vue-cli webpack打包後加載資源的路徑問題
vue專案,訪問打包後的專案,輸入路徑後,頁面載入空白。這時會有兩類問題,都是路徑問題。
1.一個是css,js,ico等檔案載入不到,是目錄裡少了dist
開啟頁面時一片空白

解決辦法:
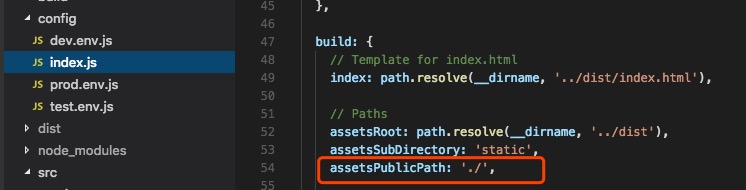
config/index.js檔案的build->assetsPublicPath的預設值改為 './'
assetsPublicPath:資源的根目錄。這個是通過http伺服器執行的url路徑。因為webapp和static中間還有層dist,所以要用'./'

2.另一個就是單純的在背景圖使用相對路徑導致載入不到圖片
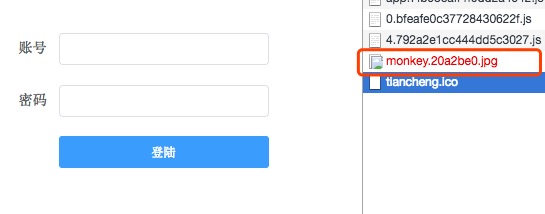
例如登入頁面的背景圖設定

我的目錄結構是這樣的,

頁的時候沒發使用@/../static 只能使用../../../static
這個時候,打包過後的登陸頁面引用圖片路徑錯誤,多了一個/static/css
解決辦法:
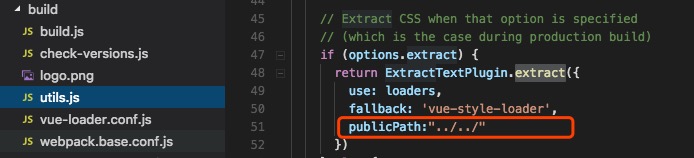
build/utils.js檔案的ExtractTextPlugin.extract=>新增 publicPath:"../../"
publicPath:重寫該載入器(loader) css 的 publicPath 的設定

相關推薦
vue-cli webpack打包後加載資源的路徑問題
vue專案,訪問打包後的專案,輸入路徑後,頁面載入空白。這時會有兩類問題,都是路徑問題。 1.一個是css,js,ico等檔案載入不到,是目錄裡少了dist 開啟頁面時一片空白 解決辦法: config/index.js檔案的build->assetsPub
vue-cli+webpack打包配置
output iat lint creat clu 包含 res client sele 上一篇說的是 webpack打包生成測試和生產版本; 這篇說的這個配置 應該是在打包之前應該配置好的 webpack配置如下: 1. webpack.base.conf.js 入口文件
vue-cli webpack 打包報錯:Unexpected token: punc (()
本來專案完美打包,後來我增加了一個外掛vue-ionicons,打包build就是報錯: ERROR in static/js/8.017e5cf2d2f1a552890d.js from UglifyJs Unexpected token: punc (() [./node_mod
解決vue-cli build打包後CSS瀏覽器相容字首自動去除的問題
今天做練手專案部署的時候碰到了個奇怪問題,開發環境裡顯示得好好的CSS prefixer樣式,到production環境就消失了。 我開發環境用的是 scss ,剛開始我還以為是 scss 處理器的問題,後來研究了下 build 指令碼,發現人家把CSS統一用一個外掛給壓縮了,然後追查之下發現這個外
vue-cli webpack打包釋出到nginx伺服器,nginx.conf配置
server { listen 80; root /var/www/web/; index index.php index.html index.htm; server_name www.web.com;
Vue專案打包後,靜態資源路徑出錯
一,css、js路徑出錯 1.1 特徵: 這種情況表現為頁面顯示是空白的! 1.2 解決方案 進入config ==> index.js 檔案 二,圖片路徑出錯 2.1 特徵: 本地測試沒問題,但是打包之後,路徑就亂了
vue-cli+webpack打包路徑報錯問題
vue-cli 打包配置 1、配置專案引用檔案問相對路徑; 2、引用js檔案路徑錯誤; 3、圖片路徑錯誤; 4、背景圖片路徑錯誤; 解決以上問題,需修改三個地方: 1、config/index.js(大約46行) build: { assetsPublicPath: '
vue-cli webpack打包開啟Gzip時報錯
前言 今天看了一下Vue-cli中webpack打包的速度,有點小慢,於是我就開始使用其自帶的productionGzip功能。 說明:本人用的node版本:v6.11.3,npm版本:v3.10
vue-cli build打包後CSS瀏覽器相容字首自動去除的問題
今天構建發現 原本是很正常的一個相容性寫法漸變。結果npm run build專案時background: -webkit-linear-gradient(left,#ccc,#fff)backgrou
vue-cli專案打包後圖片路徑問題
專案目錄結構如下(圖片習慣放在src->assets->img裡面)第一步,修改config目錄裡面的index.js檔案將 assetsPublicPath: '/' 改為 assetsPublicPath: './'第二步,修改build目錄裡面的utils.
vue-cli webpack打包遇到的坑,npm run dev 沒有錯誤,訪問頁面卻沒有內容
1. git clone [email protected]:hotsuitor/learn_vuejs.git2. npm install 3. npm run dev 4. 在瀏覽器開啟頁面檢視,什麼內容也沒有4.2 正常應該可以看到這樣的效果5. emmmm
關於vue-cli + webpack打包給後臺,部署上線
(1).腳手架 + webpack打包必然是npm run build,但是後臺用tomcat部署上線的時候,可能會衍生出一點問題,比如,路徑問題(這裡的路徑問題,是因為在專案中,我們使用了絕對路徑,這裡必須要用相對路徑,但是打包後,還是會報錯,說是找不到assets資料夾下的各種資源,包括images,cs
關於vue-cli腳手架打包後vendor檔案過大
大家會遇到打包後文件很大,導致頁面初始化載入的速度很慢。會出現白屏的現象。這一般是你打包的vendor太大的緣故。如果你打包後看到你的vendor檔案有700kb以上。你就要考慮怎麼處理。 處理這種檔案的 1、把不常改變的庫放到index.html中,通過c
記一次webpack打包樣式加載問題
bug name import 全局 -i runtime plugin rar 導致 今天是周六. 我過來加班了. 是因為一個屬性問題. 俗話說一杯茶一包煙一個bug改一天 感覺這句話就是特意為我準備的(我加班的時候喝奶茶,抽煙,而且就一個bug.哈哈哈哈哈哈哈哈哈哈或或
Vue項目打包預覽以及資源路徑出錯問題(文末有項目鏈接分享)
targe 技術分享 生成 onf pack 遇到 對象 圖片無法顯示 utils 最近用vue寫了一些項目,項目寫完之後需要打包之後才能放到網上展示,所以在這裏記錄一下項目打包的過程以及遇到的一些問題。 ------------------------------
vue打包後出現靜態資源|(圖片,json數據)找不到路徑
CP 解決 png 路徑 分享圖片 分享 com 奇跡 public 最近在學習Vue是如何編寫項目的,在踩了許多坑後,終於要到了最後一步npm run build了,很開心的等待奇跡,然後打包後出現了找不到圖片路徑的問題。 解決辦法:1.將圖片或者json數據文件夾放到s
vue-cli構建的vue項目打包後css引入的背景圖路徑不對的問題
public 相對 根據 路徑 span 目錄 圖片 pub 正常 使用vue-cli構建vue項目後,再打包遇到一個css引入的背景圖片路徑的問題,就是css代碼中背景圖片是根據相對路徑來寫的,如下圖: 當使用npm run dev命令本地訪問的時候,背景圖片是正常
vue webpack打包後圖片路徑錯誤的解決方法
專案用run dev build 打包後,發現很多圖片都不顯示,在本地是沒有問題的啊!找原因發現通過webpack+vuecli預設打包的css、js等資源,路徑都是絕對的。 9E3E9C06-4873-4D1B-A5B3-35C71889249E.png 因為我們的圖片路徑都是經歷過
升級MAC OS到10.13, 10.14系統後UNITY工程無法加載資源的解決辦法
dde unity3 加載 asset 日誌 art itl strong 新分區 升級MAC OS到10.13, 10.14系統後,出現UNITY工程無法加載資源的情況: Unity項目中Asset目錄顯示為空! 解決辦法一: 打開Launchpad中的磁盤工具 (也就
Vue webpack打包後,css樣式發生改變或不起作用
用run dev build打包後,發現樣式改變了,最終發現addAdress.vue和myAdress.vue中的有個類名是相同的,但是想著 <style scoped> </style> 在style標籤上新增scoped屬性,就表示它的樣式作用於當下的模組,樣
