跨域問題:解決跨域的三種方案
當前端頁面與後臺執行在不同的伺服器時,就必定會出現跨域這一問題,本篇簡單介紹解決跨域的三種方案,部分程式碼截圖如下,僅供參考:方式一:使用ajax的jsonp
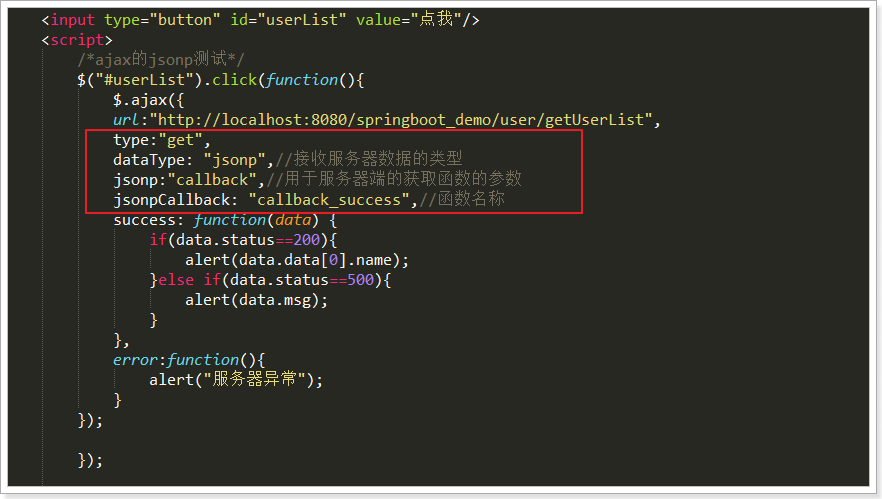
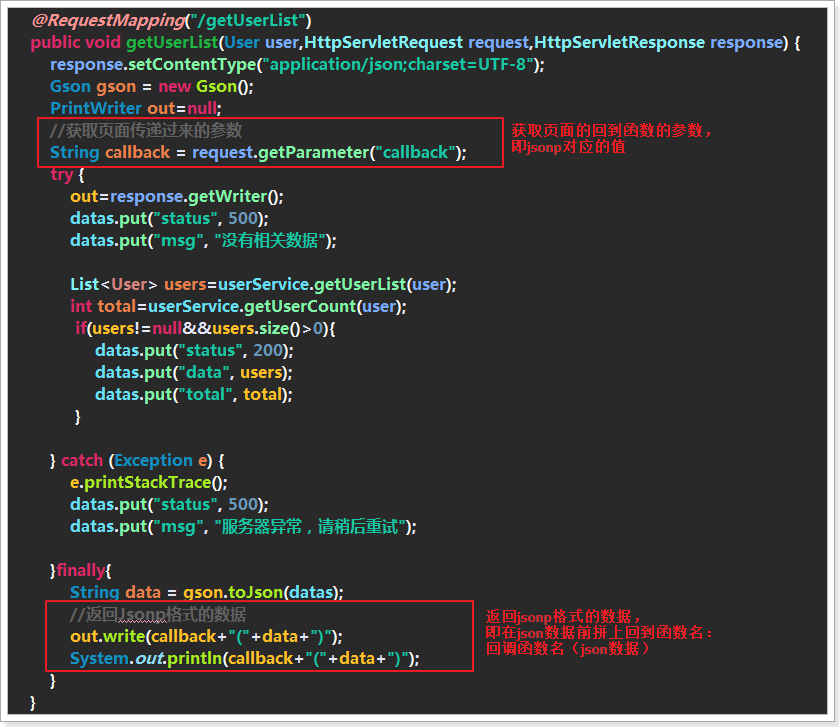
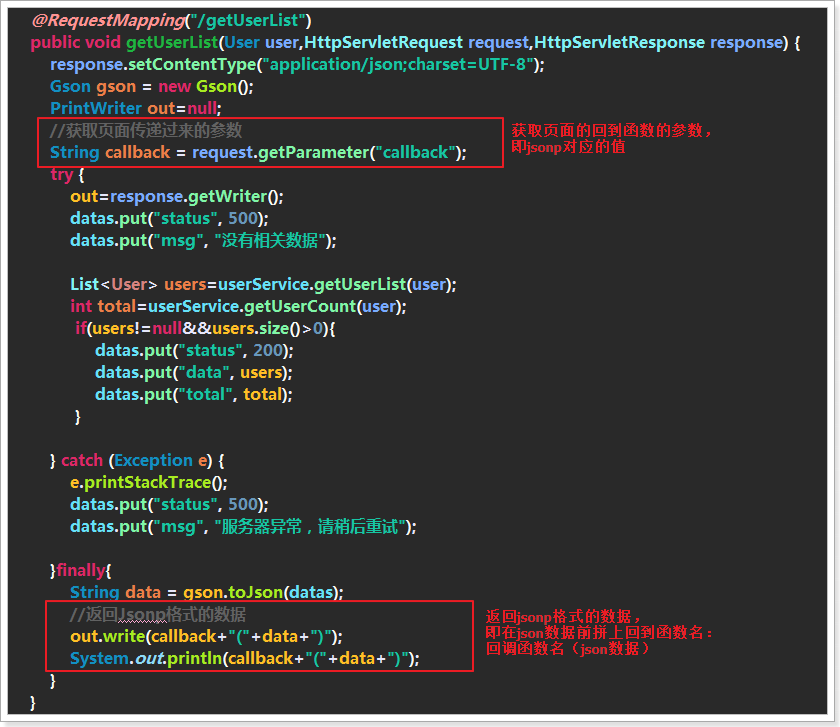
前端程式碼 伺服器程式碼
伺服器程式碼 使用該方式的缺點:請求方式只能是get請求方式二:使用jQuery的jsonp外掛
外掛下載網址:https://github.com/jaubourg/jquery-jsonp
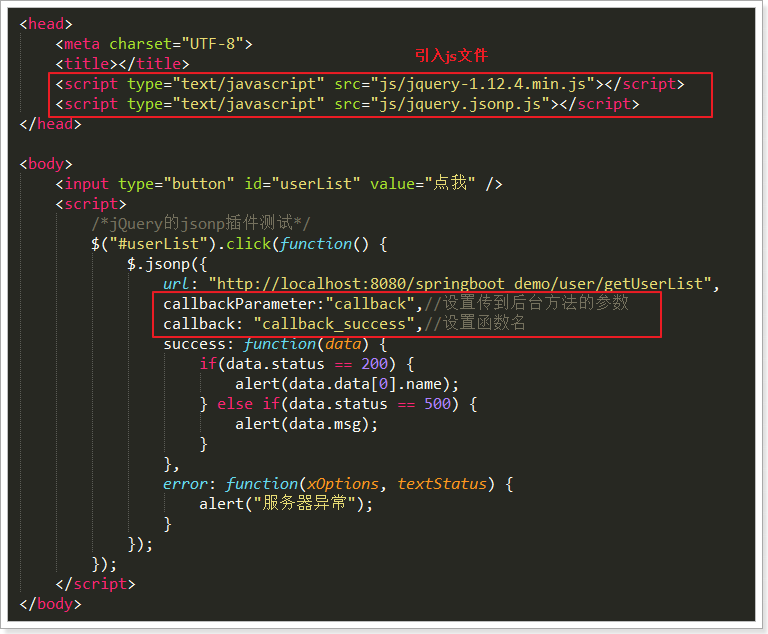
前端程式碼
使用該方式的缺點:請求方式只能是get請求方式二:使用jQuery的jsonp外掛
外掛下載網址:https://github.com/jaubourg/jquery-jsonp
前端程式碼
伺服器程式碼 使用該方式的特點:與方式一相比,請求方式不只侷限於get請求,還可以是post請求,但從伺服器從獲取的資料依然是jsonp格式方式三:使用cors
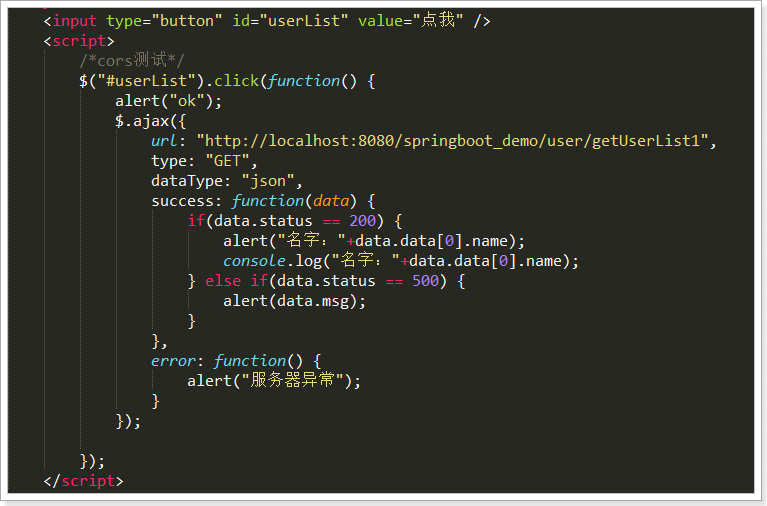
前端程式碼
使用該方式的特點:與方式一相比,請求方式不只侷限於get請求,還可以是post請求,但從伺服器從獲取的資料依然是jsonp格式方式三:使用cors
前端程式碼
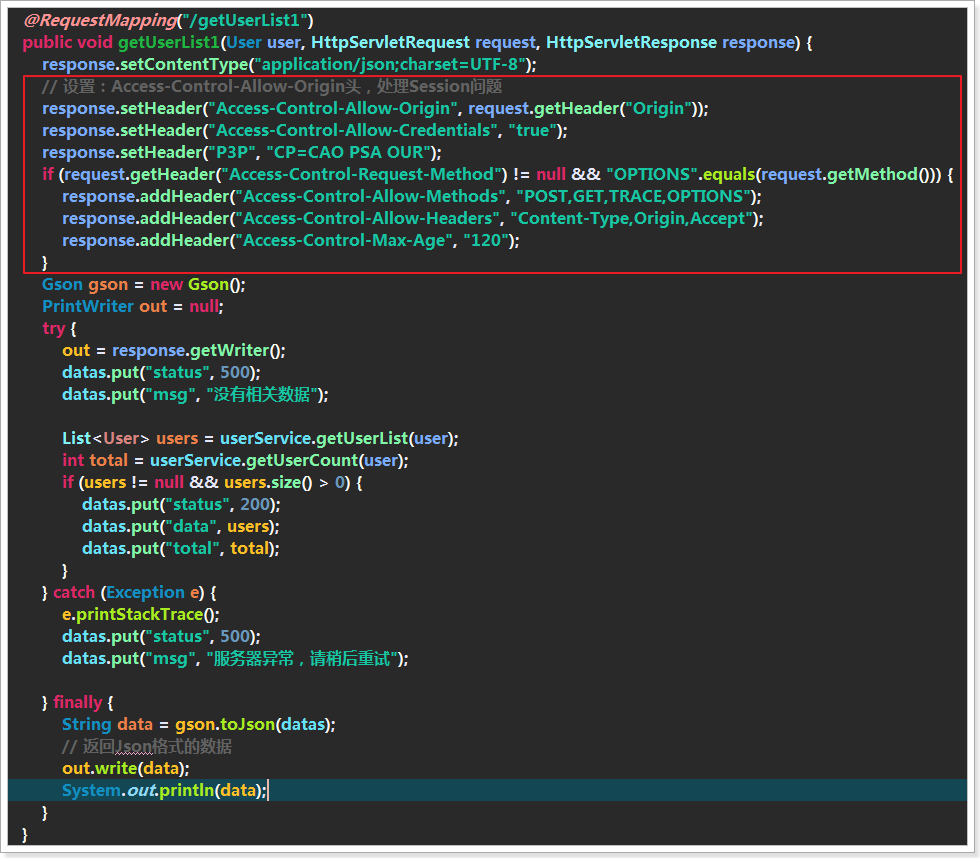
伺服器程式碼 使用該方式的特點:與前兩種方式相比,前端程式碼和未處理跨域前一樣,即普通的ajax請求,但伺服器程式碼添加了一段解決跨域的程式碼
// 設定:Access-Control-Allow-Origin頭,處理Session問題
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("P3P", "CP=CAO PSA OUR");
if (request.getHeader("Access-Control-Request-Method") != null && "OPTIONS".equals(request.getMethod())) {
response.addHeader("Access-Control-Allow-Methods", "POST,GET,TRACE,OPTIONS");
response.addHeader("Access-Control-Allow-Headers", "Content-Type,Origin,Accept");
response.addHeader("Access-Control-Max-Age", "120");
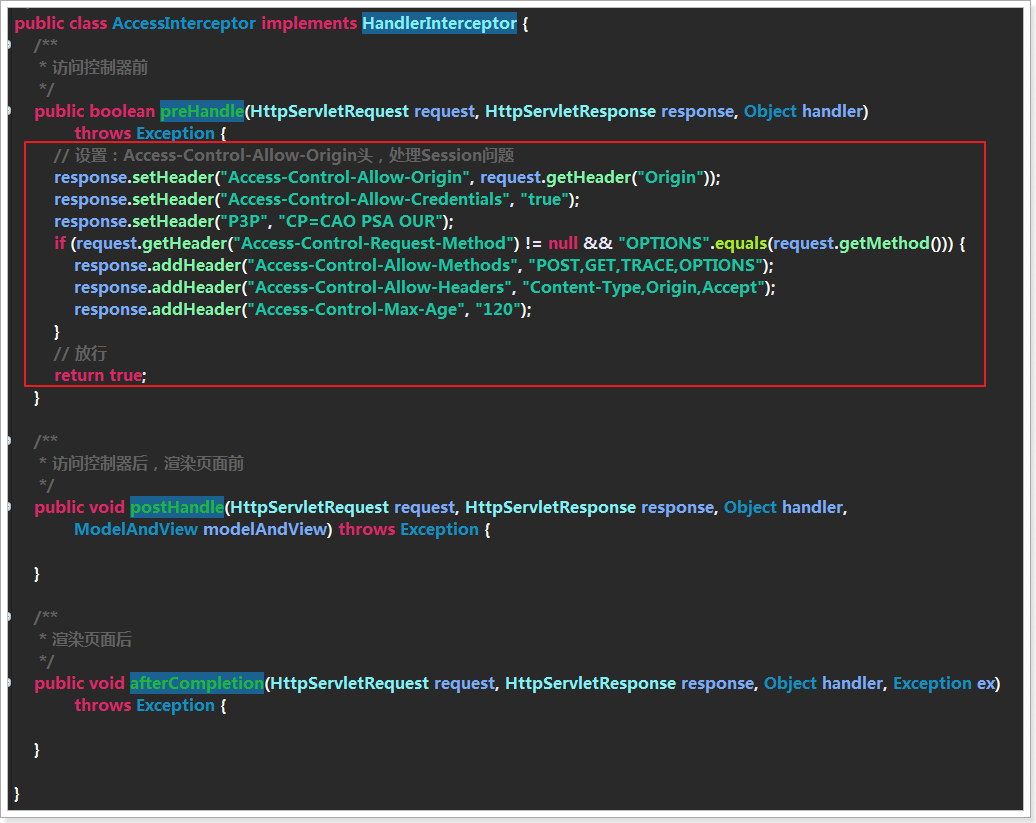
}cors高階使用:在springmvc中配置攔截器
使用該方式的特點:與前兩種方式相比,前端程式碼和未處理跨域前一樣,即普通的ajax請求,但伺服器程式碼添加了一段解決跨域的程式碼
// 設定:Access-Control-Allow-Origin頭,處理Session問題
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("P3P", "CP=CAO PSA OUR");
if (request.getHeader("Access-Control-Request-Method") != null && "OPTIONS".equals(request.getMethod())) {
response.addHeader("Access-Control-Allow-Methods", "POST,GET,TRACE,OPTIONS");
response.addHeader("Access-Control-Allow-Headers", "Content-Type,Origin,Accept");
response.addHeader("Access-Control-Max-Age", "120");
}cors高階使用:在springmvc中配置攔截器
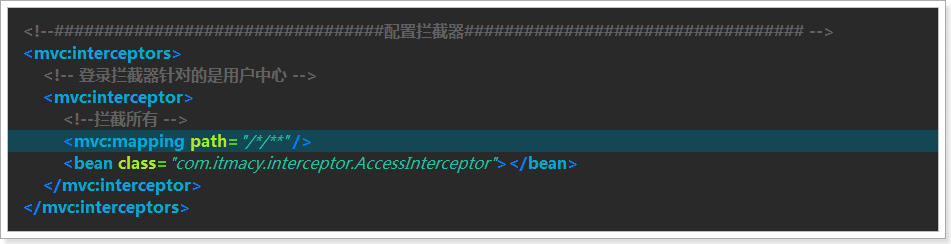
 在springmvc的配置檔案中配置攔截器,注意攔截的是所有的檔案
在springmvc的配置檔案中配置攔截器,注意攔截的是所有的檔案