Angular學習筆記-angular程式如何引入第三方依賴
第一步 把第三方依賴包下到本地
(以JQuery為例)
npm install jquery --save
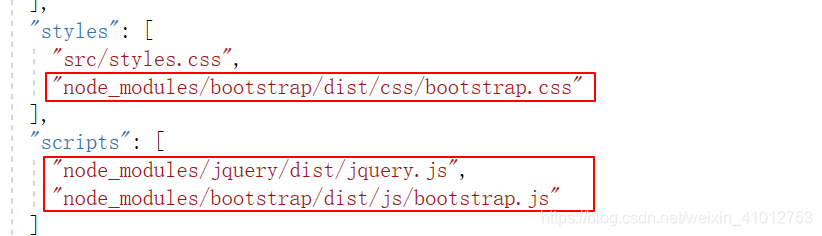
第二步 把庫引入到專案中去
angular.json

第三步 安裝型別描述檔案(目的是為了讓ts程式碼認識jq和boot的程式碼)
npm install @types/bootstrap --save-dev
相關推薦
Angular學習筆記-angular程式如何引入第三方依賴
第一步 把第三方依賴包下到本地 (以JQuery為例) npm install jquery --save 第二步 把庫引入到專案中去 angular.json 第三步 安裝型別描述檔案(目的是為了讓ts程式碼認識jq和boot的程式碼) npm instal
Angular學習筆記3--依賴注入
基本用法 1.建立服務 ng g service product/product 2.編寫服務 getProduct(): Product { return new Product('123', 'productName') } getProduct(): Product {
Angular學習筆記-依賴注入入門
依賴注入 依賴注入:Dependency Injection 簡稱DI 首先,當使用引數是物件的方法時,需要先例項化物件,再傳給方法。 var person = new Person(); addPerson(person); 於是我們說,addPerson方法依賴Pers
Angular學習筆記之整合第三方UI框架、元件
安裝 Material UI 方法: step 1: npm install --save @angular/material @angular/cdk step 2: npm install --save @angular/animat
Angular 學習筆記 ( CDK - Observers )
html5 情況下 -c project server 如果 使用 div 除了 <div class="projected-content-wrapper" (cdkObserveContent)="projectContentChanged()">
Angular學習筆記(工具篇)----Angular CLI
進入 詳情 基礎 rate 9.png cnpm 基本用法 版本問題 問題 Angular CLI 的作用 首先安裝npm 和node 詳情:http://www.cnblogs.com/gorgeous/p/8074180.html 在安裝 npm in
Angular 學習筆記 ( PWA + App Shell )
https default 重點 通過 監聽 開啟 說了 shel html PWA (Progressive Web Apps) 是未來網頁設計的方向. 漸進式網站. Angular v5 開始支持 pwa 網站 (所謂支持意思是說有一些 build in 的方法和規範去
Angular學習筆記
Angular Help Repository CKEditor Doc NPM幫助 npm helpnpm -l 列出所有命令用法npm \<cmd> -h 查看某一命令用法,如:npm ls -hnpm help npm 在瀏覽器中查看幫助文檔,如:npm help ind
element ui Angular學習筆記(一)
5.1 har del align ger main offset 搜索 vertica 1.element ui安裝 npm i --save element-angular 2.Angular-cli引入 引入後需要開啟ElModule.forRoot(),也可以單獨引
Angular 學習筆記 Material
mat git issue 學習筆記 def nbsp TE DC iss 以後都不會寫 0 到 1 的學習記入了,因為官網已經寫得很好了。 這裏只寫一些遇到的坑或則概念和需要註意的事情. Material Table 1. ng-content 無法傳遞 CdkCo
angular學習筆記一:老老實實的敲書中的例子
學習 textarea app 實時 鍵盤按鍵 雙向綁定 -i js框架 展示 知識點一: onkeyup():按鍵彈起時觸發 onkeydown():按鍵按下的時候發生,文字輸入之前發生 onkeypress():事件會在鍵盤按鍵被按下並釋放一個鍵時發生 知識點二:a
Angular學習筆記11:HTTP(1)
HTTP 繼學習筆記10後,可以在路由器中配置相關路由使使用者可在不同的檢視切換。 在一個實際的專案中,資料使來自遠端的伺服器上的,在Angular中,Angular通過HttpClient與遠端伺服器進行通訊。 模擬資料伺服器 使用 記憶體 Web API(In-memo
Angular學習筆記9:服務(Service)(2)
可觀察的物件(observable)的資料 在現在的是情況下:HeroService.getHeroes() 的函式簽名是同步的,它所隱含的假設是 HeroService 總是能同步獲取英雄列表資料。 而 HeroesComponent 也同樣假
Angular學習筆記10:路由
在工作或者學習中,有時候會遇到如下需求: 在一個頁面上寫一個導航,導航欄中的每一個選項都對應一個頁面。就如Angular官方文件中: (圖片來自於Angular官方文件) 新增一個儀表盤檢視。 在Heroes和DashBoard檢視之間導航。 無論在哪個
Angular學習筆記1--環境搭建
常用命令 Angular CLI安裝 npm install -g @angular/cli // 沒有許可權前面加sudo 確認Angular有沒有安裝成功 ng v // 出現下面畫面說明安裝成功 _ _
Angular 學習筆記 (Material Select and AutoComplete)
記入一些思考 : 這 2 個元件有點像,經常會搞混. select 的定位是選擇. 目前 select 最糟糕的一點是 not search friendly。 還有當需要 multiple select 很多很多時, 一定要開啟 options 來 unselect, 操作不友好. 再來
Angular學習筆記--Markdown轉HTML中highlight
本文同步發表在我的個人部落格 http://www.soaringroad.com/editor/121 概述 之前有一篇介紹過Markdown轉HTMLAngular5學習筆記–Html顯示Markdown語言,有興趣的同學可以參考參考,今天介紹的是另外一個Package,也會
Angular學習筆記-路由守衛
應用場景 只有當用戶已經登陸並擁有某些許可權時才能進入某些路由 一個有多個表單元件組成的嚮導,例如註冊流程,使用者只有在當前路由的元件中填寫了滿足要求的資訊才可以導航到下一個路由 當用戶未執行儲存操作而試圖離開當前導航時提醒使用者
Angular學習筆記-配置子路由及輔助路由
配置子路由 子路由的配置形如 path: 'home', component: HomeComponent, children: [ { path: '', component: XxxComponent }, { path: '/yyy', c
Angular學習筆記-路由傳參及重定向路由
路由傳參的三種方式 在查詢引數中傳遞資料 /product?id=1&name=2 => ActivatedRoute.queryParams[id] 在路由路徑中傳遞資料 {path:/product/:id} => /product/1 =&g
