vue的環境搭建 新建專案
1.安裝node環境
下載nodejs 官網http://nodejs.cn/download/
下載對應版本安裝即可
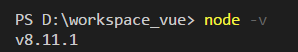
執行node -v 命令

出現版本號即安裝成功
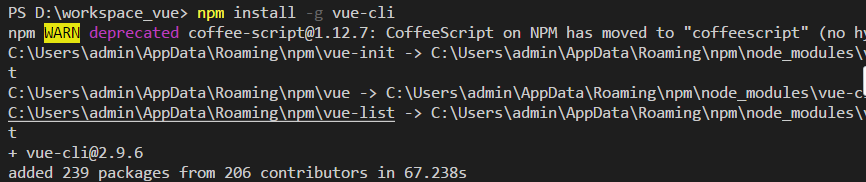
2.安裝腳手架vue-cli
npm install -g vue-cli

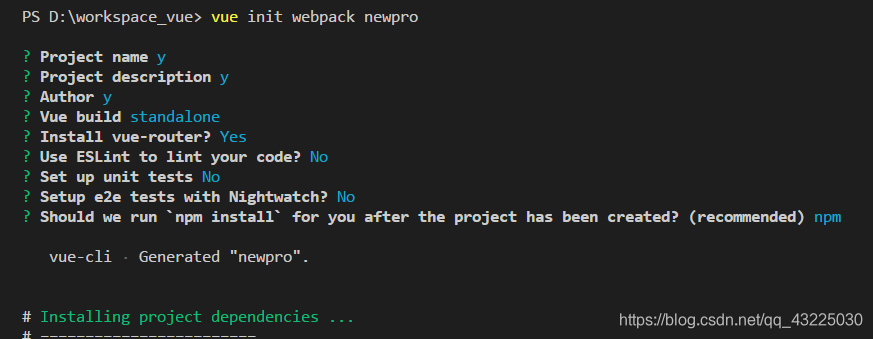
3.新建專案newpro,提示選擇如下
vue init webpack project

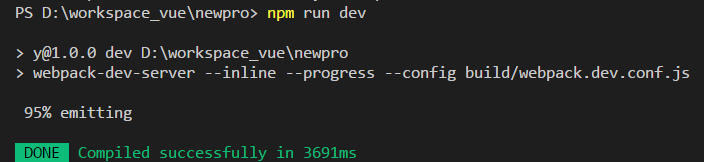
- 在專案資料夾下執行啟動命令npm run dev即可

5.訪問地址localhost:8080

相關推薦
vue的環境搭建 新建專案
1.安裝node環境 下載nodejs 官網http://nodejs.cn/download/ 下載對應版本安裝即可 執行node -v 命令 出現版本號即安裝成功 2.安裝腳手架vue-cli npm install -g vue-cli 3.新建專案ne
vue 環境搭建ji專案結構的介紹
一.vue 環境搭建 1.使用vue-cli 腳手架。(在這步之前安裝nodejs)cnpm install --global vue-cli 2.初始化專案vue init webpack vueDemo(專案名稱)(生成packge.js)或者是執行vue init
vue---環境搭建以及生成專案
VUE環境搭建以及安裝 --生成專案 注:本人也是一名初學者,在工作清閒之餘,多學習一些語言, 部落格參考http://blog.csdn.net/wu__di/article/details/54234894 配置淘寶映象 配置webpack環境 配置roo
Vue+koa2開發一款全棧小程式(5.服務端環境搭建和專案初始化)
1.微信公眾平臺小程式關聯騰訊雲 騰訊雲的開發環境是給免費的一個後臺,但是隻能夠用於開發,如果用於生產是需要花錢的,我們先用開發環境吧 1.用小程式開發郵箱賬號登入微信公眾平臺 2.【設定】→【開發者工具】→第一次是git管理,開啟騰訊雲關聯 3.會一路跳轉到騰訊雲的【開通開發環境】的流程要走 1.已經完成
Vue+koa2開發一款全棧小程式(服務端環境搭建和專案初始化)
1.微信公眾平臺小程式關聯騰訊雲 騰訊雲的開發環境是給免費的一個後臺,但是隻能夠用於開發,如果用於生產是需要花錢的,我們先用開發環境吧 1.用小程式開發郵箱賬號登入微信公眾平臺 2.【設定】→【開發者工具】→第一次是git管理,開啟騰訊雲關聯 3.會一路跳轉到騰
從零初始化一個Vue專案【vue環境搭建】
【nvm +node + npm + vue-cli 】完成vue專案初始化過程 後期可以自行安裝和使用webpack模板初始化vue專案 Node.js NPM安裝方式 1.直接使用安裝包進行傻瓜式單擊安裝,此方式比較簡單不推薦 後期更改node版本不方便 2.nvm (node.
Vue框架專案實戰整理:2、Vue環境搭建
宣告:本教程不收取任何費用,歡迎轉載,尊重作者勞動成果,不得用於商業用途,侵權必究!!!! 上一篇文章帶大家瞭解了Vue框架專案實戰整理:1、快速啟動Vue、開發工具介紹,這篇文章我將介紹Vue環境搭建我的實戰歷程,我就直接把自己當時在印象筆記上面的做的實戰筆記給貼上複製過來了,然後做了一些
搭建PhoneGap開發環境以及新建專案
PhoneGap作為新一代的跨平臺開發工具受到越來越多的人的喜愛,是一個使用js,css以及html等語言作為開發語言的。使用使用phoneGap開發出來的專案可以編譯打包到不同的執行平臺,比如android、ios等。下面我就介紹一下使用PhoneGap開發andro
vue環境搭建過程中,遇到的坑爹的問題
core json pos 比較 all 堅持 鼓勵 路徑 log 1,在配置package.json下載node依賴包時,執行$cnpm install過程中,這個過程是比較漫長的,尤其的這種core i5配置的電腦,簡直有點卡的人懷疑人生,後來動了下有消息輸出,我以為下
二 vue環境搭建
分享 webp tro bsp div demo mage 技術 瀏覽器 一: 新建一個項目文件夾,命名為 vue-demo,cd到此文件夾,輸入:vue init webpack vue-demo,回車,按照如下操作進行初始化: 2: 項目結構 3: 安裝項目依賴
vue環境搭建的簡單總結
not modules align pos shel class 技術 ant ron Vue環境搭建的簡單總結 構成: Node.js環境 cnpm npm的淘寶鏡像 Veu cli 手腳架構建工具 安裝node.js環境 安裝node.js方法步驟htt
Vue環境搭建
style ack 點擊 ron 位置 taobao clone 調試 開發者模式 Vue>npm>nodejs https://segmentfault.com/a/1190000009366036 一、 下載安裝nodejs https:/
(一)vue環境搭建
9.png 直接 忘記 完成 比較 com 官網 vue-cli 版本 技術棧 1. webpack 2. vue-loader 3. vue-cli 部署過程 一 安裝npm和cnpm ====》所以,我們先來安裝node.js ,具體什麽是node.js,請自己
vue-cli 搭建簡單專案
利用 vue-cli 腳手架,作為搭建專案的第一步。 下面利用腳手架先搭建起一個簡單的專案。 安裝 nodejs 1、這個很簡單,直接搜尋,從網上下載 node 下載,直接安裝一路向下。 2、利用命令檢視版本 node -v 3、node 安裝完畢,如果覺得 npm 下載
Vue之搭建腳手架專案CLI
在搭建腳手架之前我們需要安裝node.js和npm, 開啟dos命令 檢視node和npm版本 安裝全域性的Vue-cli 命令列:npm install --global vue-cli 進入的打算存放專案的資料夾下: 例如我的:E:\vue\project
vue-cli搭建的專案中引入jquery和bootstrap
在專案初始化好之後,首先安裝jqury庫 cnpm install jquery -S 同時把bootstrap庫也一起安裝了,待會再一起配置 cnpm install [email protected] -S &n
Windows 10 下 Vue 環境搭建
Windows 10 下Vue環境搭建,需要環境Node.js 官網上下載 https://nodejs.org/en/ 當然是選擇推薦的版本了。 下載好後安裝,基本就是一路next下去就好。安裝完成後CMD 命令列 使用國內映象 開始安裝vu
linux下java專案tomcat環境搭建及專案部署
一.tomcat的搭建 思路:去官網(http://tomcat.apache.org/)下載相應tomcat版本,解壓後放置在系統慣例應用目錄/opt目錄下。 wget -c https://download.jetbrains.8686c.com/idea/ideaIU-2018.3.tar
vue環境搭建及簡單接觸
1、安裝node環境 首先官網安裝nodejs,下載地址https://nodejs.org/en/ 很多情況下,npm i 命令安裝的包都是要科學上網的,或者就是國際網,下載速度很慢,不過有個淘寶映象可以使用 npm install -g cnpm -registry-https://registry
vue-cli搭建的專案中使用Echarts
1、安裝 cnpm install echarts --save-dev 2、在專案的main.js中引入 import echarts from 'echarts' Vue.prototype.$echarts = echarts; 3、在Vue組建中使用
