sublime中less的安裝
阿新 • • 發佈:2018-12-21
2、下載之後,在perferences(首選項)中下載Package Control:
按shift+`按鍵開啟控制檯將下邊程式碼貼進去即可
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.
request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').
write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())下載好的頁面中會出現一個Package Control:如下圖所示

3、點選Package Control,出現如下介面,

4、然後點選
5、依次輸入安裝 lessc less2css
6、再安裝node環境, 安裝好了之後在命令列測試 node -v 測試 npm -v 測試版本,有版本號證明安裝成功了。
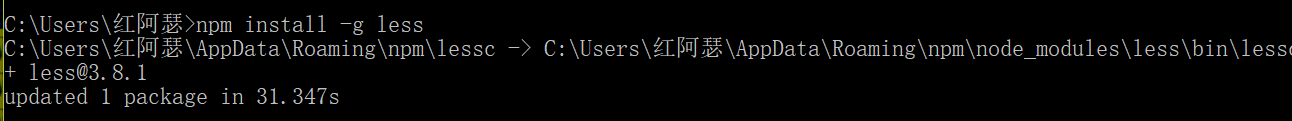
7、然後 window+R開啟命令列視窗。

在命令列中先輸入npm install -g less

然後輸入npm install less-plugin-clean-css -g
注意空格問題。

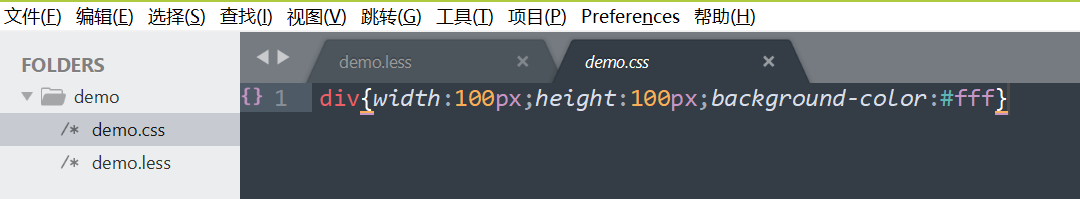
8、重啟一下sublime,然後新建資料夾,裡面放一個demo.less檔案,寫一點樣式。儲存之後,就會出現相對應的css