演算法的重要性------一道小小程式設計題
阿新 • • 發佈:2018-12-20
在QQ前端交流群遇到一道小小的程式設計練習題,很有意思就隨便練練手,仔細思考偶然發現裡面的奧妙無窮!
【每日思考】給定一個數組arr,和一個數num,請把小於等於num的數放在陣列的左邊,大於num的數放在陣列的右邊。要求:只能在原陣列上操作,並且只得迴圈一遍陣列。
拿到題目不假思索的給出自己的思路:陣列有兩個方法一個往前追加元素,一個往後追加元素,先儲存當前遍歷元素然後刪除並與num比較大小後選擇往前追加還是往後追加,for迴圈次數為原陣列長度
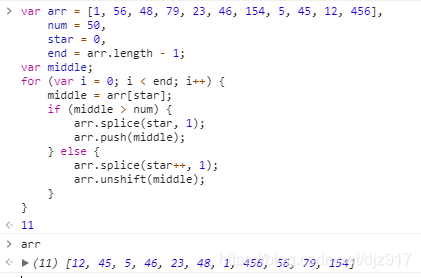
於是開始編碼:

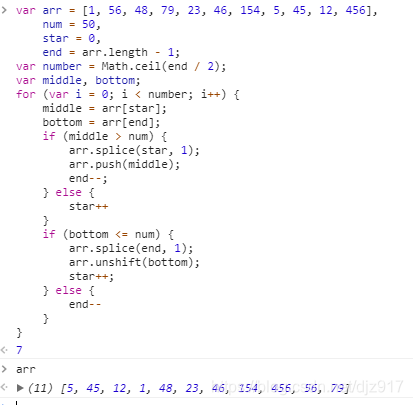
so ease ? 可是仔細一想發現程式還是可以優化的,既然題目要求是小於 num 的數放在陣列左邊,那麼當我們在檢索左邊的時候如果發現這個數原本就是小於 num 的時候就可以不用操作,基於這個想法將程式進一步優化。

既然檢索左邊的時候可以進行判斷操作,那麼我們進行右邊檢索的時候不也可以進行一下判斷,這時我們可以對陣列左右一起進行檢索判斷。

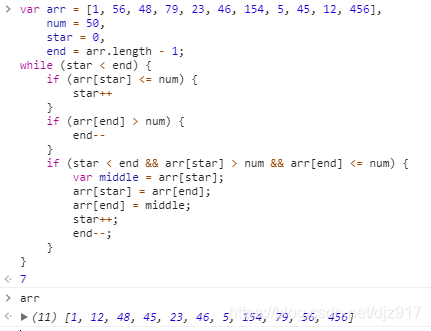
最後思考一下,我們陣列所有元素並沒有改變,只是位置發生了變化,這樣刪了又加的方法明顯有點累贅,我們可以直接採用陣列賦值的方法來修改陣列的位置,當左邊發現一個數字大於 num ,同時等待右邊發現一個數字小於等於 num 後,我們只需將兩個陣列元素對調一下位置就行了

程式碼是不是簡潔清晰了許多。
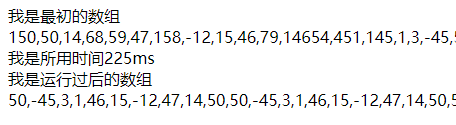
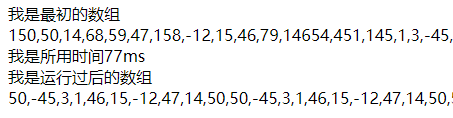
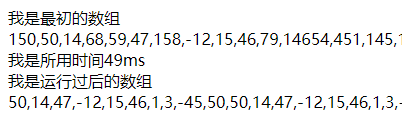
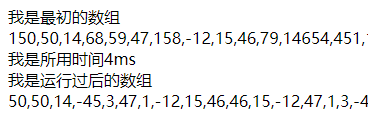
下面我們將陣列長度擴大到22800來比較每種方法用時,結果如下:
1.

2.

3.

4.

對比所用時間我們會發現,雖然1-2-3的改進我們所用時間縮減了大概一半,但是第四種方法只用了 4ms,這就是演算法給程式執行帶來的效率影響。
function stor1(arr) { var time1 = new Date(); var middle; for (var i = 0; i < end; i++) { middle = arr[star]; if (middle > num) { arr.splice(star, 1); arr.push(middle); } else { arr.splice(star++, 1); arr.unshift(middle); } } var time2 = new Date(); document.write('我是所用時間' + (time2 - time1) + 'ms') return arr; }
function stor2(arr) {
var time1 = new Date();
var number = Math.ceil(end / 2);
var middle;
for (var i = 0; i < end; i++) {
middle = arr[star];
if (i < number) {
if (middle > num) {
arr.splice(star, 1);
arr.push(middle);
} else {
star++
}
} else {
if (middle <= num) {
arr.splice(star++, 1);
arr.unshift(middle);
} else {
arr.splice(star, 1);
arr.push(middle);
}
}
}
var time2 = new Date();
document.write('我是所用時間' + (time2 - time1) + 'ms')
return arr;
}function stor3(arr) {
var time1 = new Date();
var number = Math.ceil(end / 2);
var middle, bottom;
for (var i = 0; i < number; i++) {
middle = arr[star];
bottom = arr[end];
if (middle > num) {
arr.splice(star, 1);
arr.push(middle);
end--;
} else {
star++
}
if (bottom <= num) {
arr.splice(end, 1);
arr.unshift(bottom);
star++;
} else {
end--
}
}
var time2 = new Date();
document.write('我是所用時間' + (time2 - time1) + 'ms')
return arr;
}function stor4(arr) {
var time1 = new Date();
while (star < end) {
if (arr[star] <= num) {
star++
}
if (arr[end] > num) {
end--
}
if (star < end && arr[star] > num && arr[end] <= num) {
var middle = arr[star];
arr[star] = arr[end];
arr[end] = middle;
star++;
end--;
}
}
var time2 = new Date();
document.write('我是所用時間' + (time2 - time1) + 'ms')
return arr;
}
