angular6引入laydate,layer等三方外掛
以laydate為例
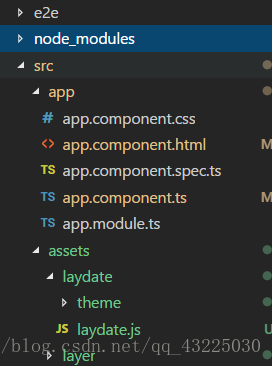
1.官網下載laydate,將整個資料夾放在assets資料夾下
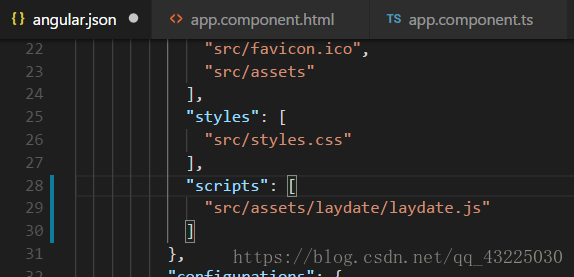
2.在angular.json檔案中引入laydate.js檔案
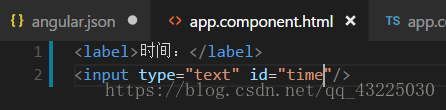
3.寫頁面html
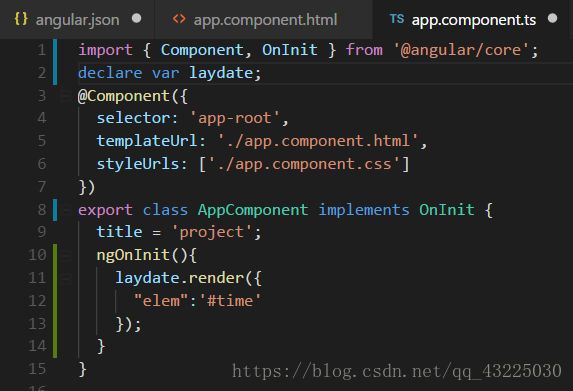
4.ts檔案(需定義laydate,否則會不識別,也可以在src下新建typings.d.ts,在該檔案中定義)
5.瀏覽器中開啟
layer的用法同上,注意layer需要引入jquery
相關推薦
angular6引入laydate,layer等三方外掛
以laydate為例 1.官網下載laydate,將整個資料夾放在assets資料夾下 2.在angular.json檔案中引入laydate.js檔案 3.寫頁面html 4.ts檔案(需定義laydate,否則會不識別,也可以在src下新建typings.d.ts,
maven項目引入jquery,css等錯
class let default mvc nbsp css request mapping ava 在web.xml中,新增<servlet-mapping> <servlet-name >default </servlet-name
Maven專案引入JS,css等檔案的問題
今天在專案中引入JS,CSS檔案遇到的問題,路徑明明是對的,但就是沒有效果,專案結構如下所示: 查資料發現,需要做如下配置,首先在web.xml中進行攔截配置: <servlet-mapping> <servlet-name >de
angular6引入jquery和jquery外掛
文章參考 Angular雜談系列1-如何在Angular2中使用jQuery及其外掛 angular4引入jQuery和基於jQuery的外掛! 案例說明 一、angular-cli.json引入jquery和jquery外掛 "scripts": [
如何使用Chrome瀏覽器,打包生成自己的外掛(crx格式檔案)? 真男人敢於嘗試新鮮事兒:使用外掛,美化Chrome醜陋的標籤頁,提升福利,程式碼等搜尋效率,無障礙訪問谷歌
chrome extension,副檔名為crx,俗稱chrome擴充套件,chrome外掛。 crx檔案本質就是ZIP檔案,只是谷歌在ZIP檔案頭,插入了自定義的私有欄位,如,外掛描述,外掛ID,金鑰等。 使用者可以手動修改crx檔案的副檔名,修改為zip,然後使用普通的解壓工具,就能解壓。
Angular6引入Bootstrap等第三方類庫無效
博主學習Angular時引入第三方類庫總是不成功,於是便訪問了谷歌和百度,可算找到了解決方法,分享給大家~ 1.類庫引用路徑問題 Angular6的命令列工具配置檔案從angular-
彈出框layer,一個好用外掛
layer是一個包含警告框、詢問框、提示框、loading提示等等一個小巧的js外掛。 1、引入js檔案(為了方便,引入外鏈cdn): <!-- 你必須先引入jQuery1.8或以上版本 --> <script src="https://
layDate,一款來自layui的強大日期外掛
layDate特點: 最近發現一款比較好用的日期外掛:layDate,由layui開源,作為layui獨立維護的三大元件之一,介面美觀,效能強悍,易上手,且個性化度高,完美貼合各種業務環境對日期外掛的要求。 官方文件地址: https://www.layui.com/laydate/
SpringMVC框架下前端jsp頁面引入js,css,img等檔案失敗的問題
初學mvc,今天在做一個小模組的時候發現jsp前端頁面寫的jquery語句無效,查了之後在發現要在jsp的page屬性里加上一個isELIgnored="false" 的屬性,然而加上之後還是用不了引入的.js, .css, .jpg等格式的檔案,怎麼辦呢,又去查資料
jquery提取頁面公共內容(如header,footer等)引入其他頁面【$('為引入內容建立的div的id名').load('引入的頁面l')】
在做專案時,通常頁面header部分是相同的,但如果複製貼上,程式碼量很大而且很冗餘,因此可以像vue一樣可以將頁面拆分成不同的元件,而header就是一個元件,可以單獨提取出來,最後再把不同元件合併呈現不同的頁面; 具體怎麼把頁面的一部分提取出來然後引入到需要的頁面,只需
uni-app 專案引入第三方js外掛,單個js檔案引入成功,呼叫該外掛方法
通過“vue專案引入第三方js外掛,單個js檔案引入成功,使用該外掛方法時報錯(問題已解決)”成功移到UNI-APP上 引用網址:https://www.cnblogs.com/web1/p/8819471.html 一、index.vue <templat
如何在vue中引入第三方jquery,swiper等庫(一)
以前習慣性是引用jQuery,bootstrap。。。庫,但是不會引用,怎麼辦? npm install swiper--save-dev (或者 npm install jquery -D) 一 .引入swiper(全域性,區域性) 方法一:全
網路請求工具,post,get等谷歌瀏覽器測試外掛,很好用
某些使用者在Chrome外掛網下載了Chrome外掛後,不知道怎麼才能把它安裝到Chrome瀏覽器中,使用者可以根據本站提供的教程: 但是,由於一些特殊原因,極個別Chrome外掛在使用上述的安裝方法的時候,Chrome會提示“只能通過Chrome網上應用商店安裝該程式”,如圖所示: 為此Chr
WebOffice線上編輯ActiveX外掛(Excel,word等),相容IE,FireFox,Chrome等瀏覽器
關於點聚的weboffice ActiveX外掛的使用在IE下只需要安裝對應weboffice.ocx外掛即可實現線上文件編輯。對於非IE如谷歌、火狐瀏覽器來說就有些不同了的,如果想要相容谷歌和火狐需要採用標準的NPAPI的開發的外掛,具體的需要做以下幾個步驟: 1、請安
vue.js和webpack專案中引入jquery等第三方外掛的方法總結
在vue.js中也可以使用依賴dom的第三方外掛, 比如jquery 引入jquery: 第一種,在模板頁中用script標籤引入jquery,不需要npm,在webpack.base中配置下面的忽略項,注意此種方式不能和plugin外掛形式同時使用, 此種方法優點是不需
通過iframe引入另外一個專案中的html片段到專案中,解決樣式,高度,相容等問題的策略
<!--尾部開始--> <iframe src="http://172.16.24.11:9000/cartoon-web/footer_new" marginheight=
echarts.js外掛的字型,顏色等基本設定
首先要先引用echarts.js如:<script src="../js/echarts.js" type="text/javascript" charset="utf-8"></script>然後在html檔案中新增一個容器如: <div id
js控制圖片上傳預覽,使用三方外掛+名稱顯示和控制元件非display:none隱藏
第一次寫blog,只是為了自己做記錄,方便下次尋找方便,如有不足處見諒。 js三方引用,v1.4,附件下載http://jquery.decadework.com <script src="js/uploadPreview.js"></script
support等三方包引用多個,引用時找不到類,解決辦法
問題: 原因: 引用多個三方庫.在呼叫的時候會出現版本對應不上的原因.就會出現如標題的異常.解決的辦法就是在你的build.gradle裡面加入如下程式碼塊: configurations.all
關於easyui外掛使用過程中,onkeyup等事件失效問題
查了很久終於找到了方法,現在記下以後用。 easyui的data-options屬性中的events為我們提供了一個可以將原方法重寫的功能。比如我下面用的keyup事件 可以在標籤內重寫方法: <input class="easyui-textbox