Jenkins 安裝的HTML Publisher Plugin 外掛無法html檔案
1、臨時解決方案:
登陸jenkins系統,點選"系統管理"----"指令碼命令列",執行如下命令,重新build job
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
以上方法,在每次重啟Jenkins後會重置jenkins的安全配置,需要再次執行;
下面就介紹下永久解決的方法:
jenkins上安裝 Groovy 外掛,用來執行系統 Groovy 指令碼,安裝完成後,在增加構建步驟裡新增:
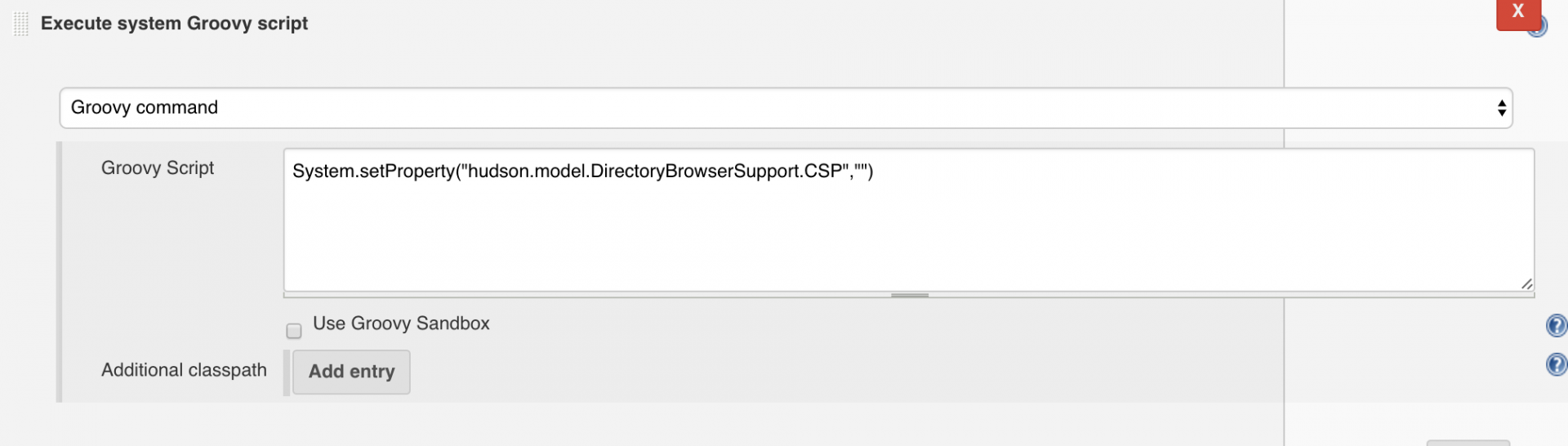
Execute system Groovy script
執行指令碼:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
不過,該方法還存在一個問題:該配置只是臨時生效,當重啟Jenkins後,Content Security Policy又會恢復為預設值,從而HTML樣式又沒法展示了。
當前,Jenkins官方還沒有相應的解決方法,我們只能在每次啟動或重啟Jenkins時,重新修改該安全策略。
如果手工地來重複這項工作,也是可行,但並不是一個好的解決方案。
回到剛才的Script console,會發現我們執行的命令其實就是一段Groovy程式碼;那麼,如果我們可以實現在Jenkins每次啟動時自動地執行該Groovy程式碼,那麼也就同樣能解決我們的問題了。
好在Jenkins已經有相應的外掛:
- Startup Trigger: 可實現在Jenkins節點(master/slave)啟動時觸發構建;
- Groovy plugin: 可實現直接執行Groovy程式碼。
搜尋安裝startup-trigger-plugin和Groovy外掛後,我們就可以進行配置了。
配置方式如下:
- 新建一個job,該job專門用於Jenkins啟動時執行的配置命令;
- 在Build Triggers模組下,勾選Build when job nodes start;
- 在Build模組下,Add build step->Execute system Groovy script,在Groovy Script中輸入配置命令,System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")。
需要注意的是,新增構建步驟的時候,應該選擇Execute system Groovy script,而不是Execute Groovy script。關於這兩者之間的差異,簡單地說,Groovy Script相當於是執行在master/slave系統JVM環境中,而system groovy script,則是執行在Jenkins master的JVM環境中,與前面提到的Jenkins Script Console功能相同。如需瞭解更多資訊,可檢視Groovy plugin的詳細說明。
至此,我們就徹底解決HTML樣式展示異常的問題了。