vue-cli中src/main.js 的作用
阿新 • • 發佈:2018-12-21
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
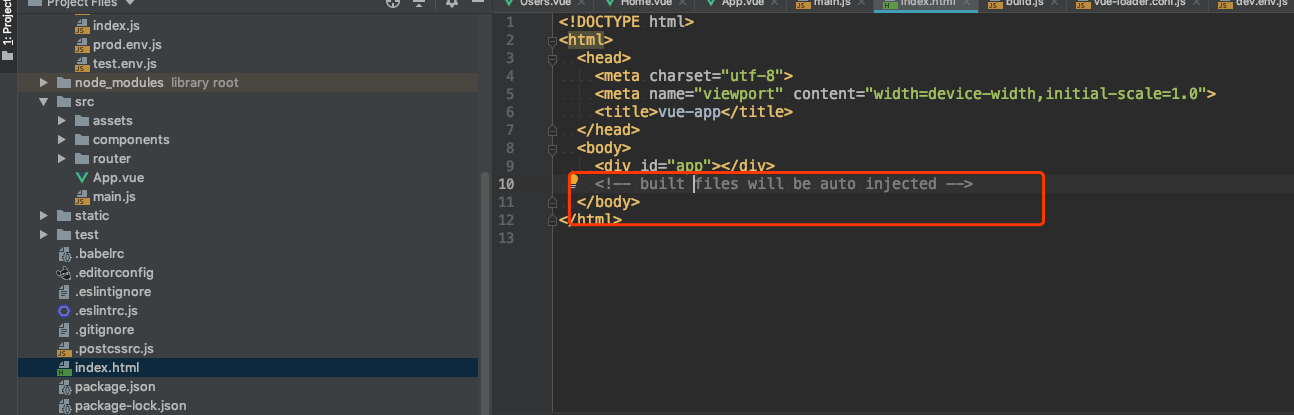
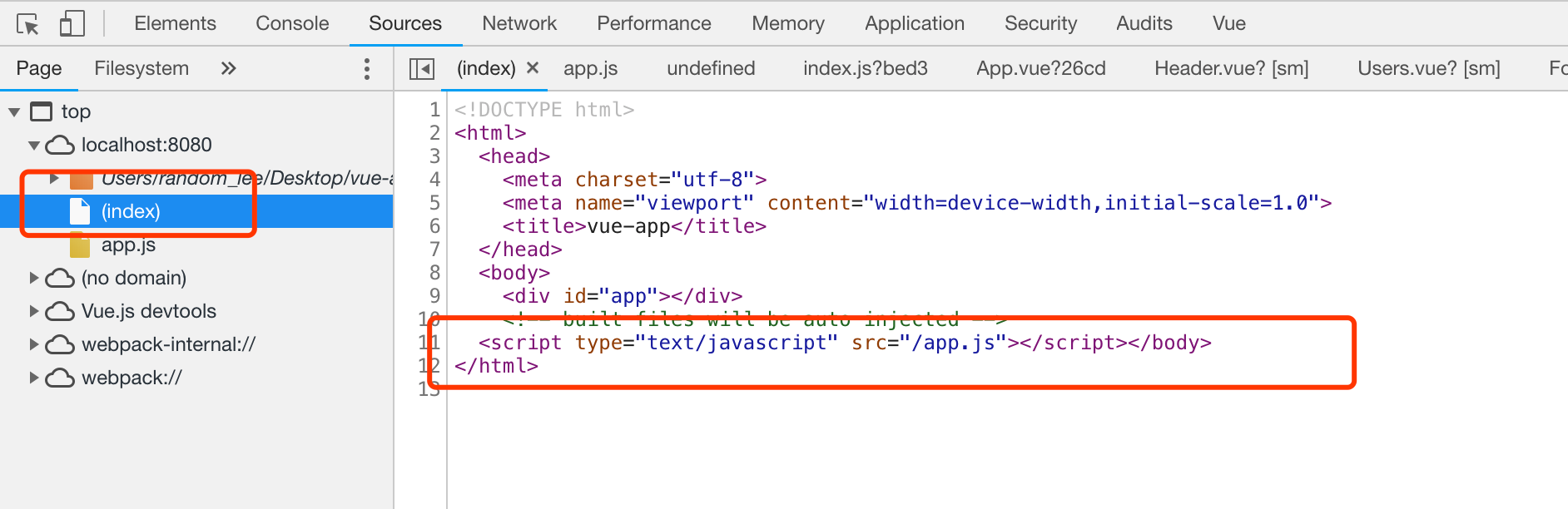
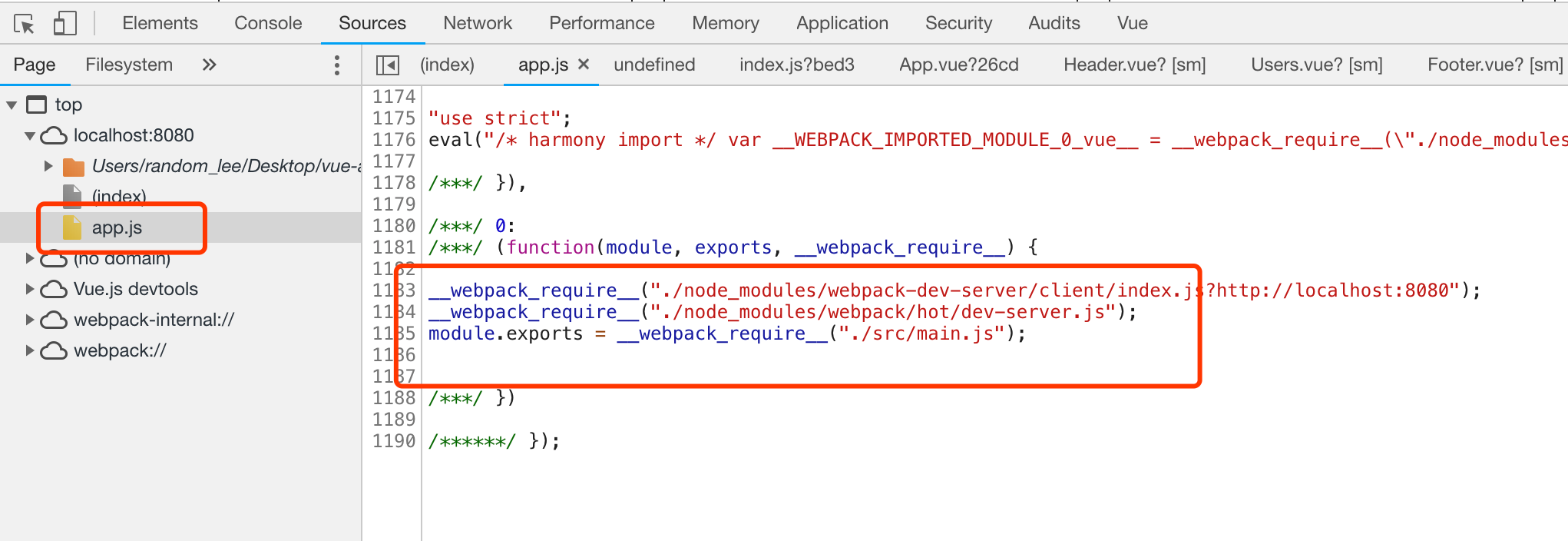
//main.js在渲染的時候會被webpack引入變成index.js檔案 index.js檔案在index.html中會被引入
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<app />',
//模板引數必須要有,這裡引用了app根元件(根元件對應的html標籤形式也就是<app/>),定義的template會在main.js轉換為index.js時
// 以<app/>的形式寫在index.html中 而<app/>在最終的渲染結果中並沒有體現 可以改寫template:'<h1>{{title}}<app/></h1>'測試得出
data:{
title:'This is title'
}
})