推薦一個超爽的前端工具HBuilder
什麼是HBuilder?
HBuilder是DCloud(數字天堂)推出的一款支援HTML5的Web開發IDE。HBuilder的編寫用到了Java、C、Web和Ruby。HBuilder本身主體是由Java編寫,它基於Eclipse,所以順其自然地相容了Eclipse的外掛。快,是HBuilder的最大優勢,通過完整的語法提示和程式碼輸入法、程式碼塊等,大幅提升HTML、js、css的開發效率。
如何安裝 HBuilder?
HBuilder下載地址:在HBuilder官網http://www.dcloud.io/點選免費下載,下載最新版的HBuilder。
HBuilder目前有兩個版本,一個是windows版,一個是mac版。下載的時候根據自己的電腦選擇適合自己的版本。
使用HBuilder新建專案
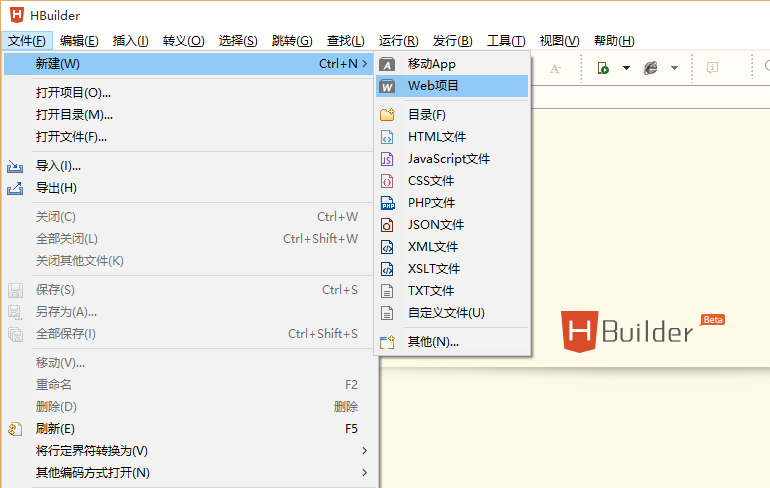
依次點選檔案→新建→選擇Web專案(按下Ctrl+N,W可以觸發快速新建(MacOS請使用Command+N,然後左鍵點選Web專案))


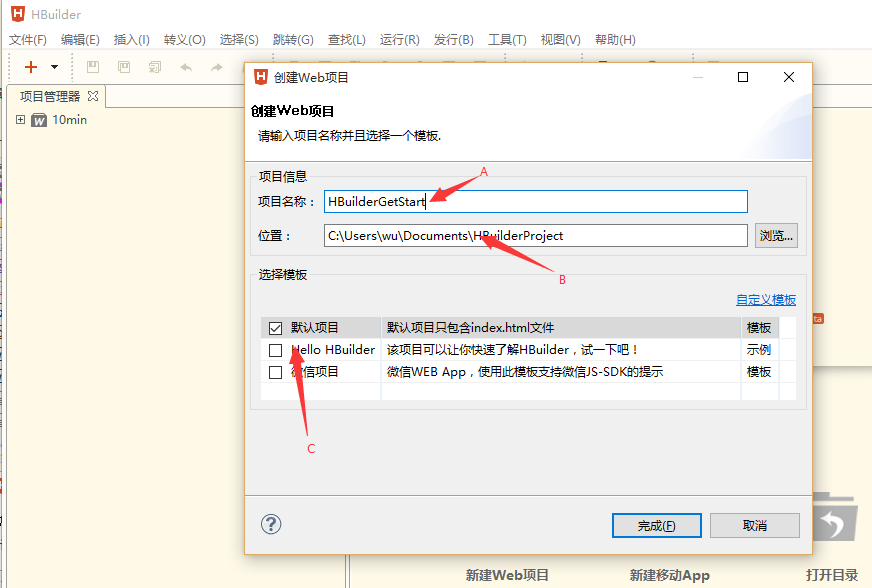
如上圖,請在A處填寫新建專案的名稱,B處填寫(或選擇)專案儲存路徑(更改此路徑HBuilder會記錄,下次預設使用更改後的路徑),C處可選擇使用的模板(可點選自定義模板,參照開啟目錄中的readme.txt自定義模板)
使用HBuilder建立HTML頁面
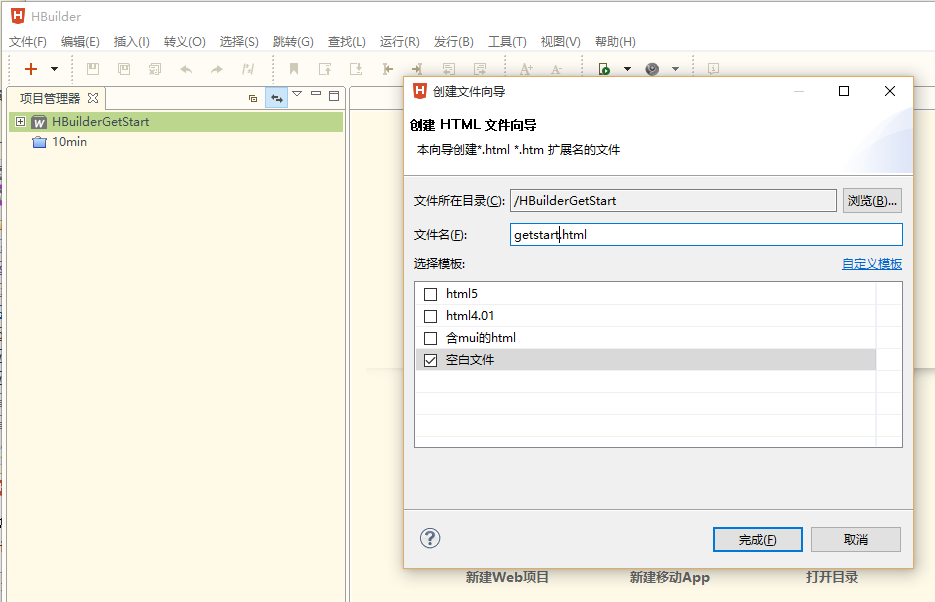
在專案資源管理器中選擇剛才新建的專案,依次點選檔案→新建→選擇HTML檔案(按下Ctrl+N,W可以觸發快速新建(MacOS請使用Command+N,然後左鍵點選HTML檔案)),並選擇空白檔案模板,如下圖

使用HBuilder邊改邊看試試檢視程式設計效果
win系統按下Ctrl+P(MacOS為Command+P)進入邊改邊看模式,在此模式下,如果當前開啟的是HTML檔案,每次儲存均會自動重新整理以顯示當前頁面效果(若為JS、CSS檔案,如與當前瀏覽器檢視開啟的頁面有引用關係,也會重新整理)
HBuilder程式碼塊大量減少重複程式碼工作量
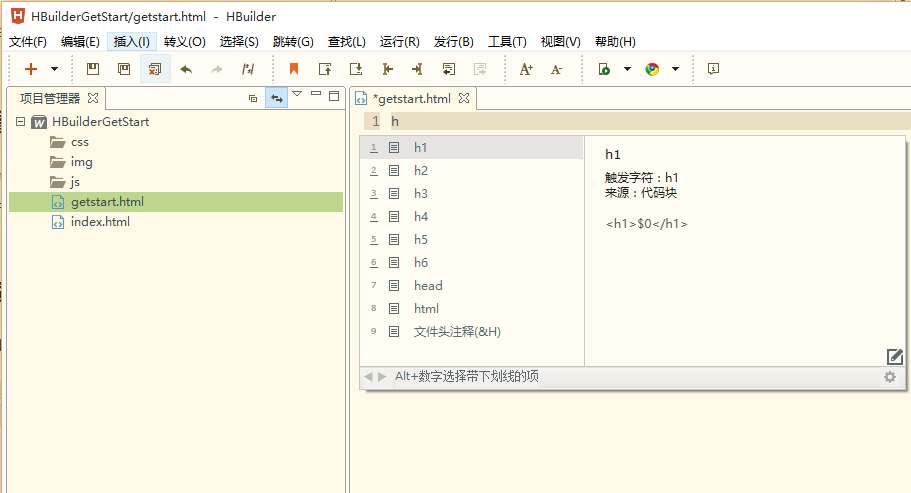
在開啟的getstart.html中輸入H,如下圖

然後按下8,自動生成HTML的基本程式碼如下圖

什麼是程式碼塊?
程式碼塊是常用的程式碼組合,比如在js中輸入$,回車,則可以自動輸入document.getElementById(id)。
檢視、編輯程式碼塊可以在工具-自定義程式碼塊中,選擇相應的程式碼塊進行檢視和編輯。也可以在啟用程式碼塊的程式碼助手中,點選詳細資訊右下角的修改圖示進行修改和檢視。
-
程式碼塊啟用字元原則1:連續單詞的首字母。比如:dg啟用document.getElementById("");vari啟用var i=0;dn啟用display: none;
-
程式碼塊啟用字元原則2:整段HTML一般使用tag的名稱。比如script、style,通常,敲最多4個字母即可匹配到需要的程式碼塊,不需要完整錄入,如sc回車、st回車,即可完成script、style標籤的輸入。
-
程式碼塊啟用字元原則3:同一個tag,有多個程式碼塊輸出,則在最後加字尾。比如 meta 輸出 <meta name="" content=""/> 但 metau 則輸出 <meta charset="UTF-8"/>,metag同理。
-
程式碼塊啟用字元原則4:如果原始語法超過4個字元,針對常用語法,則第一個單詞的啟用符使用縮寫。比如input button,縮寫為inbutton,同理intext是輸入框。
-
程式碼塊啟用字元原則5:js的關鍵字程式碼塊,是在關鍵字最後加一個重複字母。比如if直接敲會提示if關鍵字,但iff回車,則出現if程式碼塊。類似的有forr、withh等。由於funtion字母較長,為加快輸入速度,取fun縮寫,比如funn,輸出function程式碼塊,而funa和func,分別輸出匿名函式和閉包。
靈活的快捷鍵使得程式設計過程手不離鍵盤
效果如下圖

-
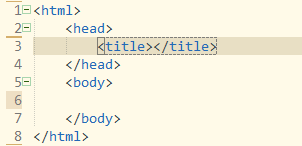
新建html基本模板後,當前游標處於title標籤內,此時我們給HTML設定title:hellohbuilder,完成後使用Ctrl+回車在當前的下一行插入空行,並將游標移動到下一行
-
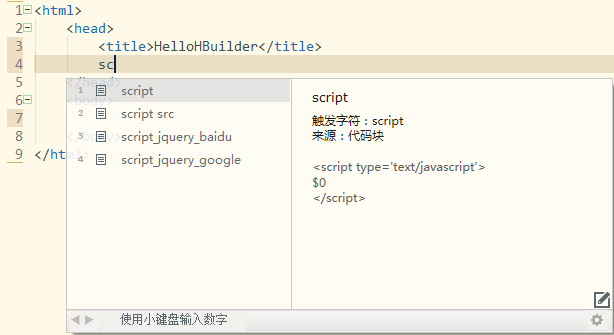
我們在此處使用sc程式碼塊生成一個script塊來編寫js程式碼(輸入sc,回車)如下圖

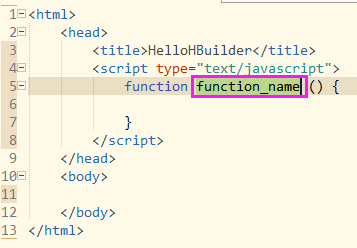
- 使用funn程式碼塊編寫一個JS方法helloworld(輸入funn,回車)如下圖

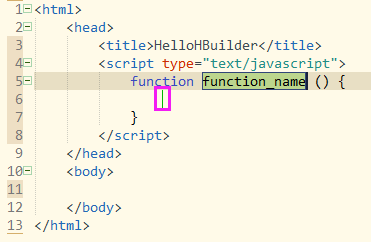
- 此時生成的方法的方法名是選中狀態,我們只需要直接輸入新的方法名helloworld即可,如下圖

-
上圖中的綠色豎線,是程式碼塊中指定的下一個編輯位置,敲擊回車游標會直接跳轉至豎線位置
-
此時按向下、向下,Ctrl+回車,輸入style回車,生成css程式碼區域
-
定義一個Css類classA:輸入. c l a s s A { 回車,f o n t 回車 回車 回車
-
然後按alt+下,alt+下跳轉至下一個編輯區域
-
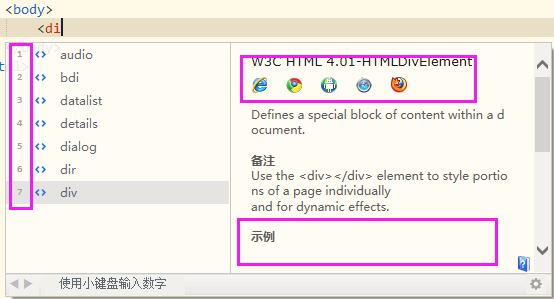
依次輸入< d i v 也可輸入<dv回車、<iv回車,語法助手可以通過模糊匹配獲知想要生成的標籤)如下圖

-
如上圖所示,程式碼助手左側包含數字,可以使用這些數字選擇對應的條目,右側包含瀏覽器相容性資料及示例
-
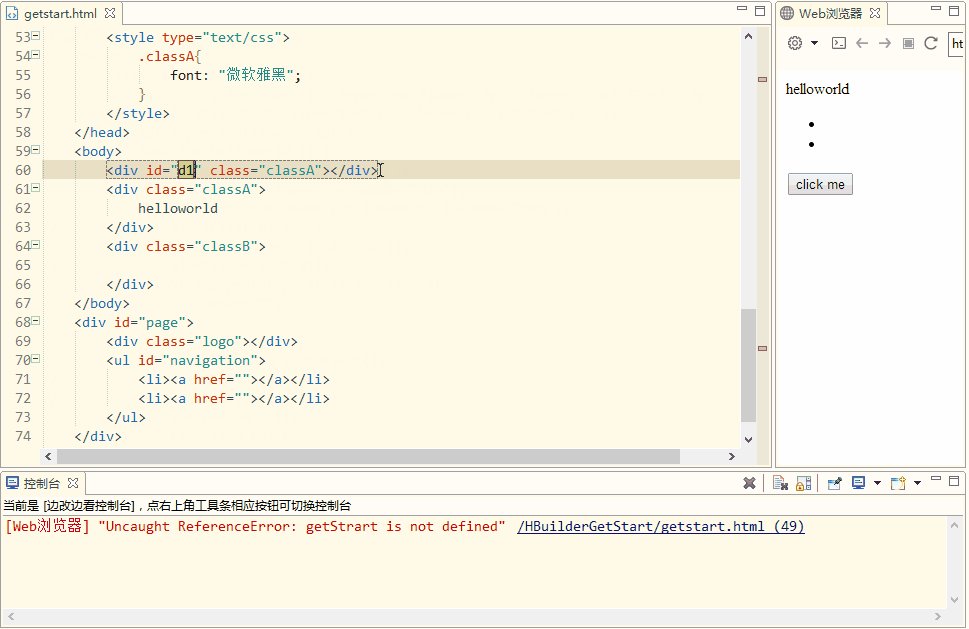
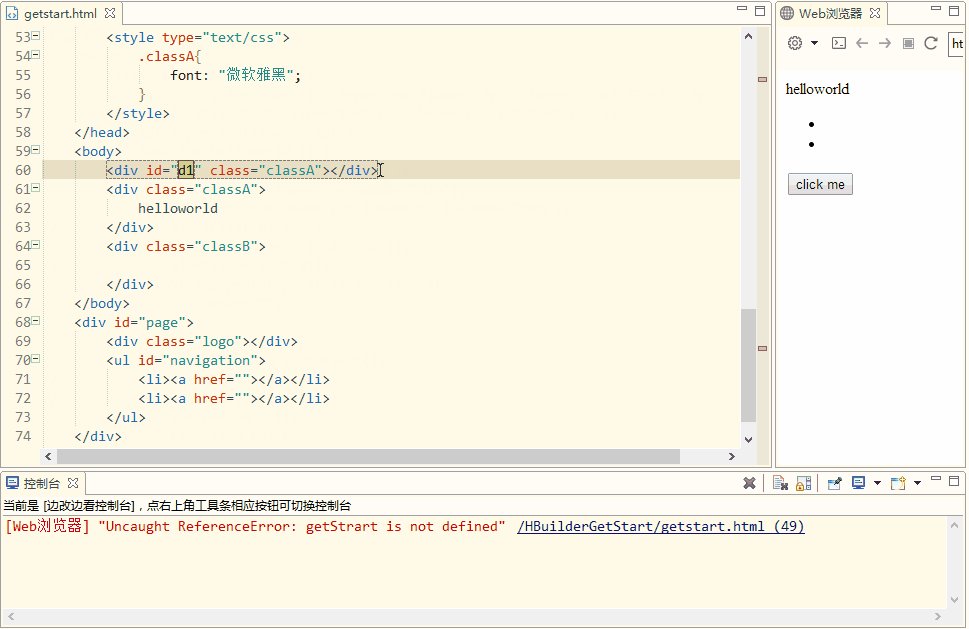
輸入i 回車 d 1,右箭頭,空格,c 回車 回車
-
滑鼠在div標籤的class屬性classA上懸浮,按下Alt和左鍵,點選後可跳轉至classA定義處
-
Ctrl+回車
-
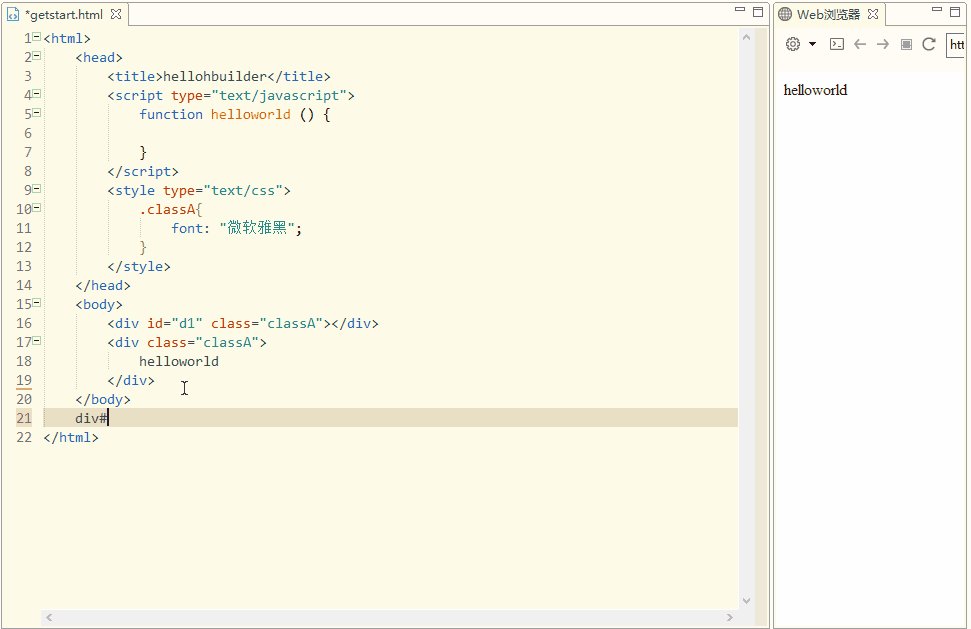
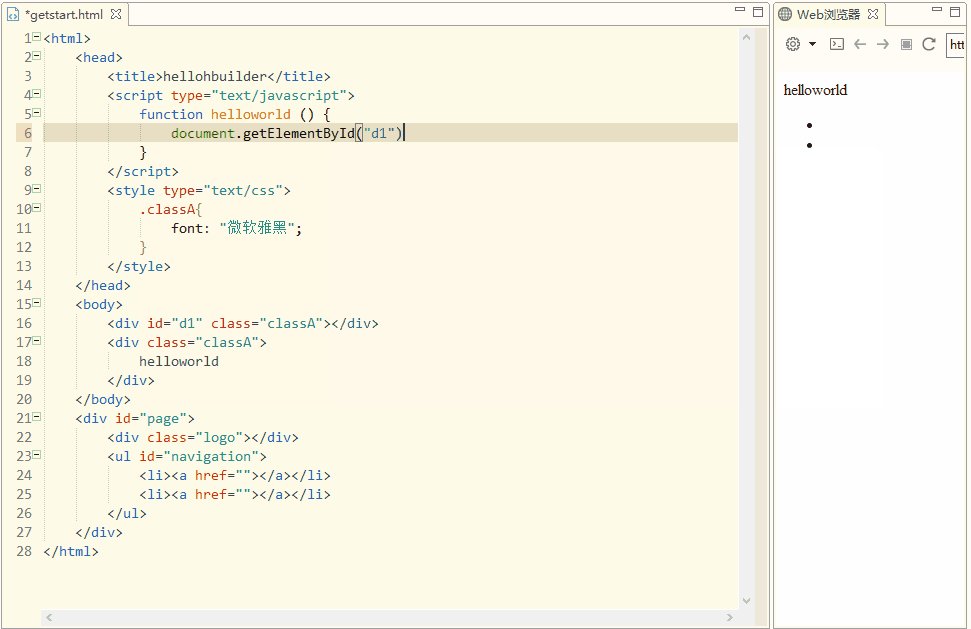
div也可以通過程式碼塊生成如輸入divc回車回車回車,輸入helloworld如下圖
-
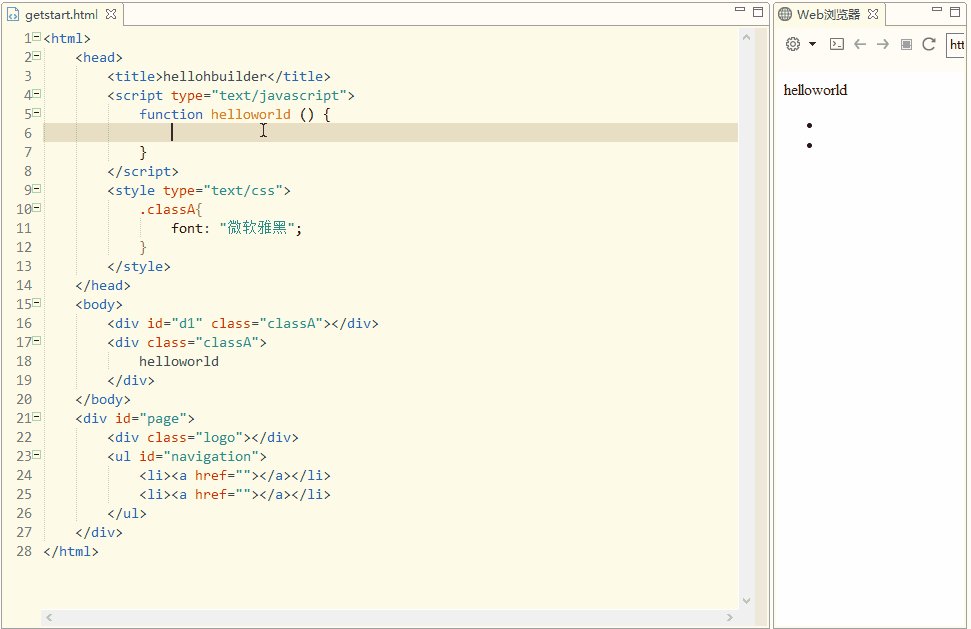
向下,回車
使用CSS選擇器語法來快速開發HTML和CSS(支援Emmet)
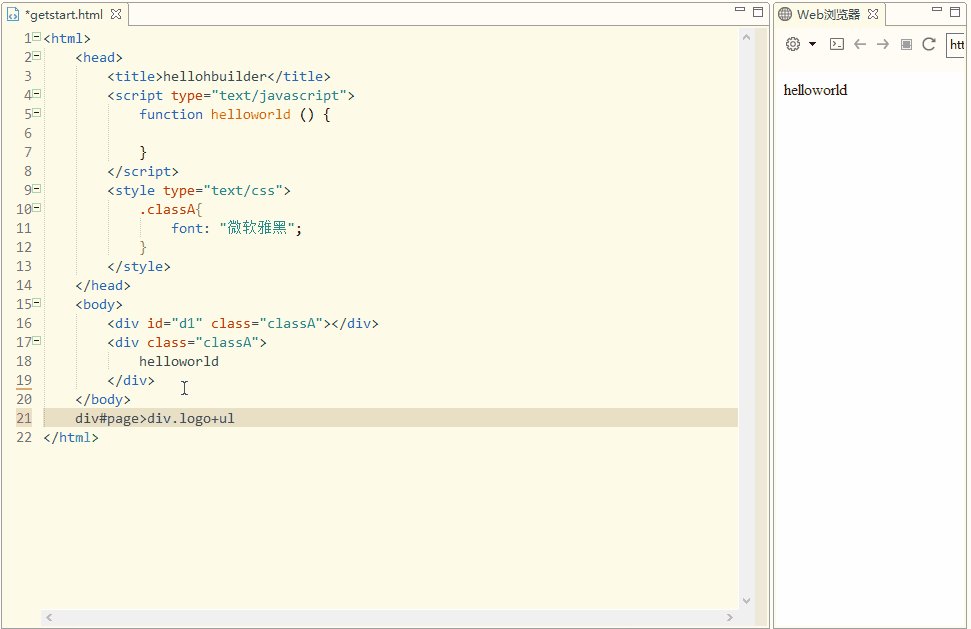
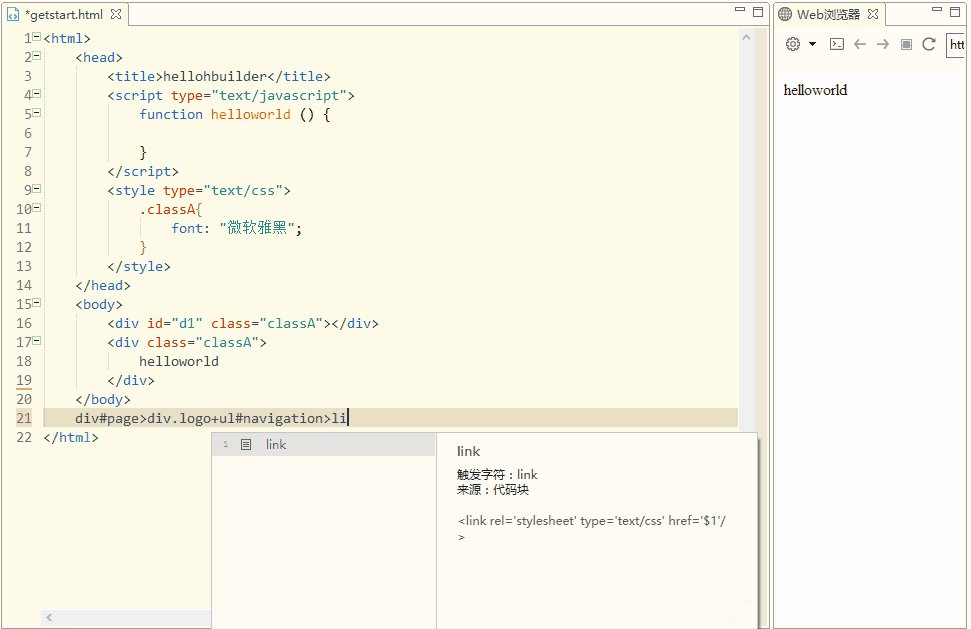
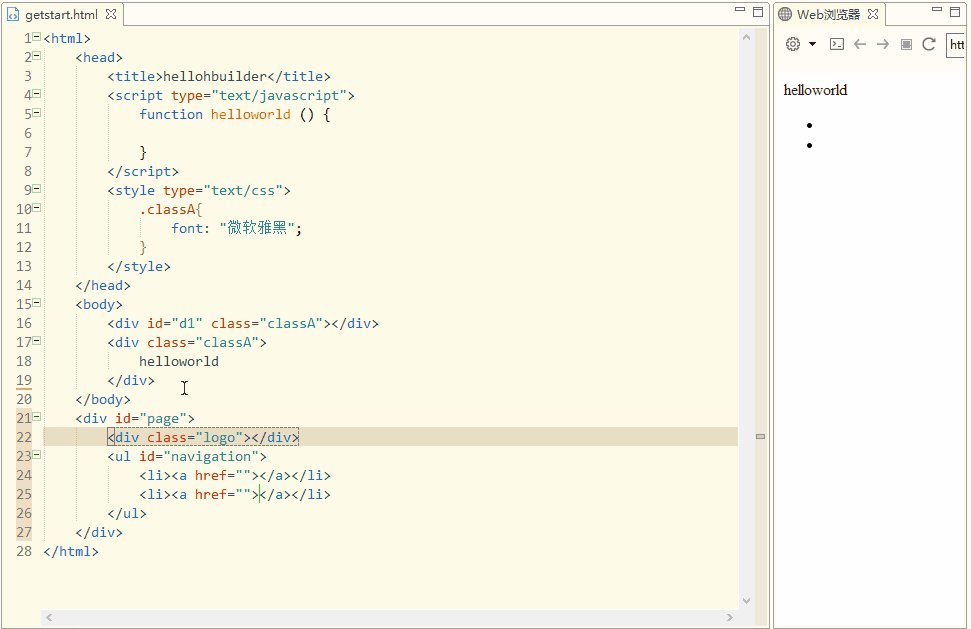
輸入div#page>div.logo+ul#navigation>li*2>a,按下tab生成程式碼如下圖

HBuilder集成了Emmet功能,可以通過CSS選擇器語法來快速開發HTML和CSS,如想深入瞭解Emmet請移步http://www.emmet.io/
強大的JS解析引擎大大加快JS開發的速度
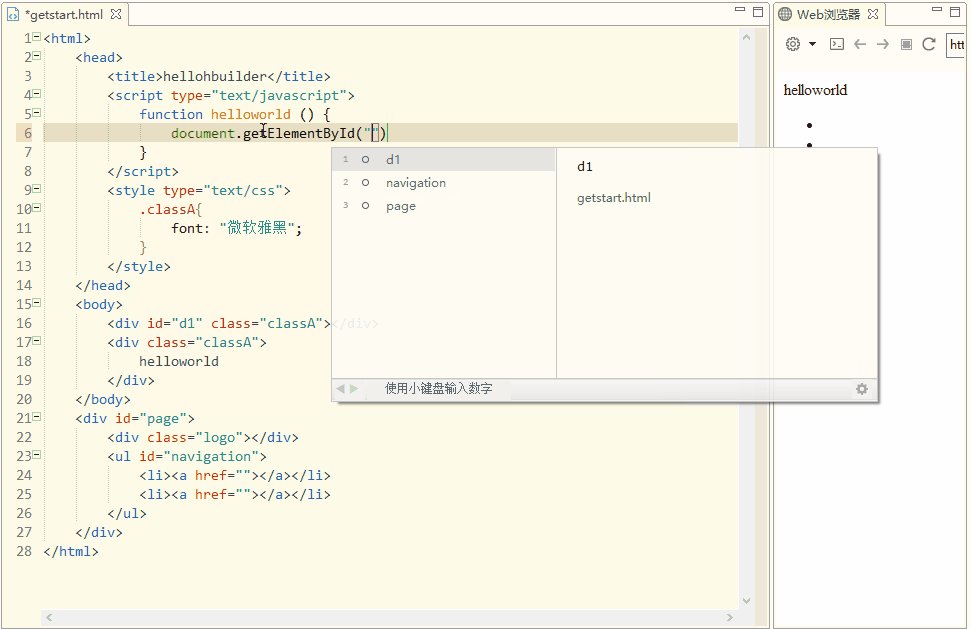
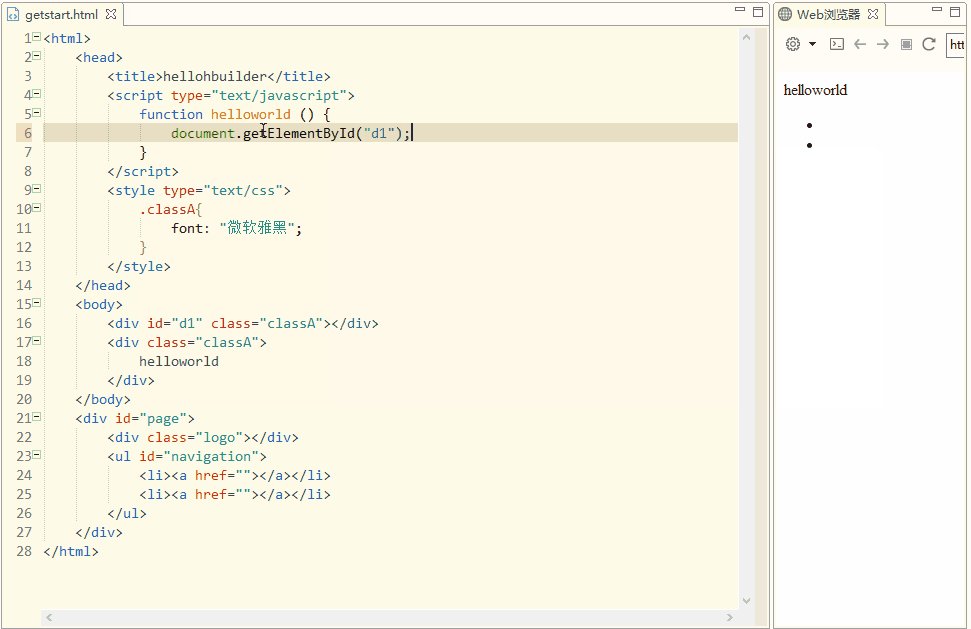
JS中提示HTML、CSS
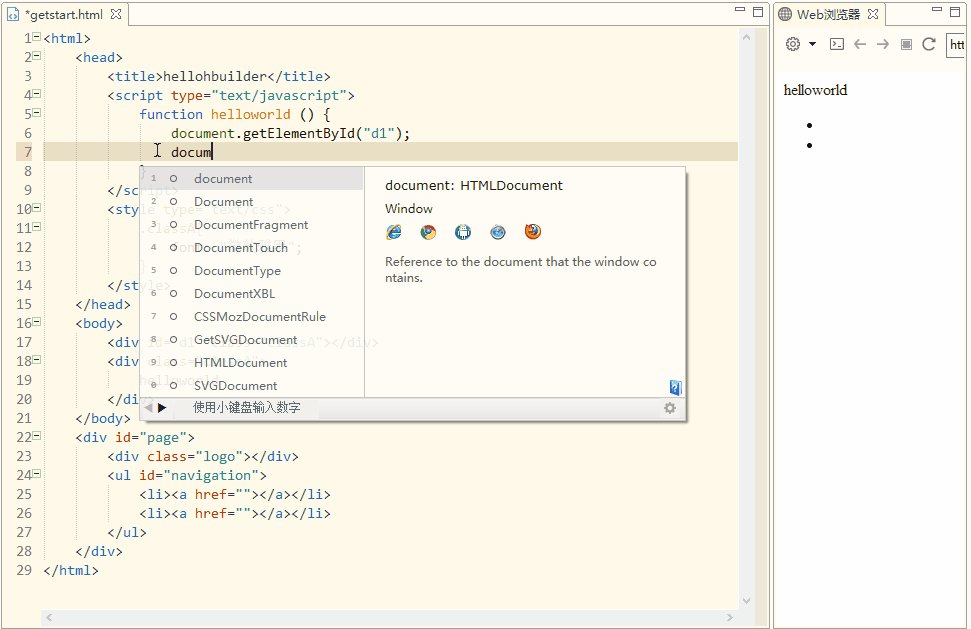
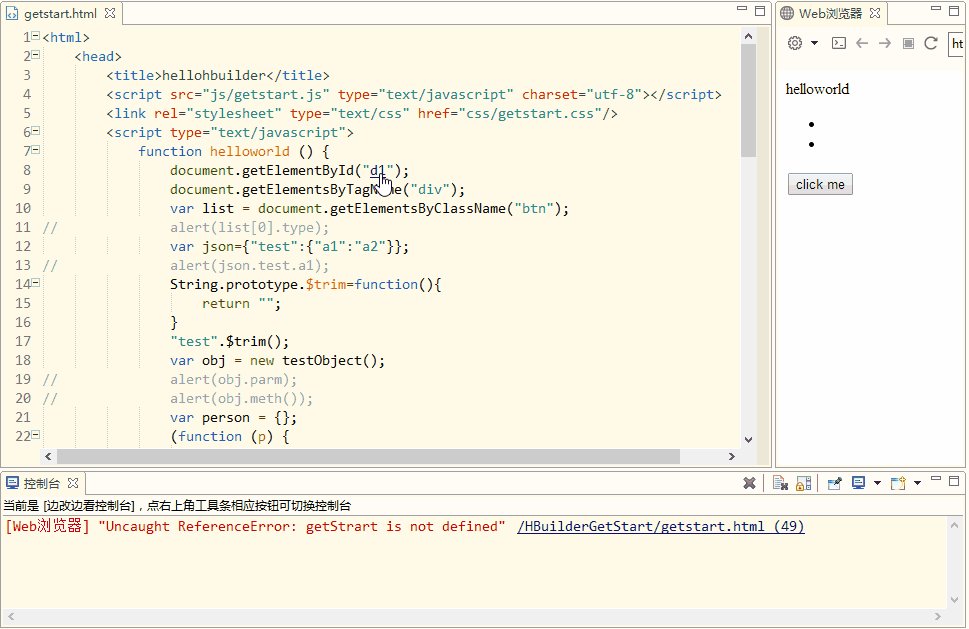
JS提示html的ID

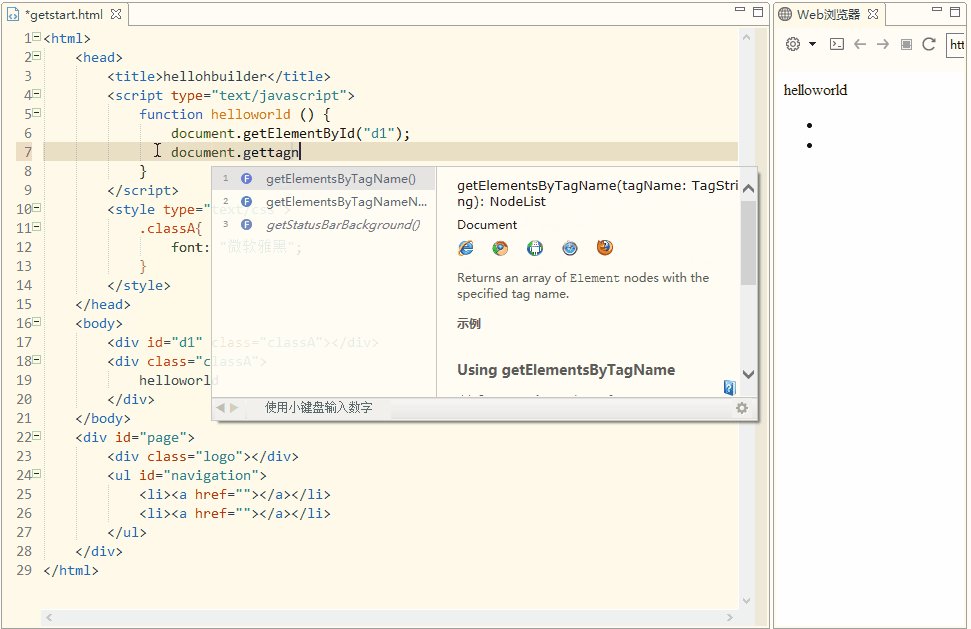
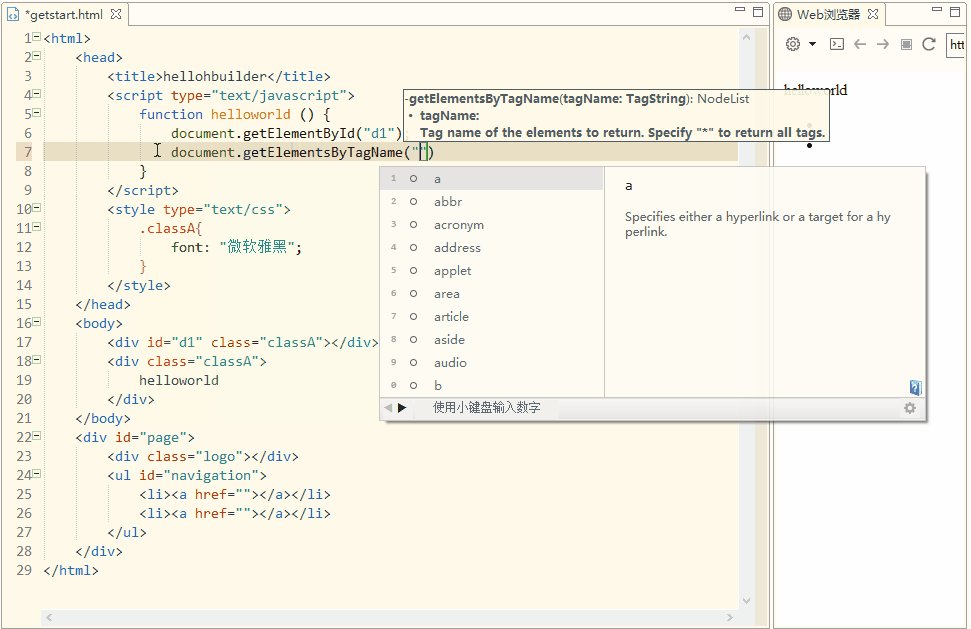
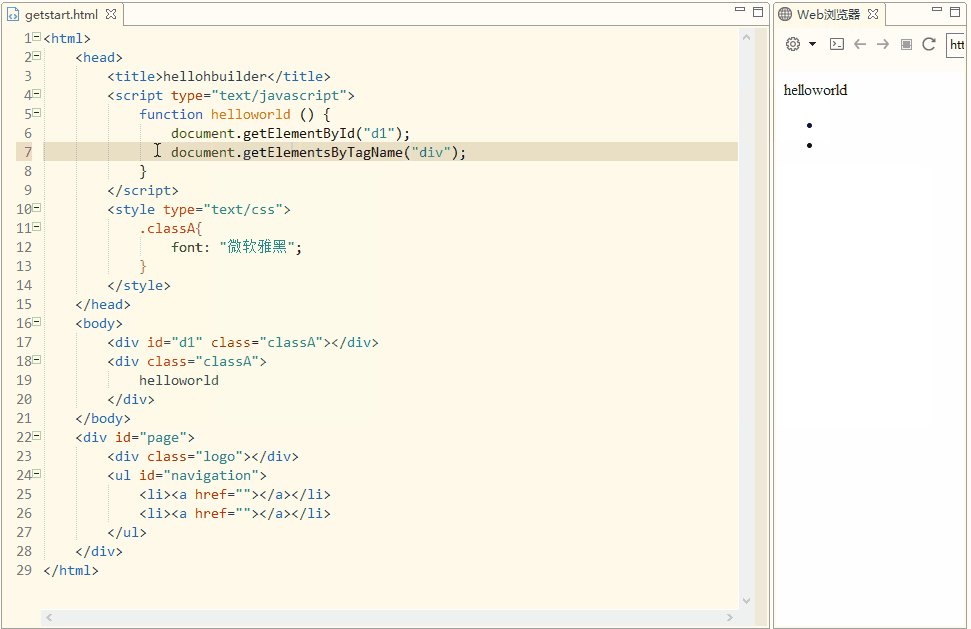
JS提示html的tagname

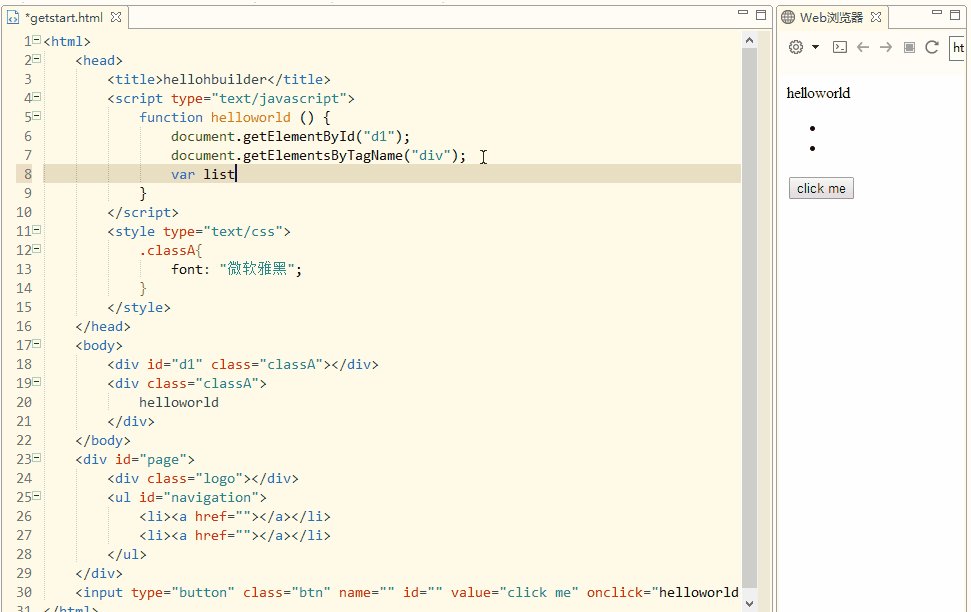
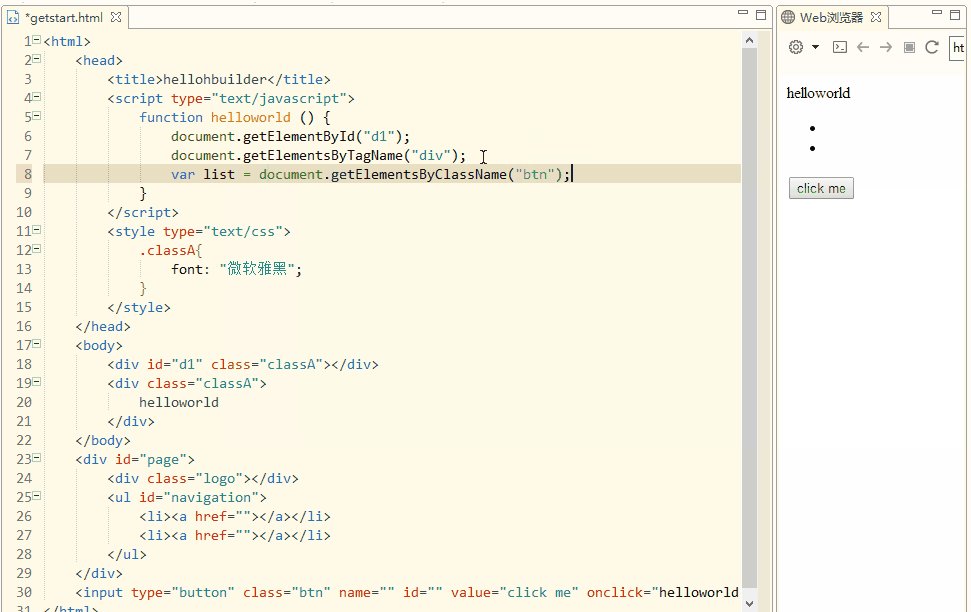
JS提示css類名

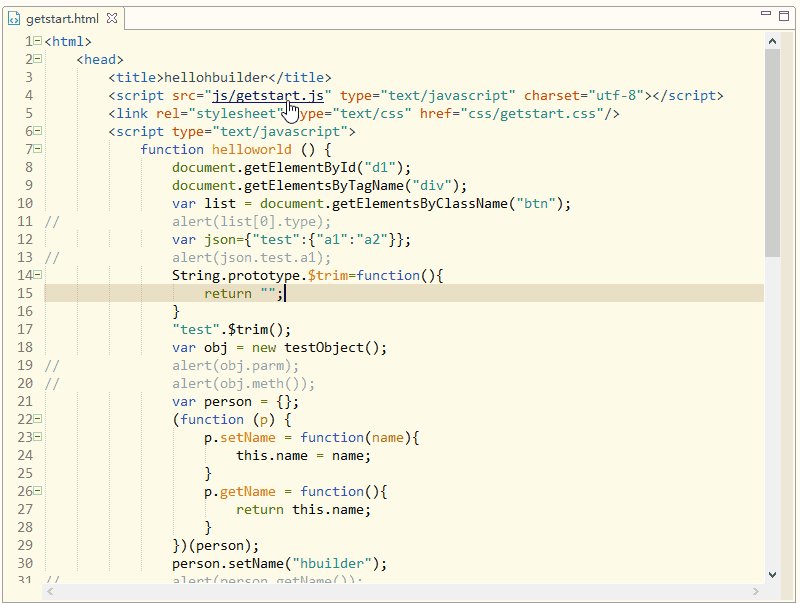
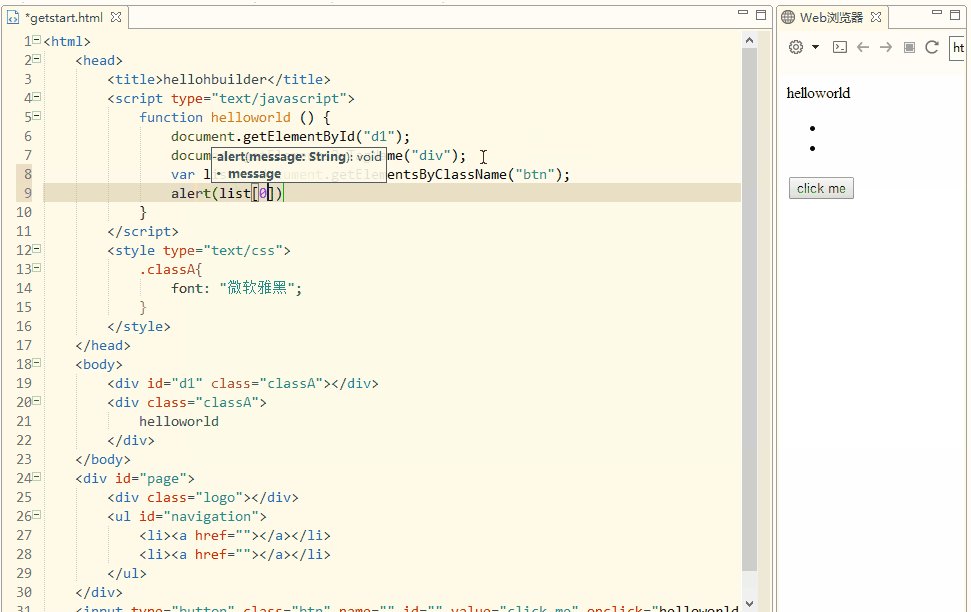
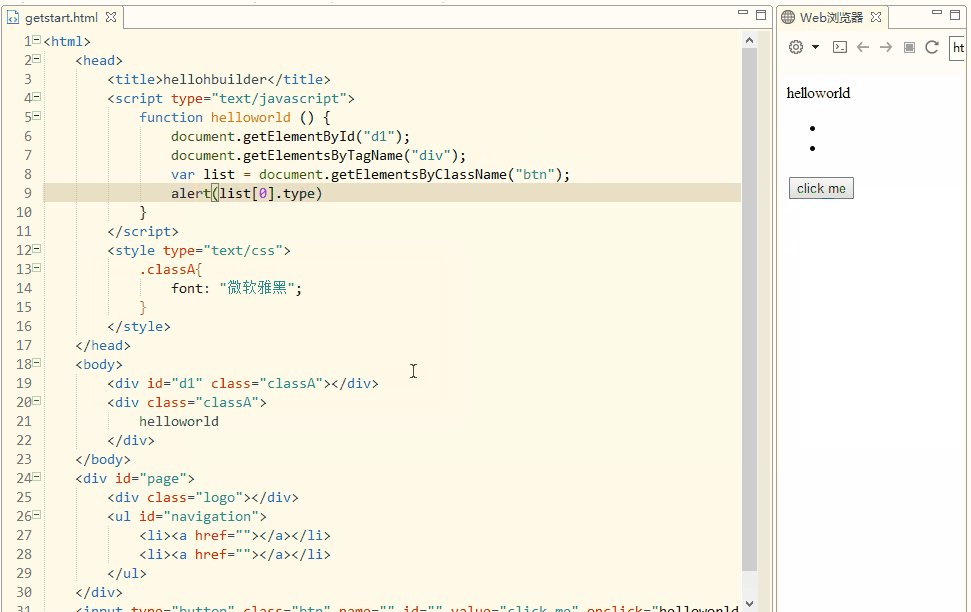
JS通過ID、tagname、css類名不但可以獲取HTML元素,還可以精確分析出其元素型別,準確提示其屬性,如上圖可以提示出list[0].type
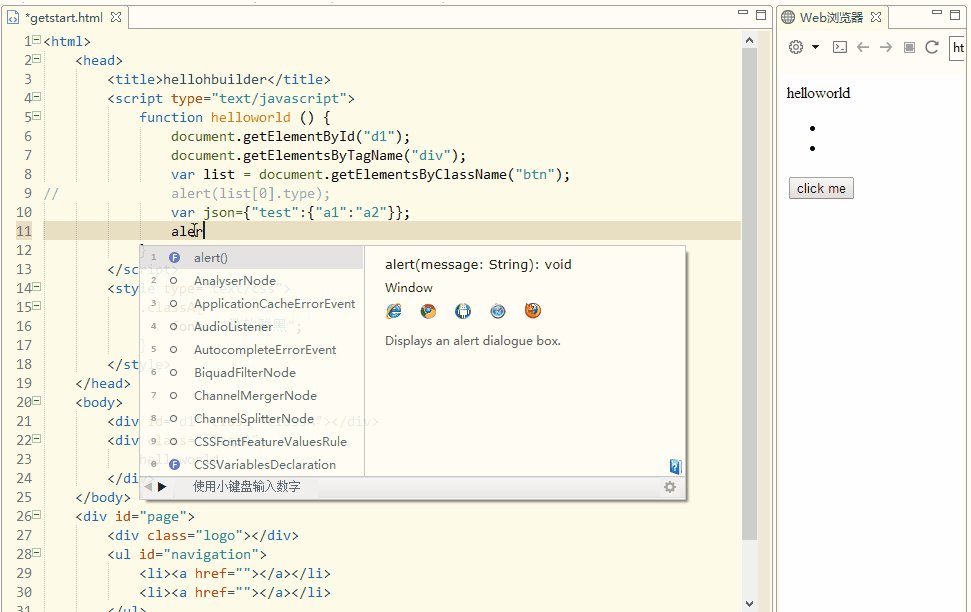
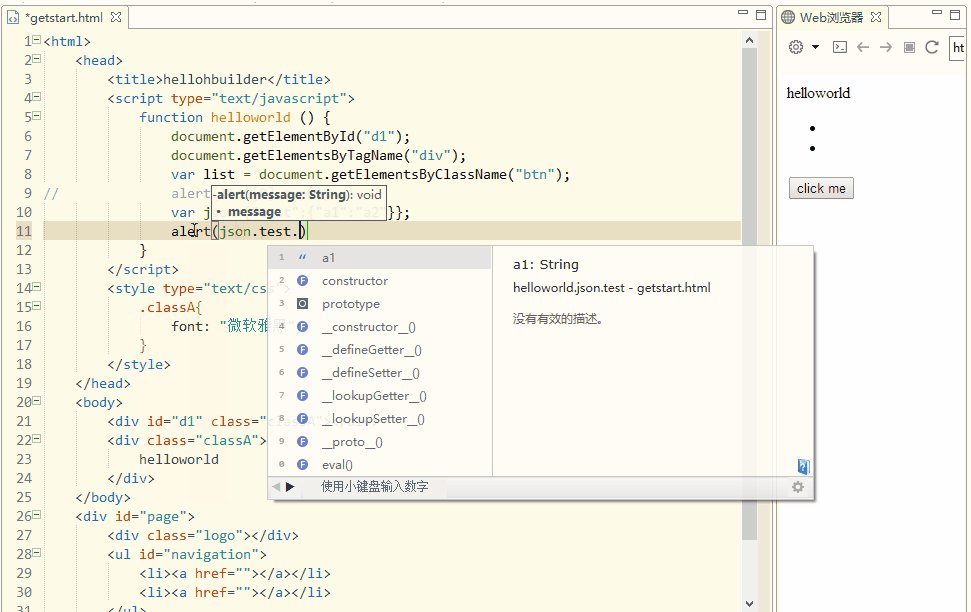
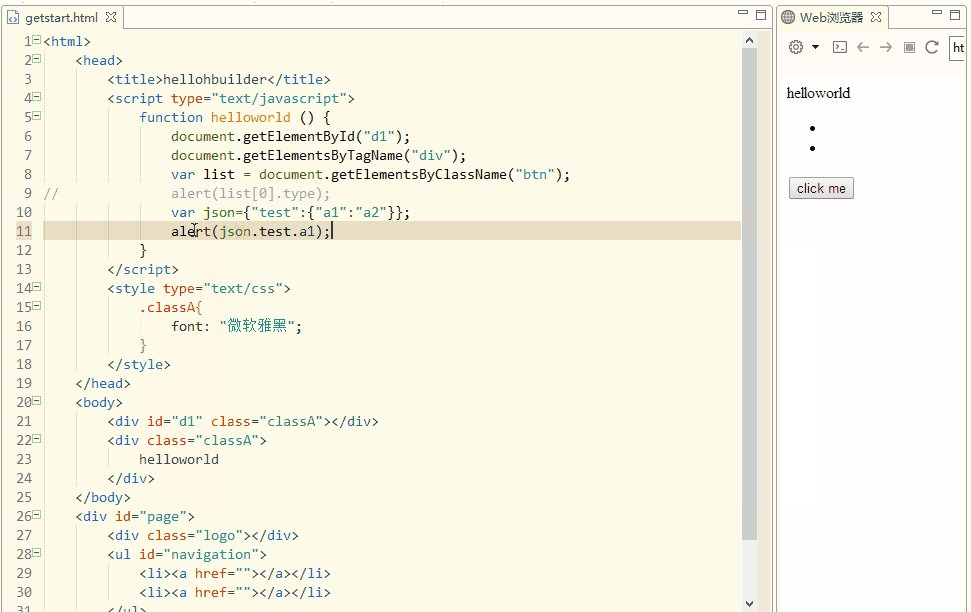
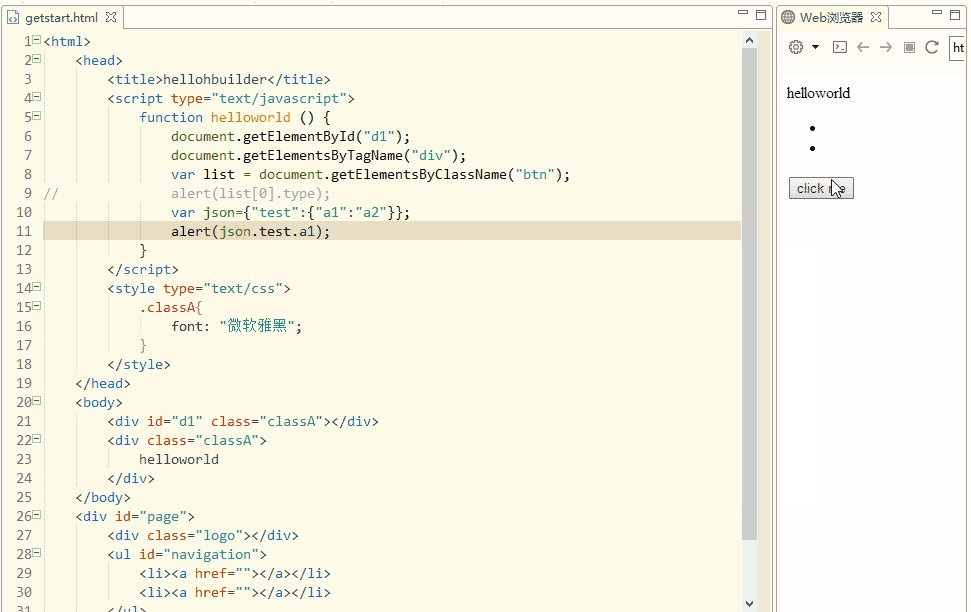
JS中提示JSON

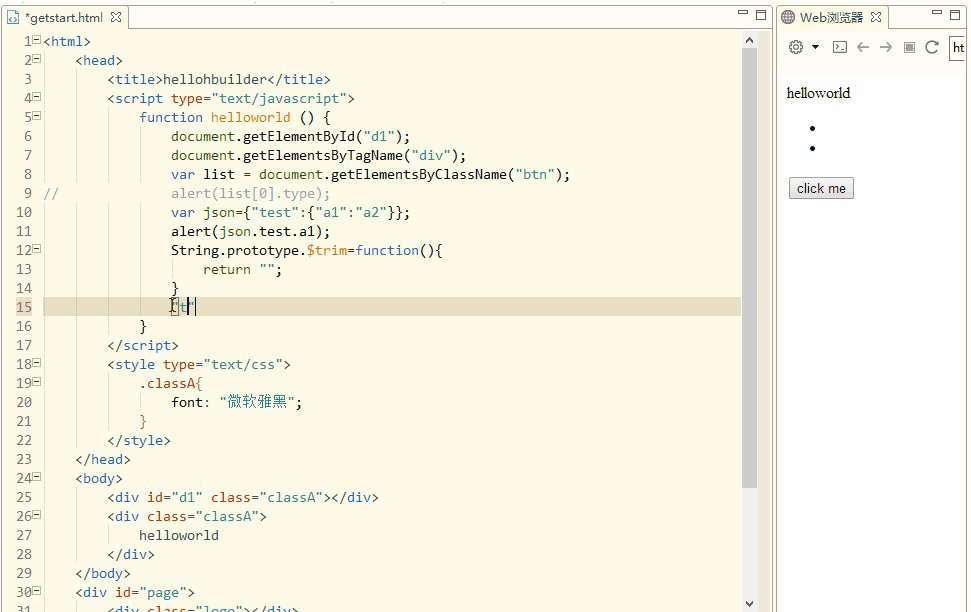
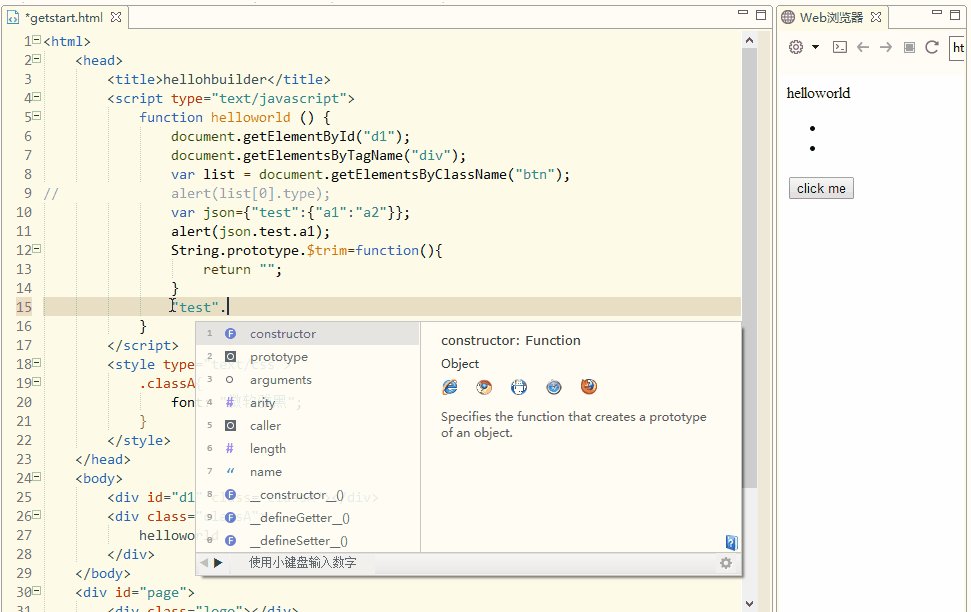
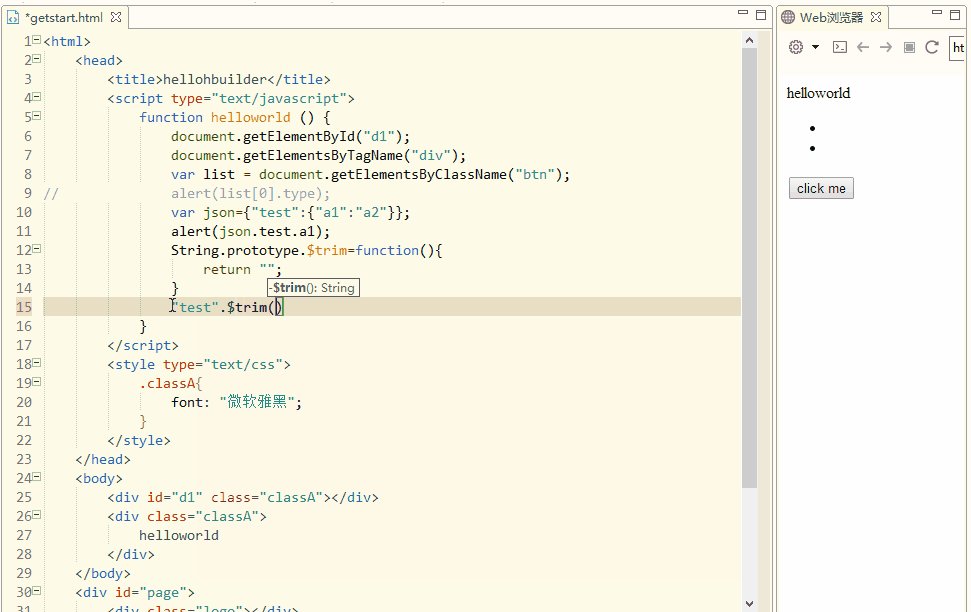
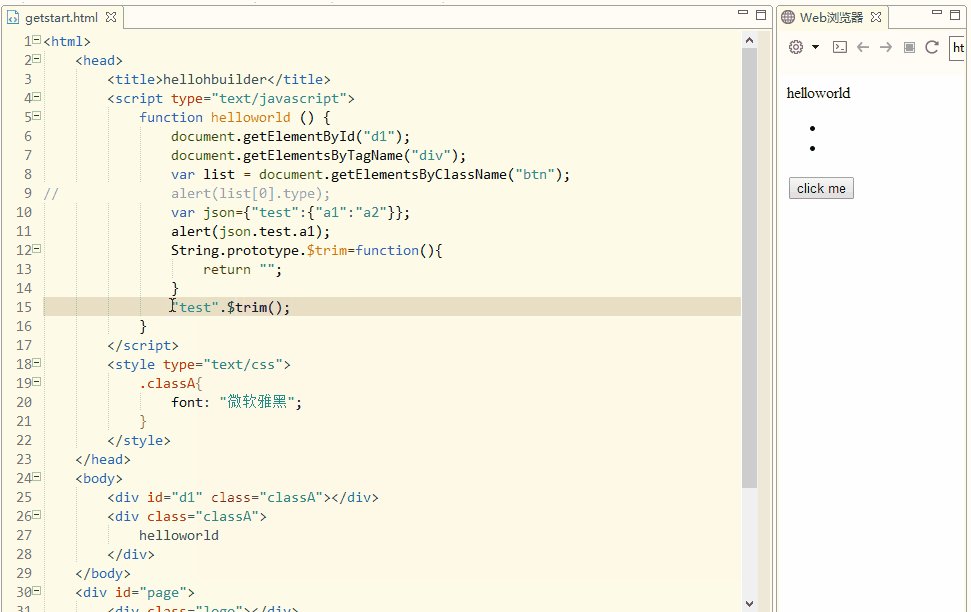
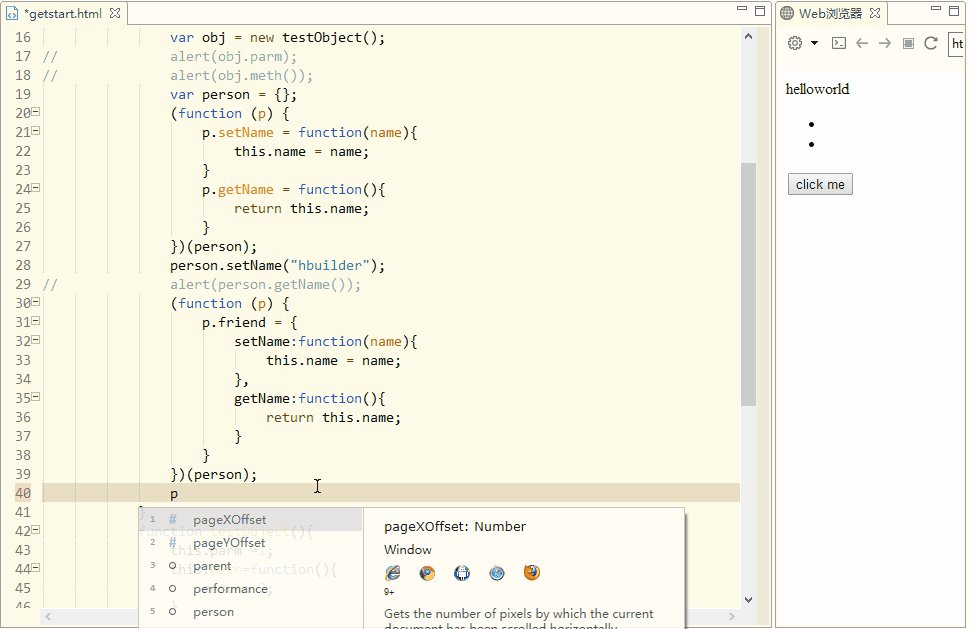
JS提示自定義系統方法

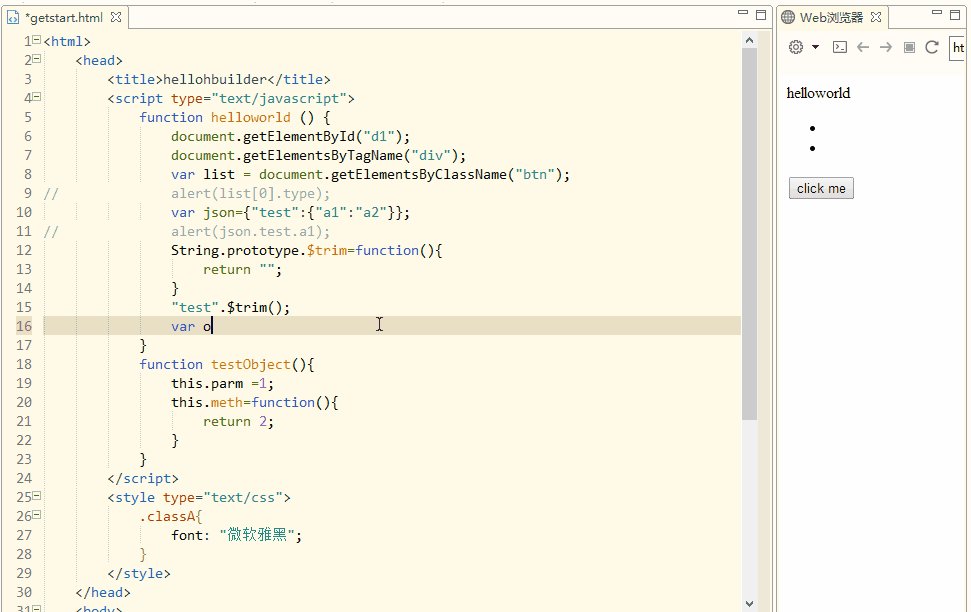
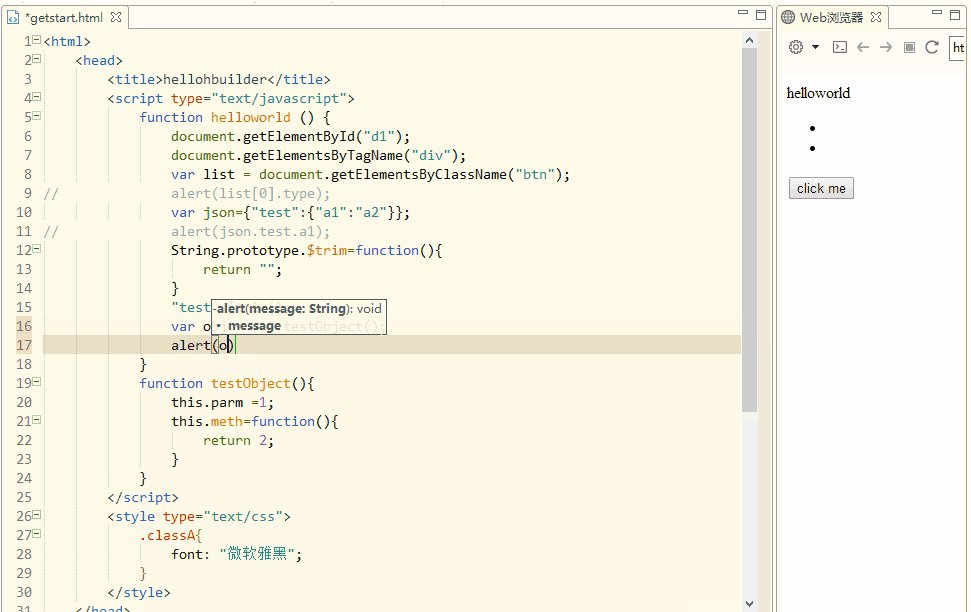
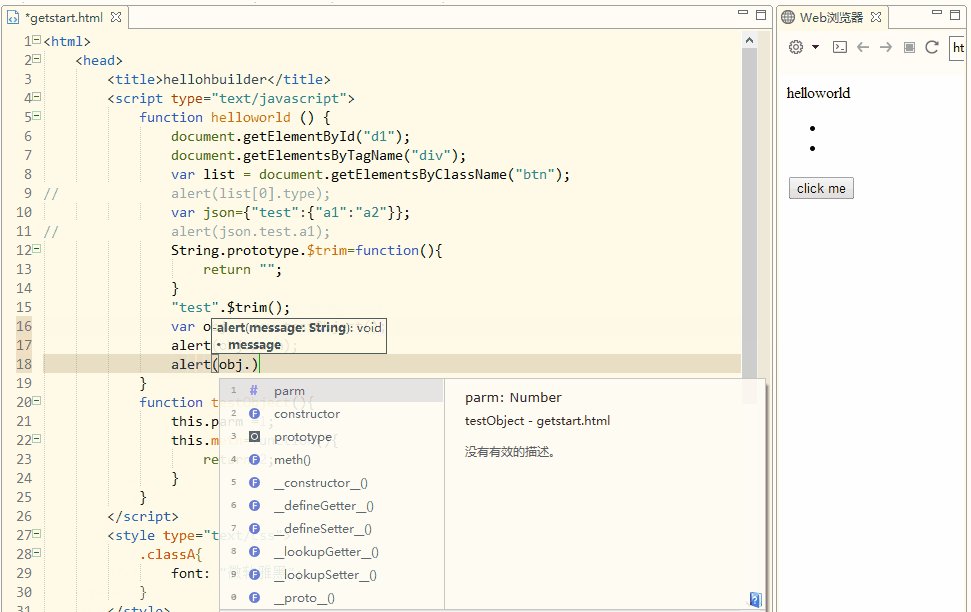
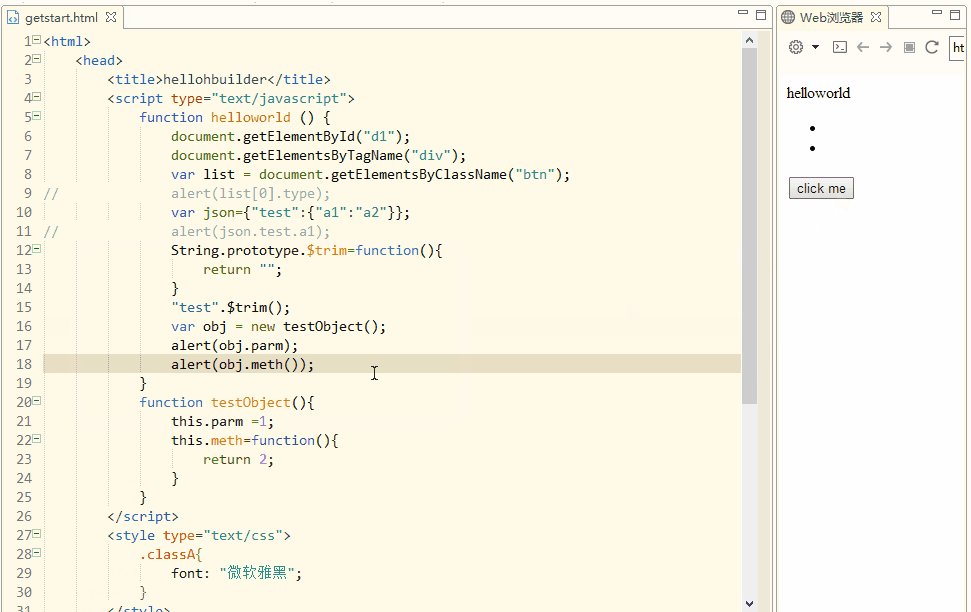
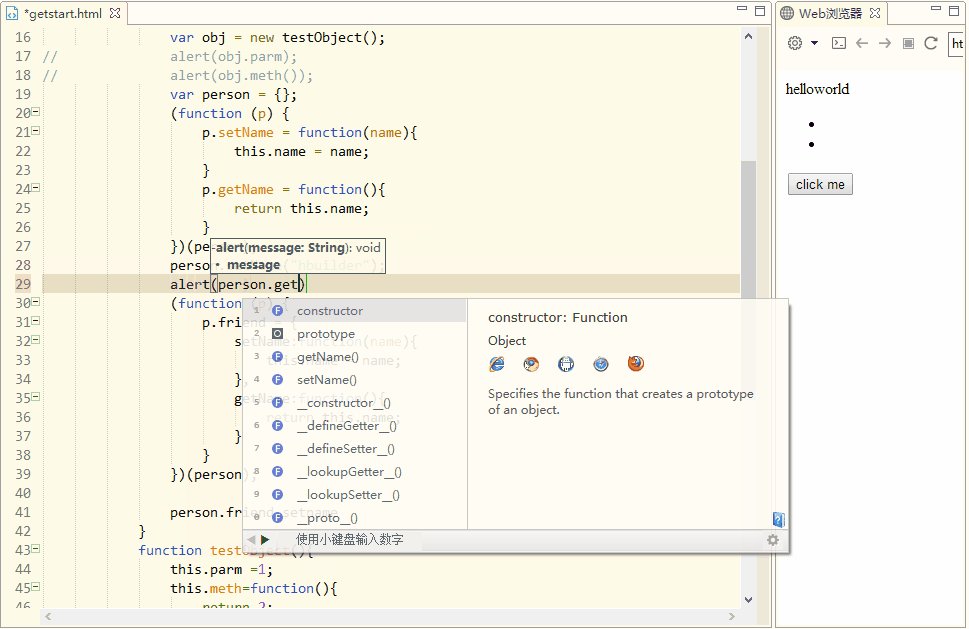
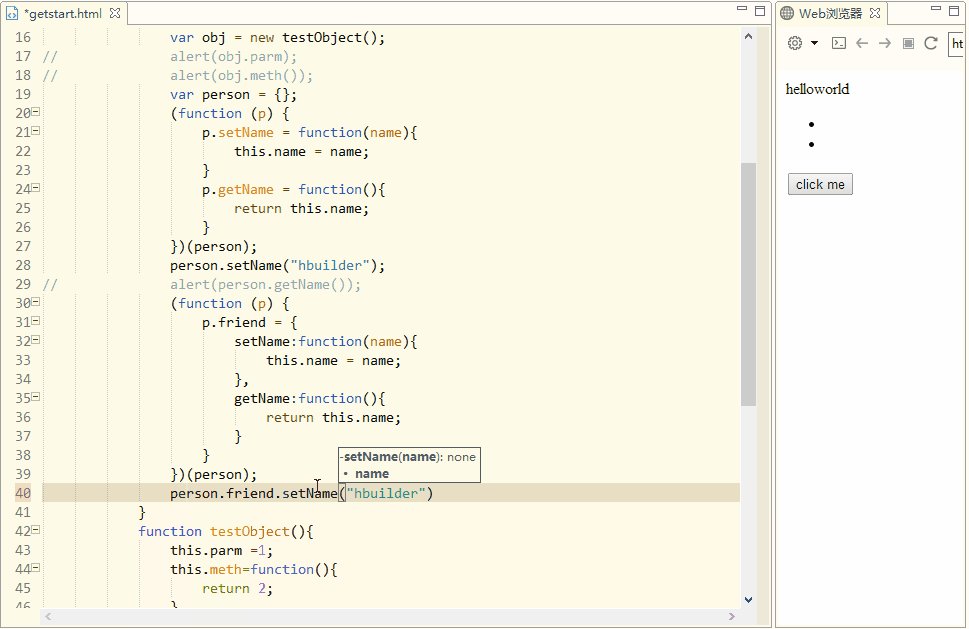
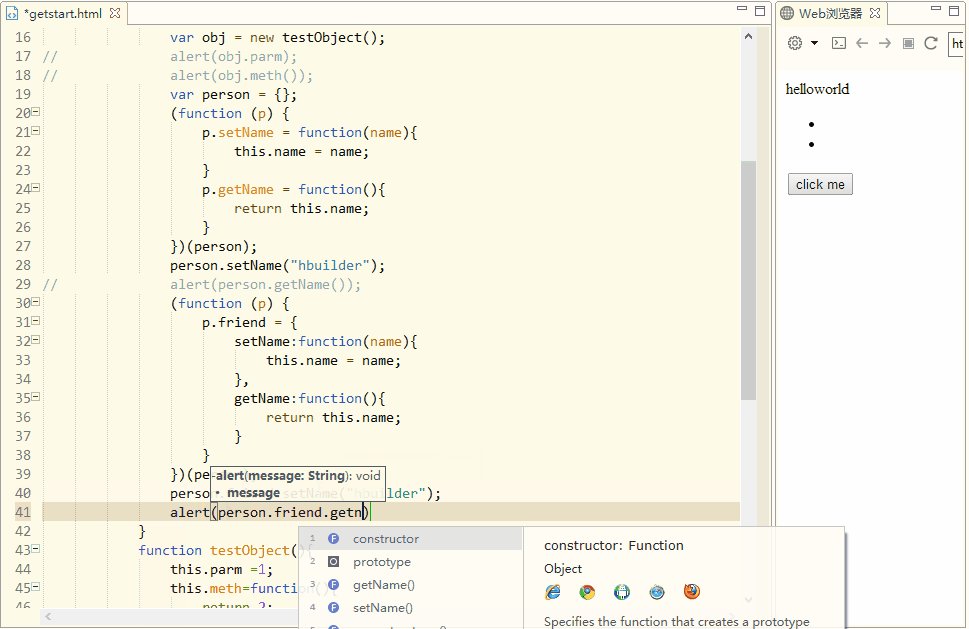
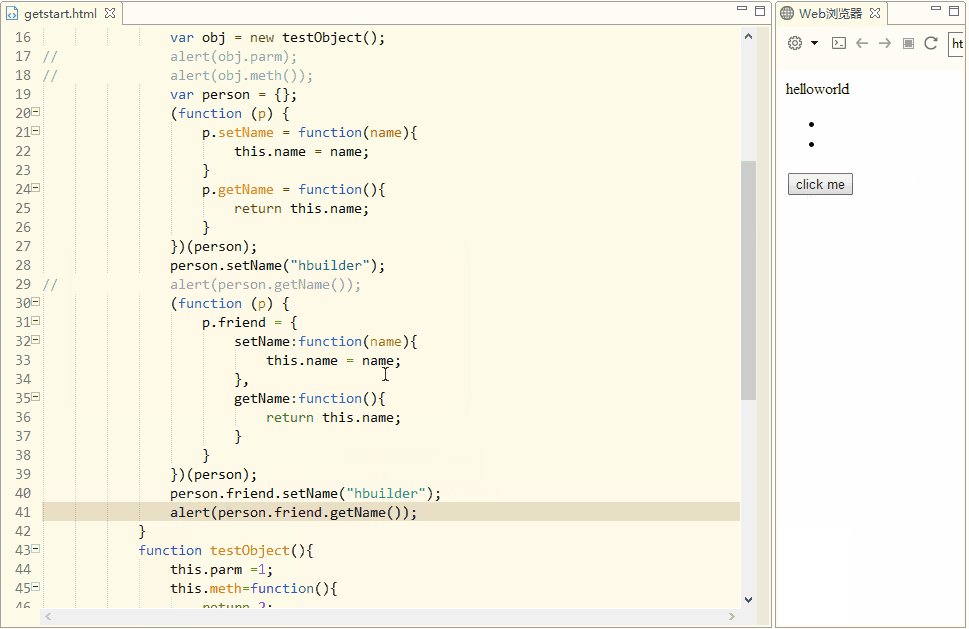
JS提示物件引用及其屬性、方法

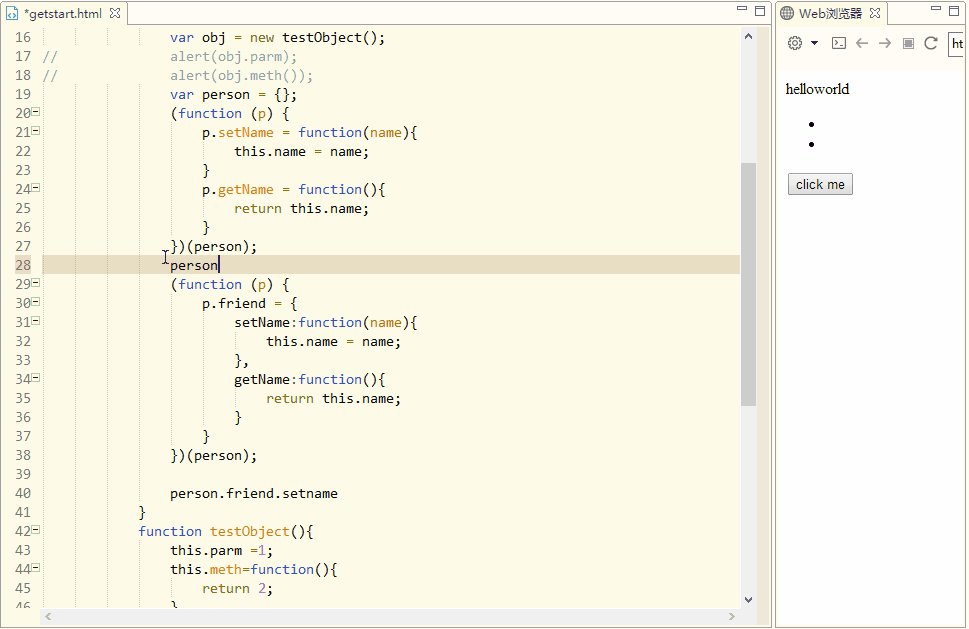
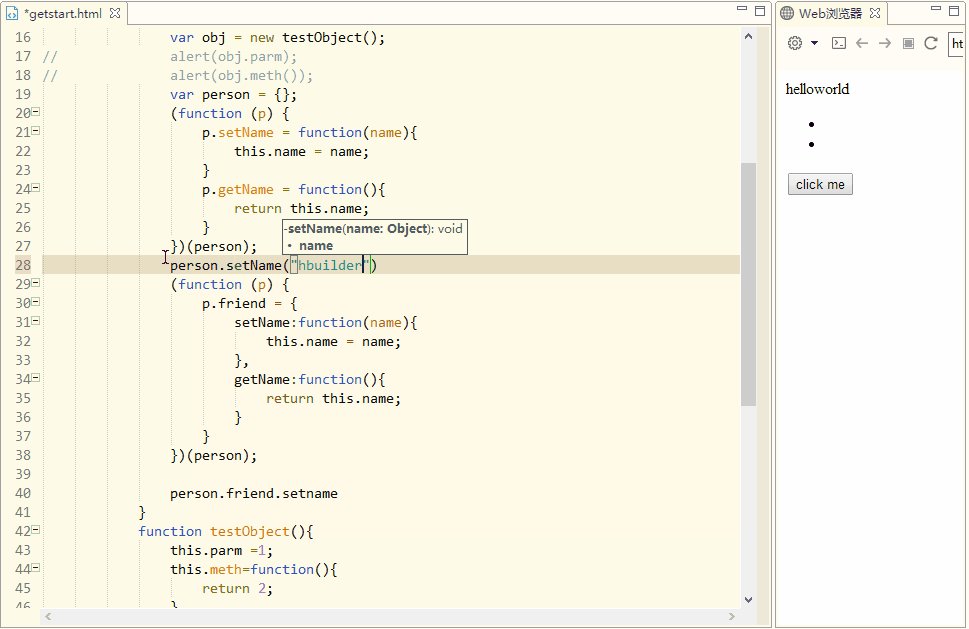
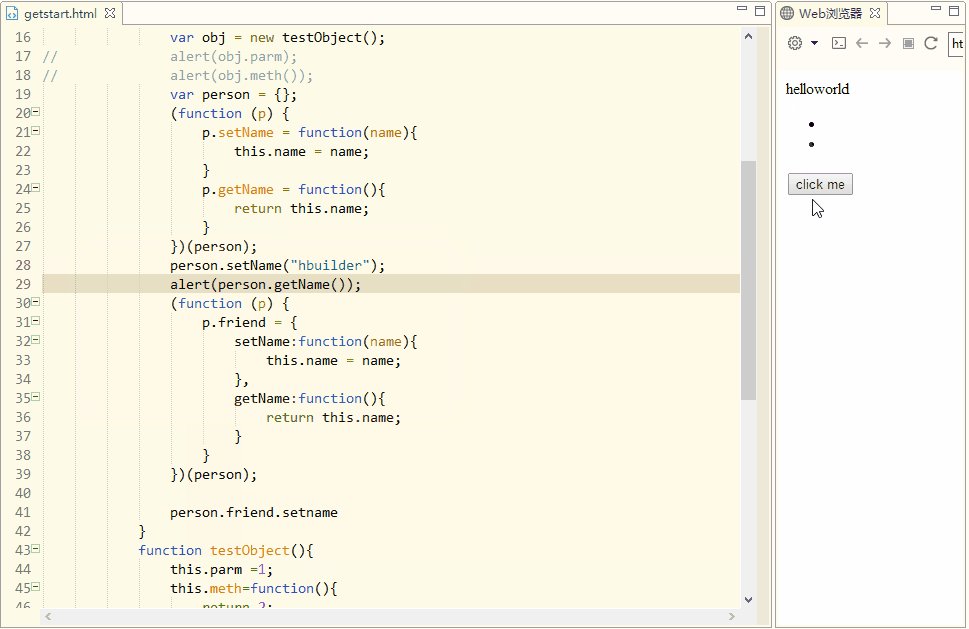
JS提示閉包物件


跳轉到class、id、js方法定義處
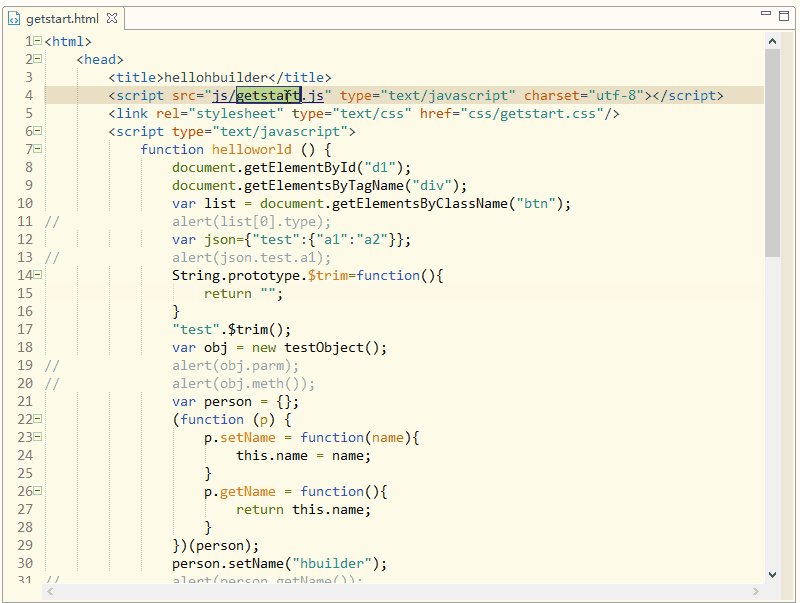
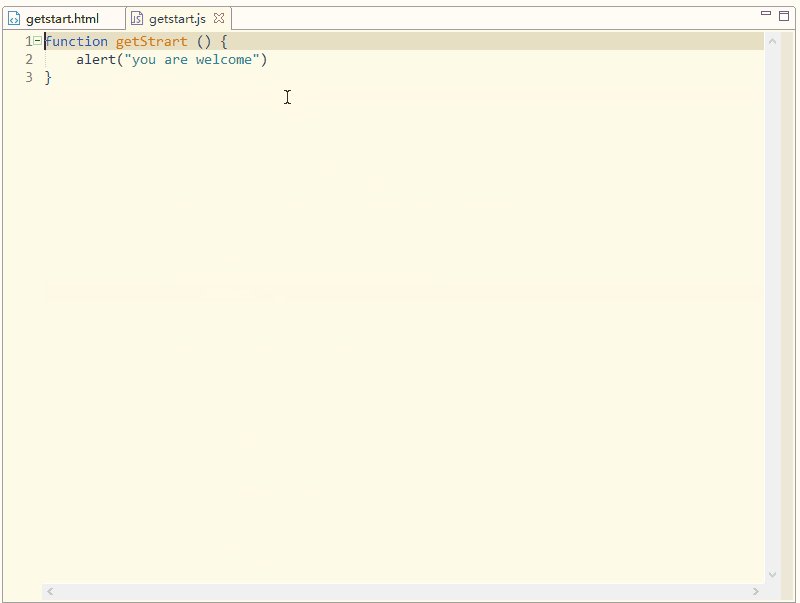
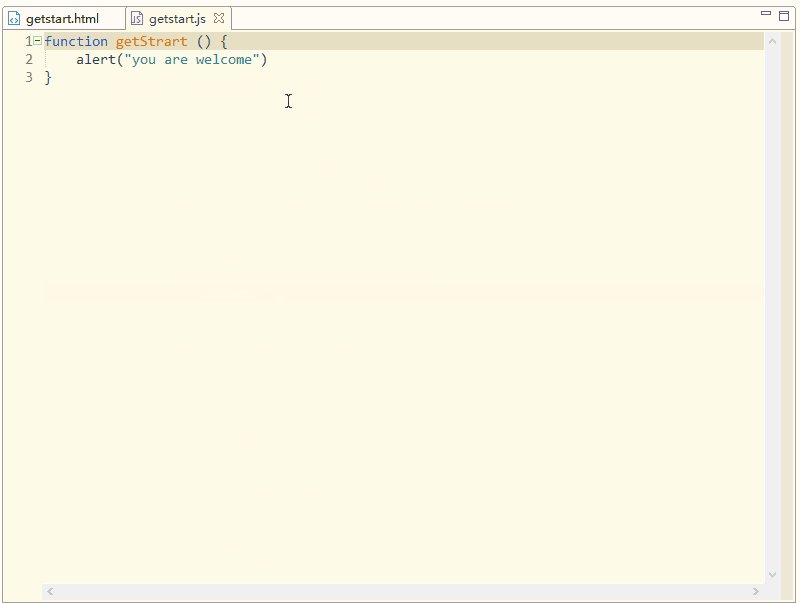
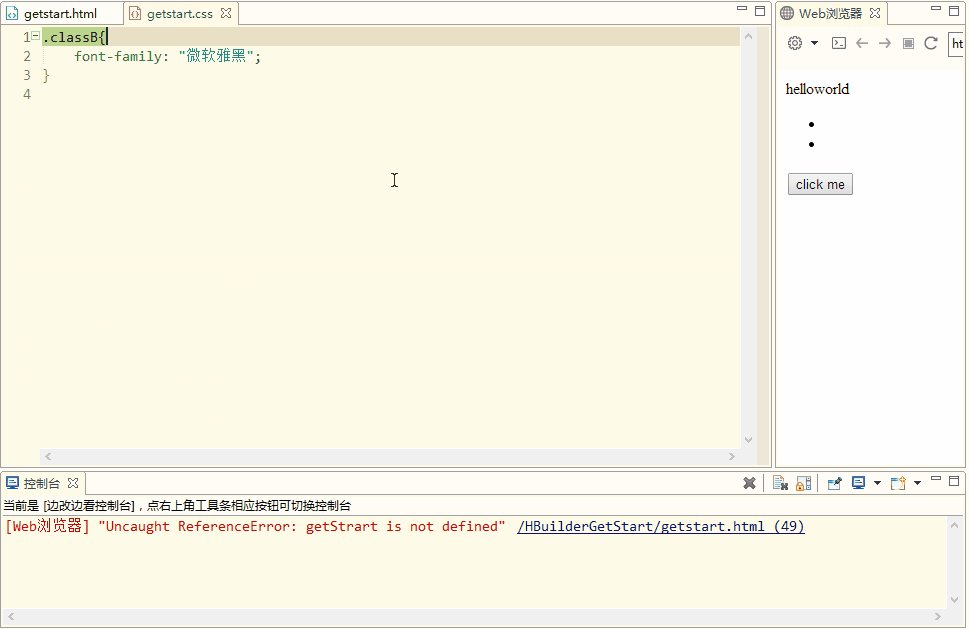
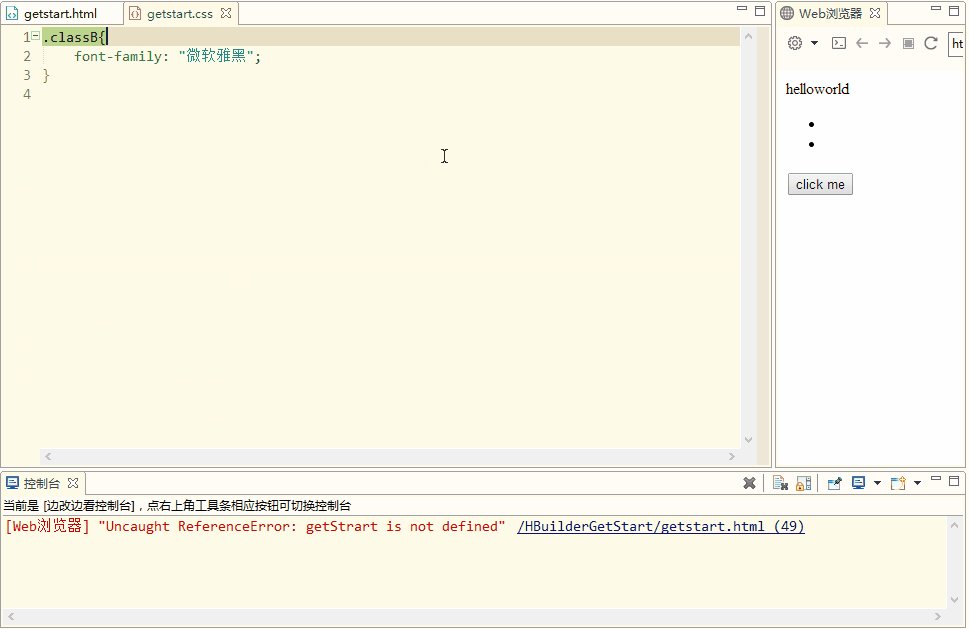
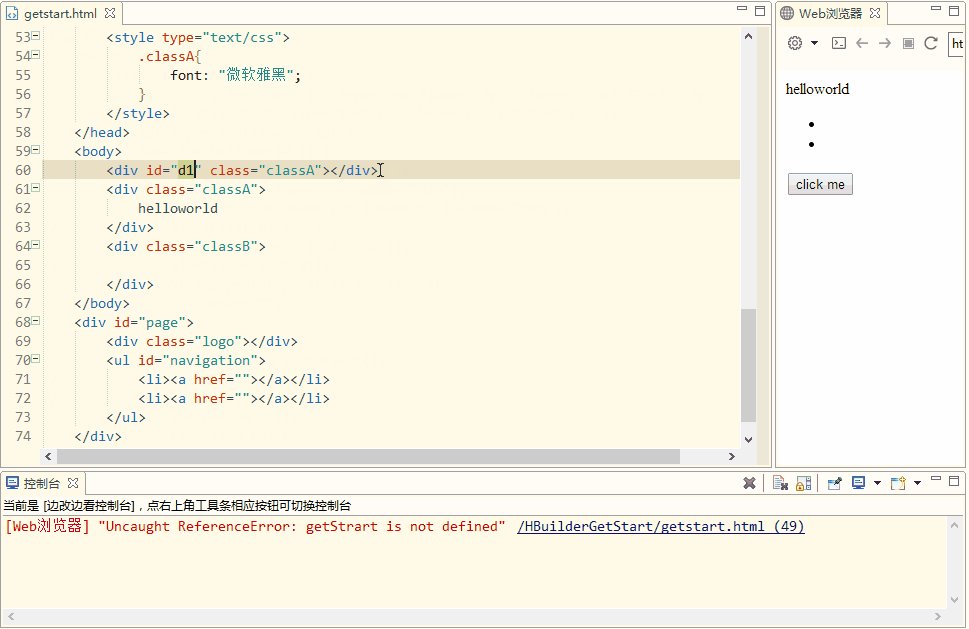
按下Alt,左鍵點選引用的方法名、ID、CSS類、檔案(連結、圖片),均可跳轉到引用的地方,跨檔案的引用也可以哦
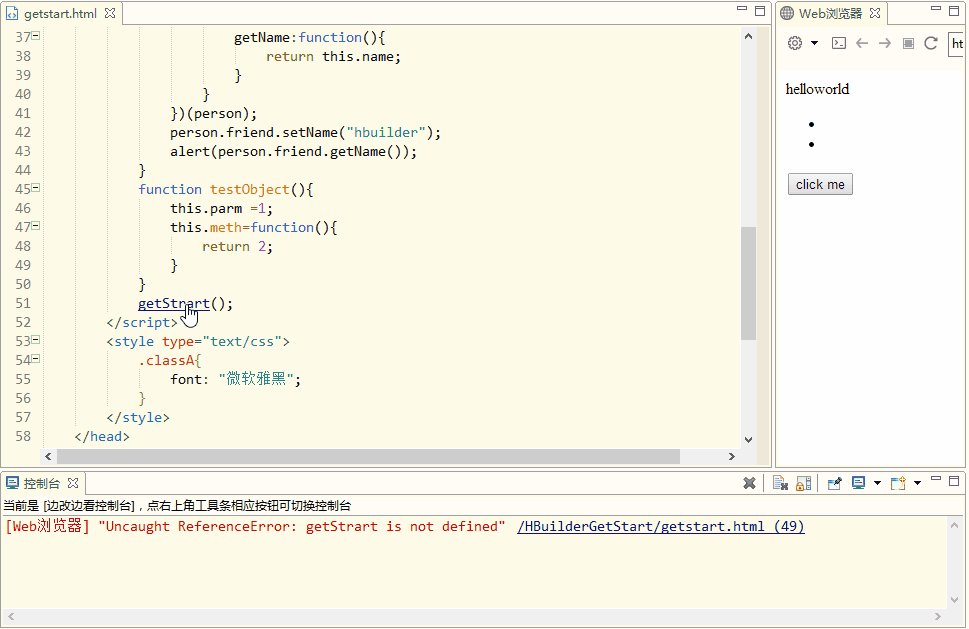
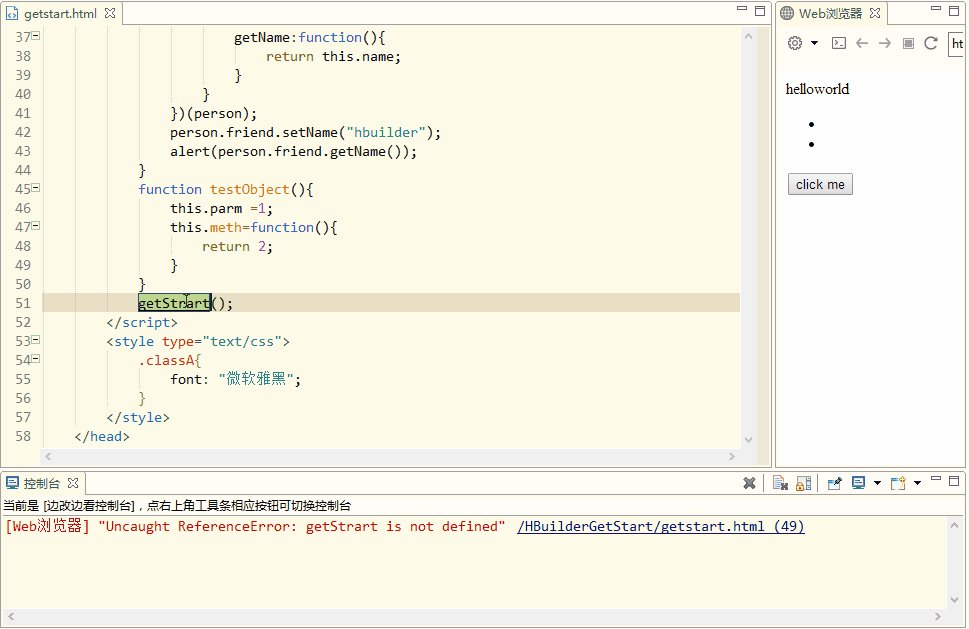
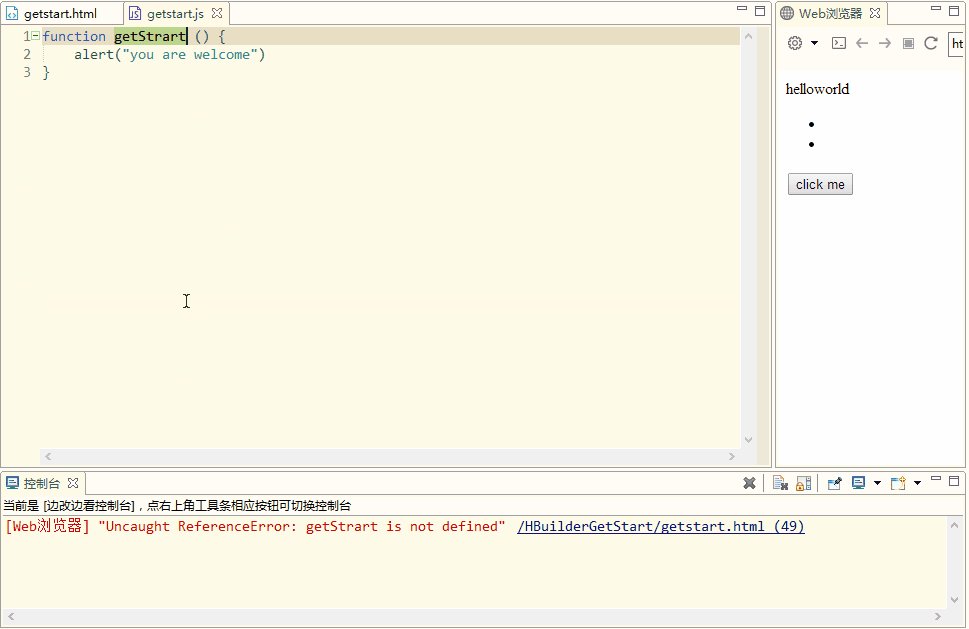
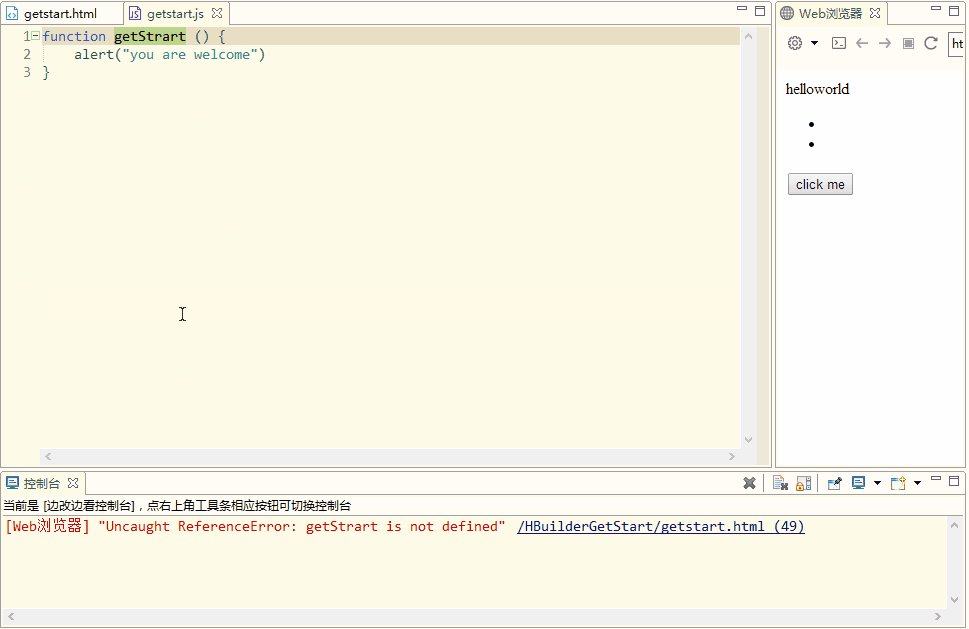
跳轉到JS方法定義處 如下圖

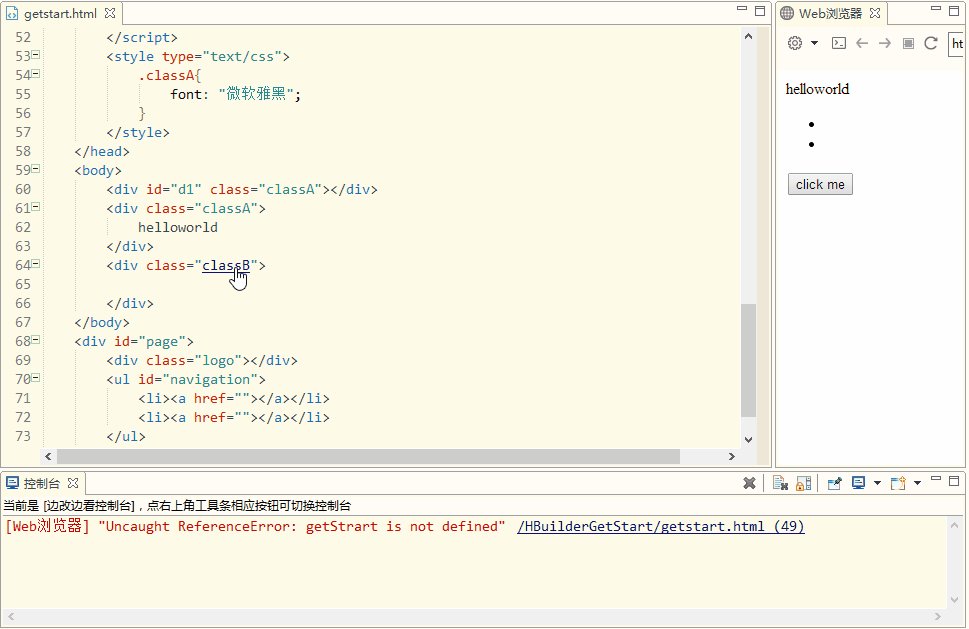
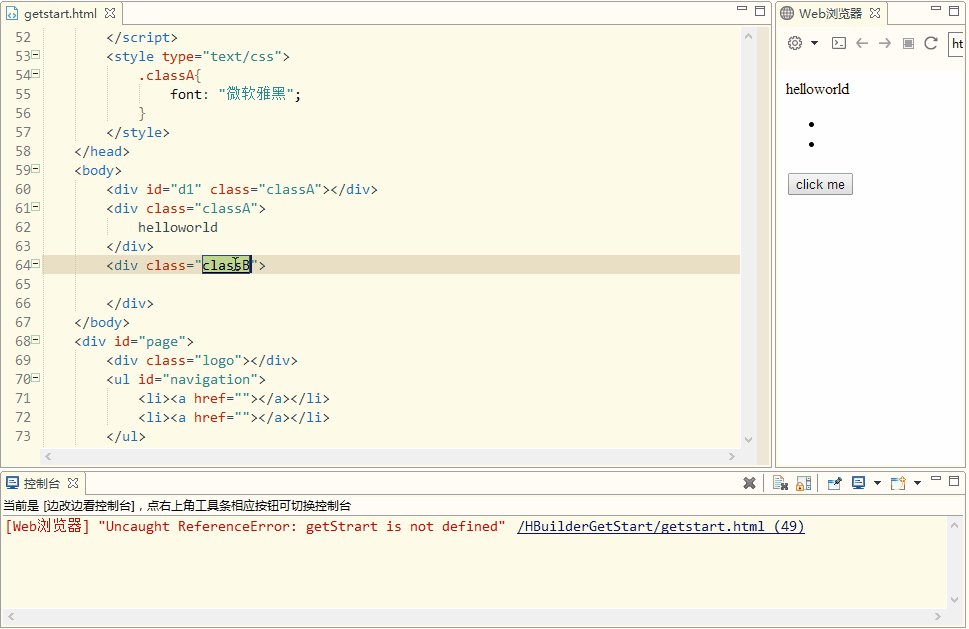
跳轉到CSS類定義處 如下圖

跳轉到ID定義處 如下圖

跳轉到檔案 如下圖