《零基礎入門學習Python》第065講:GUI的終極選擇:Tkinter2
今天我們通過兩個例子來給大家講講 tkinter 的兩大常用元件:Label 和 Button。
第一個例子
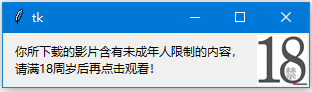
前面我們說過,Label 元件是用於在介面上輸出描述性的標籤,例如:提示使用者“你所下載的影片含有未成年人限制的內容,請滿18週歲後再點選觀看!”。我們可以使用 Label 的文字輸出功能來簡單的實現,但是呢,現在大家基本上都擁有了自動過濾掉不和諧字眼的能力了,所以我們有必要在旁邊加一個醒目的圖片,試圖起到一個警示和震懾的作用,如下圖所示:

我們一起動手來實現吧:
import tkinter as tk root = tk.Tk() textLabel = tk.Label(root, text = "你所下載的影片含有未成年人限制的內容,請滿18週歲後再點選觀看!") textLabel.pack() photo = tk.PhotoImage(file = '18禁.gif') imgLabel = tk.Label(root, image = photo) imgLabel.pack() root.mainloop()
(注意:如果你出現這個錯誤:couldn't recognize data in image file,那一定是因為你的圖片格式為 .jpg格式,請將圖片另存為 .gif 格式。)
執行結果:

貌似實現了,但是不太一樣,我們要求的是:文字在左邊,圖片在右邊,我們可以這樣修改:
...
textLabel.pack(side ="left" )
...
imgLabel.pack(side = "right")
...效果如下:(和要求的一模一樣)

那還有人要提意見了:“你這文字太長,能不能對文字進行換行?”
可以的,因為 tkinter 的字串 也是支援 轉義字元 \n
textLabel = tk.Label(root, text = "你所下載的影片含有未成年人限制的內容,\n請滿18週歲後再點選觀看!")實現效果如下:

又有人有問題了:“文字應該左對齊,然後跟邊框保留一定的間距,比較美觀吧!”
沒問題,這也是可以實現的。
左對齊 :只需要設定 Label 的 justify 選項就可以了,
justify 用法:
1. 定義如何對齊多行文字
2. 使用 "left","right" 或 "center"
3. 注意,文字的位置取決於 anchor 選項
4. 預設值是 "center"
所以,我們這樣修改就可以了:
textLabel = tk.Label(root, text = "你所下載的影片含有未成年人限制的內容,\n請滿18週歲後再點選觀看!",
justify = "left",
padx = 10)執行結果如圖:

第二個例子
有些時候,你可能不想要圖片和文字分開,例如你想把圖片作為背景,文字顯示在圖片上面,那麼 Label 元件可以做到嗎?
No problem!你只需要簡單的設定 compound 選項就可以了。
compound 用法:
1. 控制 Label 中文字和影象的混合模式
2. 預設情況下,如果有指定點陣圖或圖片,則不顯示文字
3. 如果該選項設定為 "center",文字顯示在影象上(文字重疊影象)
4. 如果該選項設定為 "bottom","left","right" 或 "top",那麼影象顯示在文字的旁邊(如 "bottom",則影象在文字的下方)
5. 預設值是 NONE
import tkinter as tk
root = tk.Tk()
photo = tk.PhotoImage(file = 'bg.gif')
theLabel = tk.Label(root,
text = """一剪梅·紅藕香殘玉簟秋\n李清照 宋 \n
紅藕香殘玉簟秋。輕解羅裳,獨上蘭舟。\n雲中誰寄錦書來,雁字回時,月滿西樓。
花自飄零水自流。一種相思,兩處閒愁。\n此情無計可消除,才下眉頭,卻上心頭。\n""",
justify = "center",
image = photo,
compound = "center",
font = ("華文行楷", 25),
fg = "black",
)
theLabel.pack(side = "right")
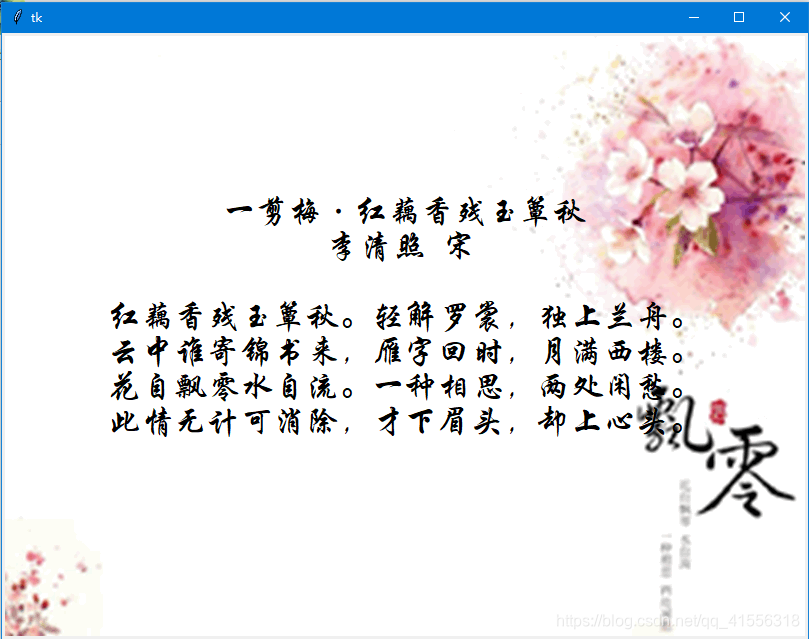
root.mainloop()執行結果如下:

接下來,我們來講講 Botton 元件,Botton 就是按鈕,Botton 的絕大多數 選項 都和 Label 是一樣的,不過,Bottom 有一個功能,就是可以接收使用者的資訊,簡而言之,Botton 元件就是用於讓使用者自己說:“幹”,然後通過按鈕上的文字讓使用者清楚按下此按鈕是幹什麼用的,相信大家還記得,Botton 元件有一個叫做 command 的選項,用於指定一個函式或者方法,它的作用就是當用戶點下這個按鈕的時候,tkinter 就會自動呼叫這個指定的函式或是方法,好了,接下來,我們來修改第一個例子,新增依噶按鈕,然後在按鈕被按下時,Label 文字發生改變。
OK,想要讓文字發生改變,只需要設定一個名為 textvariable 的選項就可以了:
textvariable 用法
1. Label 顯示 Tkinter 變數(通常是一個 StringVar 變數)的內容
2. 如果變數被修改,Label 的文字會自動更新
我還是在例子中給大家講解:
import tkinter as tk
def callback():
var.set("吹吧你,我才不信呢!")
root = tk.Tk()
frame1 = tk.Frame(root)
frame2 = tk.Frame(root)
var = tk.StringVar()
var.set("你所下載的影片含有未成年人限制的內容,\n請滿18週歲後再點選觀看!")
textLabel = tk.Label(frame1, textvariable = var, justify = "left")
textLabel.pack(side = "left")
photo = tk.PhotoImage(file = '18禁.gif')
imgLabel = tk.Label(frame1, image = photo)
imgLabel.pack(side = "right")
theButton = tk.Button(frame2, text = "我已滿18週歲", command = callback)
theButton.pack()
frame1.pack(padx = 10, pady = 10)
frame2.pack(padx = 10, pady = 10)
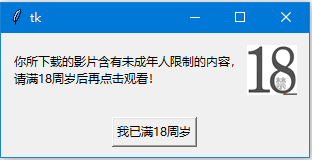
root.mainloop()執行結果如下:

點選按鈕:

上面就是我們這節課的內容。相信大家現在已經有一個大問題了,這麼多選項,你演示這麼多,我怎麼全部記得住啊,沒關係,不要怕,我這裡已經給大家準備好了,
Label 元件用法:Tkinter 元件詳解(一):Label
Botton 元件用法:Tkinter 元件詳解(二):Button
我這裡已經把所有選項的用法以及功能都給大家列舉出來了,還舉了例子,大家隨時查閱即可。
