvc上傳圖片
springmvc.xml <!-- 上傳圖片配置實現類 注意:id不能變 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartReso
簡單實現前端選擇上傳圖片並顯示略縮圖
效果 實現程式碼 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>修改資訊</title> <sc
java 上傳圖片-簡單快速
/* * 採用file.Transto 來儲存上傳的檔案 */ @Request
關於CKEditor4 5 6的使用,自定義toolbar配置,上傳圖片案例(SpringMVC+MyBatis案例),
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Struts框架上傳下載檔案輔助類,簡單實現Struts上傳圖片以及下載
首先在看這篇文章的前提下,你得會用Struts框架,有一定的基礎瞭解,說白了瞭解怎麼搭建就行了,然後基本就能順利執行本篇文章的Demo,當然這個類不僅僅侷限於圖片上傳下載的,因為是自己用流寫的方法所以可以支援其他檔案上傳下載。
elementui 上傳圖片到七牛雲上面去,可以多張上傳 【簡單/有效】
目的:elementui 上傳多張圖片到七牛雲上面去 第一步:效果說明 七牛雲顯示: 第二步:程式碼 2-1、這裡會用到兩個小東西,一個是 後臺獲取 token,一個是獲取一個隨機不重複字串(uuid用來做上傳檔案的名稱) token 獲取:https
