Ext Net 1 x Ext Net GridPanel 刪除行提示
阿新 • • 發佈:2018-12-21
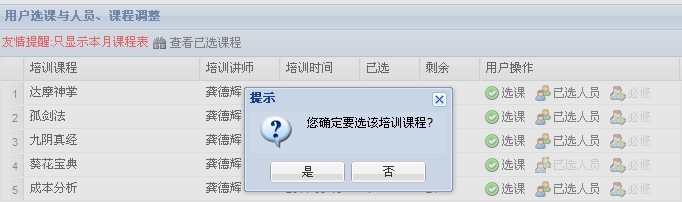
var gridCommand = function (command, record) { if (command == "Users") { var id = record.data.Id; //設定編輯窗的值 Ext.net.DirectMethods.SelectedUsers(id); } if (command == "Select") { Ext.Msg.confirm('提示' HTML:
<ext:CommandColumn Header="使用者操作" Width="200"