純css實現圖片瀑布流佈局
阿新 • • 發佈:2018-12-21
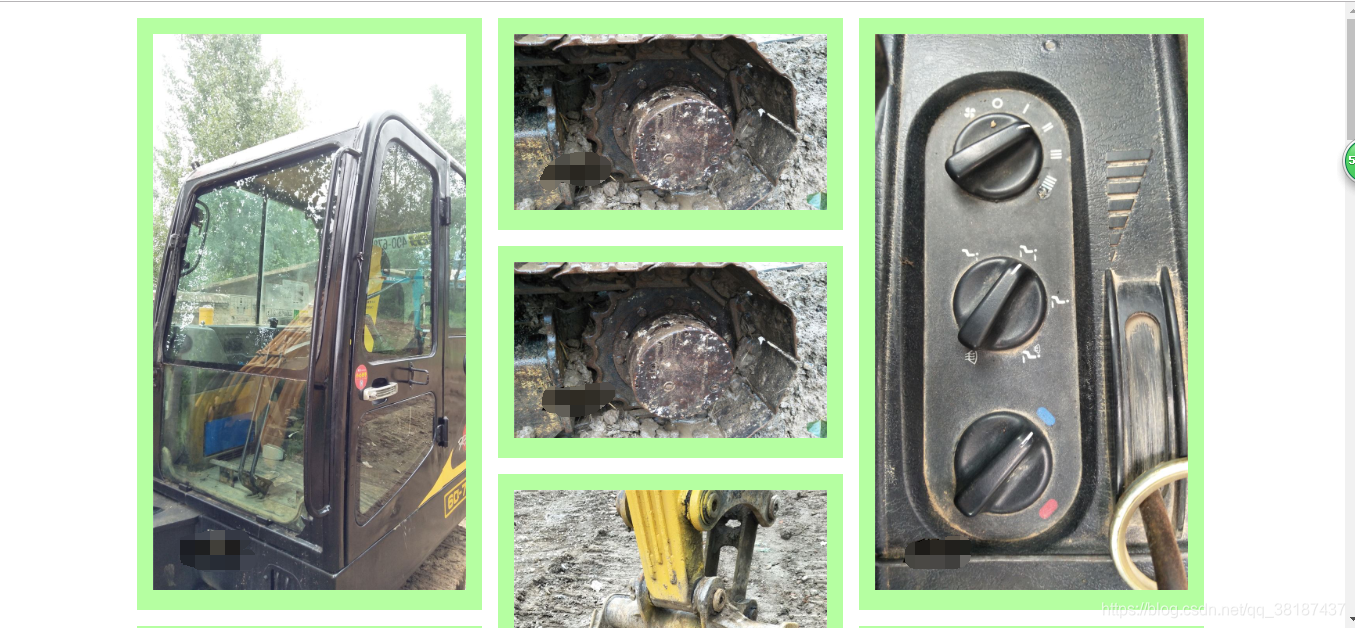
先看一下效果圖:


瀑布流,又稱瀑布流式佈局。是比較流行的一種網站頁面佈局,視覺表現為參差不齊的多欄佈局,隨著頁面滾動條向下滾動,這種佈局還會不斷載入資料塊並附加至當前尾部。最早採用此佈局的網站是Pinterest,逐漸在國內流行開來。國內大多數清新站基本為這類風格。
在css中,早已實現了瀑布流佈局,這裡用css做的一個瀑布流案例。廢話不多說,直接上程式碼。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>瀑布流模型</title> <style type="text/css"> .masonry { -moz-column-count:3; /* 火狐 */ -webkit-column-count:3; /* Safari 和 谷歌 */ column-count:3; -moz-column-gap: 1em; -webkit-column-gap: 1em; column-gap: 1em; width: 80%; margin:1em auto; } .item { padding: 1em; margin-bottom: 1em; -moz-page-break-inside: avoid; -webkit-column-break-inside: avoid; break-inside: avoid; background: #b5ffa1; } //適應螢幕 @media screen and (max-width: 800px) { .masonry { column-count: 2; // two columns on larger phones } } @media screen and (max-width: 500px) { .masonry { column-count: 1; // two columns on larger phones } } </style> </head> <body> <-- 這裡是使用c標籤迴圈一個圖片列表,假設後臺資料已經寫好 --> <div class="masonry"> <c:forEach items="${imgList}" var="other"> <c:if test="${other != null and other != '' }"> <div class="item"><img style="width: 100%" src="${other}"/> </div> </c:if> </c:forEach> </div> </div> </body> </html>
水平有限,僅供參考。
