CSS基礎(二)---CSS選擇器
一、CSS四種基礎選擇器
1、標籤選擇器
標籤選擇器特點:只要針對某個標籤定義一次,那麼整個頁面的對應標籤都會受到影響
<!DOCTYPE html> <html> <head> <title>標籤選擇器</title> <!-- 標籤選擇器:只要針對某個標籤定義一次,那麼整個頁面的對應標籤都會受到影響 --> <style type="text/css"> h1{color:red;} p{color:blue;} </style> </head> <body> <!-- 下面對應的標籤都會受到標籤選擇器的控制 --> <h1>極客學院</h1> <p>web前端</p> <h1>工程師</h1> </body> </html>

2、class選擇器
class選擇器,也稱為類選擇器,類名只能用英文和數字,數字不能作為開頭
特點:同一種標籤可以定義不同的類名,在head中根據類名進行標籤控制,使得同一種標籤只有在類名相同時才會受到影響,不會類名對應不同的選擇器控制,如果一個控制元件需要兩個class選擇器來控制,那麼格式為class=“classname1 classname2”,則表示受到兩個class選擇器控制,在head中用.classname定義css
<!DOCTYPE html> <html> <head> <title>class選擇器</title> <!-- 對類名進行css控制,對應body中相同類名的控制元件進行控制 --> <style type="text/css"> .title1{color: red;} .title2{color: blue;} .text{font-size: 50px;} </style> </head> <body> <!-- 利用class選擇器,針對相同類名進行控制,而不是相同控制元件標籤 --> <h1 class="title1">極客學院</h1> <!-- 利用多個class選擇器進行控制 --> <h1 class="title2 text">極客學院</h1> </body> </html>

3、id選擇器
id選擇器與class選擇器非常相似,在head當中是使用#id值來定義css,但是id當中只能選擇一個id選擇器來控制標籤,不能選擇多個,如果需要多個選擇器來控制,可以在一個標籤當中同時使用id選擇器和class選擇器
<!DOCTYPE html> <html> <head> <title>id選擇器</title> <!-- id選擇器與class選擇器很相似,但是寫css時是用#id名稱 --> <style type="text/css"> #title{color: red;} #title1{color: blue;} .title1{font-size: 50px} </style> </head> <body> <!-- id選擇器不能同時使用多個選擇器來控制控制元件,只能用一個 --> <div id="title">極客學院</div> <!-- 需要多個選擇器來控制標籤,則可以利用id選擇器與class選擇器同時使用(名稱相同也不影響) --> <div id="title1" class="title1">極客學院</div> </body> </html>

4、通用選擇器
通用選擇器是對所有元素都可以進行控制(針對所有body標籤進行控制)
<!DOCTYPE html>
<html>
<head>
<title>通用選擇器</title>
<!-- 通用選擇器:控制所有標籤 -->
<style type="text/css">
*{color:red; font-size: 50px;}
</style>
</head>
<body>
<h1>極客學院</h1>
<h2>極客學院</h2>
<h3>極客學院</h3>
<h4>極客學院</h4>
<p>極客學院</p>
</body>
</html>
二、CSS兩種複核選擇器
1、後代選擇器
後代選擇器寫法:父類+空格+子類{css控制},就只會控制指定父類下的子類標籤
對於div巢狀也可以利用後代選擇器針對巢狀標籤進行css控制,方便精確到某個標籤上
<!DOCTYPE html>
<html>
<head>
<title>後代選擇器</title>
<!-- 利用後代選擇器進行控制:格式為父類+空格+子類{css} -->
<style type="text/css">
ul li{color: red;}
ol li{color: blue;}
.title .box{color: green; font-size: 50px;}
.top .inside{color: pink; font-size: 50px;}
</style>
</head>
<body>
<!-- 後代選擇器用於列表 -->
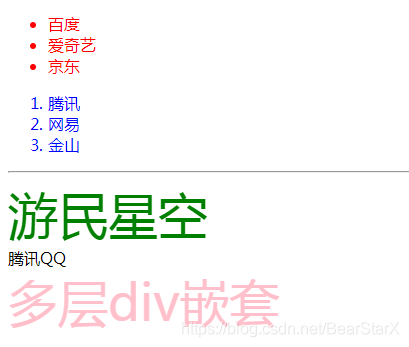
<!-- 無序列表 -->
<ul>
<li>百度</li>
<li>愛奇藝</li>
<li>京東</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>騰訊</li>
<li>網易</li>
<li>金山</li>
</ol>
<hr>
<!-- 後代選擇器對於div巢狀的使用 -->
<!-- 上面的css只會針對title下的box進行css控制 -->
<div class="title">
<div class="box">遊民星空</div>
</div>
<div class="box">騰訊QQ</div>
<!-- 多層div使用後代選擇器:格式仍然是父類+空格+子類標籤 -->
<div class="top">
<div class="middle">
<div class="inside">多層div巢狀</div>
</div>
</div>
</body>
</html>
2、編組選擇器
編組選擇器即將多個css選擇器統一制定為一種css控制
編組選擇器寫法:css選擇器1,css選擇器2,css選擇器3{css控制}
每個css標籤都是獨立的個體(css標籤可以是基礎選擇器、class選擇器、id選擇器、後代選擇器)
<!DOCTYPE html>
<html>
<head>
<title>編組選擇器</title>
<!-- 編組選擇器,將多個css選擇器統一編組並受同一css控制 -->
<style type="text/css">
h1,h2,h3,#jd,.title,.title1 .child{color:red; font-size: 50px}
</style>
</head>
<body>
<!-- 基礎選擇器控制 -->
<h1>騰訊</h1>
<h2>百度</h2>
<h3>知乎</h3>
<!-- id選擇器控制 -->
<p id="jd">京東</p>
<!-- class選擇器控制 -->
<div class="title">愛奇藝</div>
<!-- 後代選擇器控制 -->
<div class="title1">
<div class="child">百度理財</div>
</div>
</body>
</html>
三、偽類選擇器
偽類選擇器不像id選擇器、class選擇器會立即生效,它是根據一些事件觸發才會生效控制
下面介紹四種偽類選擇器
1、link選擇器
link選擇器是設定頁面初始樣式,即剛開啟頁面時顯示的樣式
2、visited選擇器
visited選擇器是已訪問後的樣式
3、hover選擇器
hover選擇器是滑鼠移入時的樣式(用的非常多)
4、active選擇器
active選擇器是活動樣式,即按下控制元件時顯示的樣式
需要注意的是:如果link、visited、hover、active四個偽類選擇器都需要使用的話,那麼一定要按照順序來寫,不然會導致部分偽類選擇器失效,順序是link、visited、hover、active,必須要按照這個順序來寫
<!DOCTYPE html>
<html>
<head>
<title>偽類選擇器</title>
<style type="text/css">
/*初始樣式:剛開啟頁面時顯示的樣式*/
a:link{color: red;}
/*訪問後樣式:已經訪問後顯示的樣式*/
a:visited{color: green;}
/*滑鼠移入時的樣式:當滑鼠移入指定控制元件時顯示的樣式*/
a:hover{color: pink;}
/*活動樣式:即當按下控制元件時顯示的樣式*/
a:active{color: #000}
</style>
</head>
<body>
<a href="http://www.jikexueyuan.com">極客學院</a>
<a href="http://www.suningyigou.com">蘇寧易購</a>
</body>
</html>![]()
一般情況下,首先會先全域性設定一個文字樣式,然後再設定一個hover樣式
偽類選擇器針對所有的標籤都可以使用,同樣對任何選擇器也可以使用
<!DOCTYPE html>
<html>
<head>
<title>一般的偽類選擇器的用法</title>
<!-- 一般的偽類選擇器的用法就是先全域性設定一個統一標籤的樣式,然後再寫一個hover選擇器樣式 -->
<style type="text/css">
/*設定全域性初始樣式*/
a{color: blue;}
/*設定滑鼠移入時的樣式*/
a:hover{color: pink;}
/*偽類選擇器針對所有的標籤都可以使用*/
h1{font-size: 40px}
h1:hover{font-size: 50px}
/*偽類選擇器針對所有選擇器也可以使用*/
/*id選擇器*/
#title{color:green;}
#title:hover{color: pink;}
/*class選擇器*/
.title1{color: green;}
.title1:hover{color: pink;}
/*後代選擇器*/
.top .middle{color: green;}
.top .middle:hover{color: pink;}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度一下,你就知道</a>
<a href="http://www.jd.com">京東商城</a>
<h1>web前端</h1>
<div id="title">騰訊視訊</div>
<div class="title1">天貓超市</div>
<div class="top">
<div class="middle">web前端學習</div>
</div>
</body>
</html>