向前之旅,vuex的安裝!
阿新 • • 發佈:2018-12-21
vue全家桶——vuex。 可在package.json的dependencies

中輸入 如下
 然後可以在自己的編輯器(本人用的是webstorm)的terminal中輸入
npm install (如果沒有上述步奏,可直接 npm install --save)
然後可以在自己的編輯器(本人用的是webstorm)的terminal中輸入
npm install (如果沒有上述步奏,可直接 npm install --save)

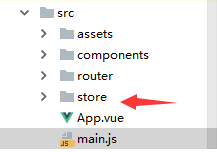
然後可在src 目錄下建立一個store資料夾
store——中文是商店,存放東西的地點,很好。
 裡面新建store.js
接著就可以參考官網:
https://vuex.vuejs.org/zh/guide/
裡面新建store.js
接著就可以參考官網:
https://vuex.vuejs.org/zh/guide/
此處使用較簡略的方式:
import Vue from 'vue' //匯入 import Vuex from 'vuex' //匯入 import axios from 'axios' //此處我是用了axios獲取資料,儲存在vuex中 Vue.use(Vuex) //在vue中使用vuex。 const state = { msg: "" } const mutations = { GETDATA (state, res) { axios.get('../../static/data.json').then((res) => { state.msg = res.data }) } } const store = new Vuex.Store({ state, mutations }) export default store //匯出,並在src目錄下的main.js中匯入
在src目錄下的main.js中匯入store.js
 在src目錄中的app.vue中
在src目錄中的app.vue中
 store.state 來獲取狀態物件,以及通過 $store.commit 方法觸發狀態變更
store.state 來獲取狀態物件,以及通過 $store.commit 方法觸發狀態變更
然後在要呼叫資料的vue中使用
 {{add}}插值法或者:src=add.xxx進行賦值
{{add}}插值法或者:src=add.xxx進行賦值
