(十七)vue之外掛開發及使用
(1)什麼是vue外掛
就像我們安裝vscode的外掛能給我們的vscode新增不同的功能一樣。Vue的外掛就是能夠給vue新增新功能新特性的東西。
(2)Vue外掛有什麼用
外掛通常會為 Vue 新增全域性功能。
所謂全域性: 即不需要像元件那樣,每次使用他前都需要先引入一次。對於外掛只要在最開始引入一次,在任何元件就可以直接使用。(類似於我們在window上新增的方法屬性那樣,任何地方都可以用)
外掛能實現的功能沒有限制,不過常見下面幾種:
1.通過外掛,新增全域性方法或者屬性 2.通過外掛,新增全域性資源:指令/過濾器/過渡等 3.通過外掛(使用全域性 mixin 方法),新增一些元件選項 4.通過外掛,新增 Vue 例項方法,通過把它們新增到 Vue.prototype 上實現。 5.一個庫,提供自己的 API,同時提供上面提到的一個或多個功能,如 vue-router
(3)如何開發自己的vue外掛
1)概述
隨著 Vue.js 越來越火,Vue.js 的相關外掛也在不斷的被貢獻出來,數不勝數。比如官方推薦的 vue-router、vuex 等,都是非常優秀的外掛. 現在我們就來學習下如何開發自己的外掛(開發完後可釋出到npm給全世界開發者使用)
2)外掛原理
所謂vue外掛其實就是一個簡單的js物件而已,然後這個外掛物件有一個公開屬性 install ,他的值為一個函式,此函式接受兩個引數。第一個引數是 Vue 構造器 , 第二個引數是一個可選的選項物件。 最會匯出此外掛物件以供別人使用,如下所示
//所謂vue的外掛,就是一個js物件 const MyFirstPlug={ install:function(Vue,options){ //這裡寫外掛要實現的功能 } } export default MyFirstPlug; //匯出給別人使用
然後別人使用我們的外掛實際上就是執行我們這個外掛物件中的install方法。
3)外掛開發與使用流程
- 1.建立一個js檔案來編寫你的外掛內容
 這裡我寫的
這裡我寫的$testProp等加了$符號的,表示他為vue全域性的,但實際上不加也可以的,訪問時也不加就行了
- 2.在入口檔案出匯入此外掛物件進行使用
使用Vue.use(外掛名,可選引數);方法就能實現外掛的引入使用,但是請注意此方法的呼叫一定要放在new Vue( )之前,這樣才能確保專案裡面的所有元件都能訪問到此元件。
然後這個方法的呼叫事件上只是執行外掛物件中的那個install方法而已,這樣讓install方法中定義的東西全部都進入到vue中

- 3.Ok,現在整個專案的所有元件都可以使用整個外掛提供的功能了
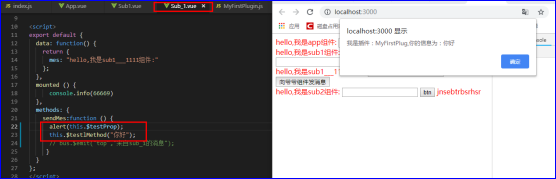
下圖為我在sub_1中使用了此元件

(4)vue外掛功能實現舉例
① 通過外掛,新增全域性方法,例項方法,屬性等。
這個也就是上面演示的那樣,就不多說了,不過記住了這時新增到vue上的。
② 通過外掛(使用全域性 mixin 方法),新增一些元件選項
 執行結果
執行結果
 從中你應該能發現元件是由內而外進行渲染的。
從中你應該能發現元件是由內而外進行渲染的。
如果你不想每個元件都運用上此混入,那麼可以通過自定義選項來過濾某些元件,不給其新增相應功能。
③ 通過外掛,新增全域性資源:指令/過濾器/過渡等
以指令為例,新增全域性指令如下
 執行結果
執行結果
 ④ 通過外掛,提供整個專案的公用元件,讓其他元件不需要引入就可以使用
④ 通過外掛,提供整個專案的公用元件,讓其他元件不需要引入就可以使用
1.定義公用元件
 2.使用公有元件
2.使用公有元件
 3.結果
3.結果
 提示
提示
1.上面那種方式是提供公有元件的最好方法,但是並不是只有這一中方法,下面這兩種方式也可以:
> 方法一:使用render方法也可以返回公有元件
> 方法二:使用前面學的以vue.extend方式建立元件,手動掛載元件的方式也可以的
。
但是下面這種直接建立元件的方式是不行的:
Vue.component("TestCom", {
template:'<div></div>';
})
2.匯入元件時無法直接按照特定名稱匯入,如export {name} 3.外掛檔案可以有多個。
4.在使用外掛時,可傳入引數進行定製化處理


(5)非webpack下自定義外掛的使用


