Angular學習筆記-配置靜態路由
阿新 • • 發佈:2018-12-21
1.宣告一個路由元件(app-routing.module.ts)
1.1 在新生成的專案宣告
ng g <project name> --routing
1.2 內部專案宣告
ng generate module app-routing --flat --module=app
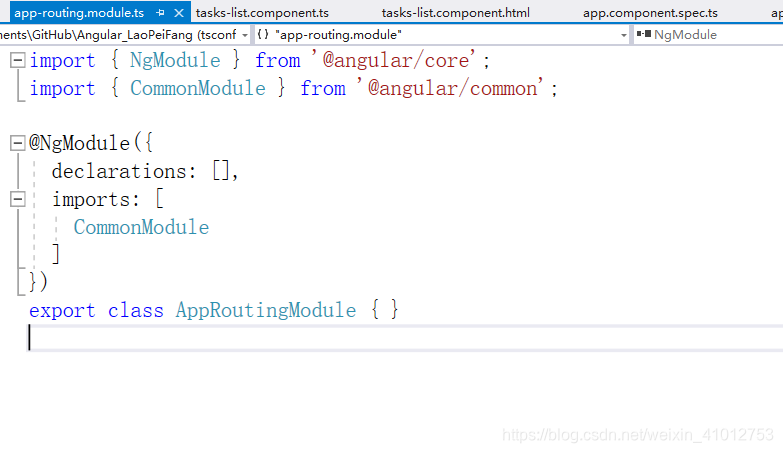
2.app-routing.module.ts檔案

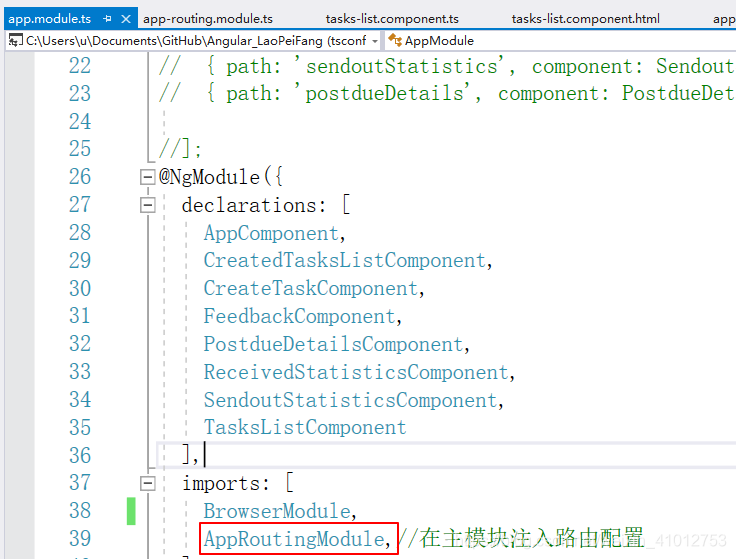
同時他會在app.module裡注入這個檔案

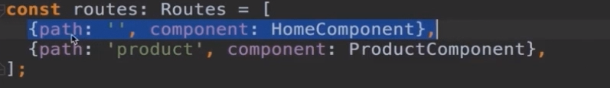
3.Routers 路由配置
路由配置,儲存著哪個URL對應展示哪個元件,以及在哪個RouterOutlet中展示元件

4.RouterOutlet 佔位
在HTML中標記路由內容呈現位置的佔位符指令。
app.component.html
<router-outlet></router-outlet>
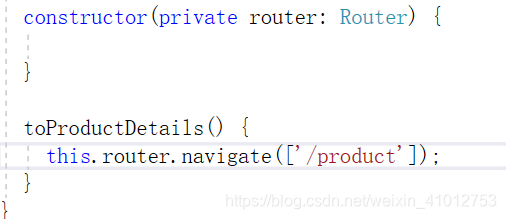
5.Router/RouterLink 跳轉方法
5.1 Router負責在執行時執行路由的物件,可以通過呼叫其navigate()和navigateByUrl()方法來導航到一個指定的路由。

5.2 RouterLink在HTML中宣告路由導航用的指令。

Router和RouterLink都是負責導航的,他們的區別在於Router是在controller裡通過方法導航,RouterLink是在HTML上導航。
6.萬用字元路由
我們在頁面上輸入一個不存在的路由地址的時候,可以統一導航到萬用字元路由
{path:'**',component:Code404Component}
路由傳參
路由傳參的時候會有到ActivatedRoute方法,具體程式碼稍後整理出來。
