微信小程式快捷鍵的使用

 微信小程式程式碼編輯快捷鍵
微信小程式程式碼編輯快捷鍵
常用快捷鍵
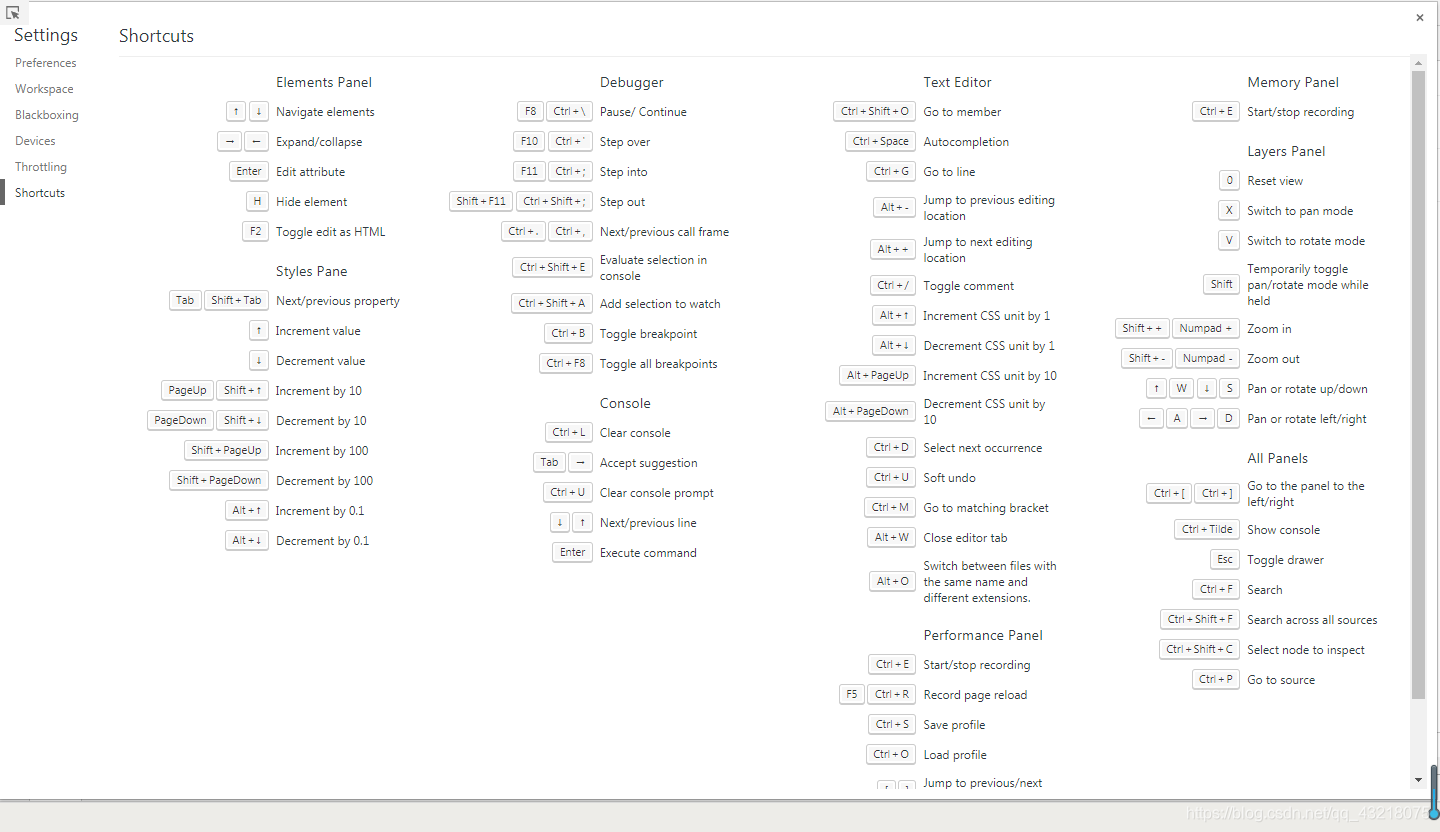
格式調整 Ctrl+S:儲存檔案 Ctrl+[, Ctrl+]:程式碼行縮排 Ctrl+Shift+[, Ctrl+Shift+]:摺疊開啟程式碼塊 Ctrl+C Ctrl+V:複製貼上,如果沒有選中任何文字則複製貼上一行 Shift+Alt+F:程式碼格式化 Alt+Up,Alt+Down:上下移動一行 Shift+Alt+Up,Shift+Alt+Down:向上向下複製一行 Ctrl+Shift+Enter:在當前行上方插入一行
游標相關 Ctrl+End:移動到檔案結尾 Ctrl+Home:移動到檔案開頭 Ctrl+i:選中當前行 Shift+End:選擇從游標到行尾 Shift+Home:選擇從行首到游標處 Ctrl+Shift+L:選中所有匹配 Ctrl+D:選中匹配 Ctrl+U:游標回退
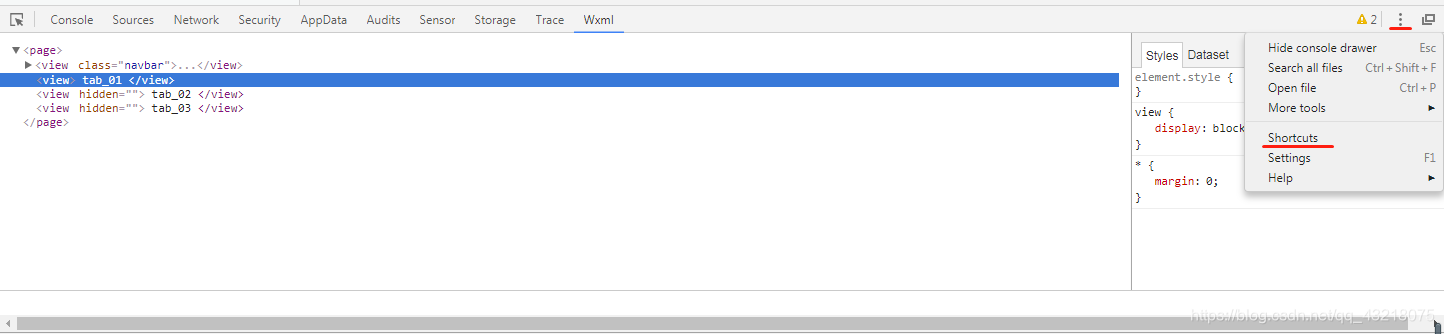
介面相關 Ctrl + \:隱藏側邊欄
相關推薦
微信小程式快捷鍵的使用
微信小程式程式碼編輯快捷鍵 常用快捷鍵 格式調整 Ctrl+S:儲存檔案 Ctrl+[, Ctrl+]:程式碼行縮排 Ctrl+Shift+[, Ctrl+Shift+]:摺疊開啟程式碼塊 Ctrl+C Ctrl+V:複製貼上,如果沒有選中任何文字則複製貼上
微信小程式之一鍵複製到剪下板
最近在開發小程式專案裡遇到一個小難題-----一鍵複製 在網頁開發裡 我們可以引用大牛封裝好的複製外掛,比如無flash外掛clipboard.js適用移動端,pc端------- 言歸正裝,開啟微信開發文件開啟-APi即可查詢到: 第一個是設定要複製的內容到剪下板,
微信小程式之一鍵連線wifi
在已知wifi賬號和wifi密碼的情況下,一般採用以下的流程來連線wifi Wi-Fi 介面呼叫: 1.Android: startWifi —> connectWifi —> onWifiConnected 2.iOS(僅iOS 11及以上版本支援):
微信小程式注意點與快捷鍵
注意點1. 微信對小程式的要求是整體大小不能超過1MB。 2. .json 是配置檔案,其內容必須符合JSON格式,所以檔案內部不允許有註釋。 3. app.json 是全域性配置檔案,微信小程式中的每一個頁面的【路徑+頁面名】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是
微信小程式開發快捷鍵
格式調整 Ctrl+S:儲存檔案 Ctrl+[, Ctrl+]:程式碼行縮排 Ctrl+Shift+[, Ctrl+Shift+]:摺疊開啟程式碼塊 Ctrl+C Ctrl+V:複製貼上,如果沒有選中任何文字則複製貼上一行 Shift+Alt+
微信小程式搭建、開發工具、快捷鍵介紹
什麼是小程式 小程式是一種不需要下載、安裝即可使用的應用,它實現了觸手可及的夢想,使用者掃一掃或搜一下就能開啟應用,實現了用完即走的理念,使用者不需要安裝太多應用,應用隨處可用,但無須安裝解除安裝1 開發工具連結: 開發工具也需要需
微信小程式開發工具的快捷鍵
Ctrl+S: 儲存檔案 Ctrl+[,+Ctrl+]: 程式碼行縮排 Ctrl+Shift+[,Ctrl+Shirt+]:摺疊開啟程式碼塊 Ctrl+C, Ctrl+V: 複製貼上,如果沒有選中任何文字則複製貼上一行 Shift+Alt+F:程式碼格式化 Alt+Up, Alt+Down:
微信小程式 開發 微信開發者工具 快捷鍵
微信小程式已經跑起來了.快捷鍵設定找了好久沒找到,完全憑感覺.圖貼出來.大家看看. 我現在用的是0.10.101100的版本,後續版本更新快捷鍵也應該不會有什麼變化. 現在貌似不能修改.如果有同學
微信小程式自定義導航欄 navigation bar 返回鍵 首頁
微信小程式自定義導航欄(wx_custom_navigation_bar) 自定義返回鍵、首頁鍵,動態設定標題,響應式元件 版本號:1.0.0 作者:chen-yt github: https://github.com/chen-yt/wx_custom_navigation
木魚小鋪:微信小程式開發模板化,一鍵生成小程式
為了節省企業商家的開發小程式時間和成本,「木魚小鋪」為企業商家提供了高階新零售小程式定製開發模板化,幫助各行業的企業商家迅速開發自己的小程式! 一、教育培訓小程式模板 二、智慧家居商城小程式模板 三、品牌服裝電商小程式模板 四、食品小程式模板
微信小程式去除左上角返回鍵,幾種頁面的跳轉方式
碰到這個問題,是因為沒了解這裡面的層級關係:預設的是navigator跳轉,其它跳轉方式open-type屬性可選值是'navigate'、'redirect'、'switchTab'等官網上這麼寫的:對應於wx.navigateTo、wx.redirectTo、wx.swi
微信小程式開發之使用者系統 一鍵登入 獲取session_key和openid
思來想去不願自己的微信小程式是個單機版本.自己又不會寫後臺.現在藉助leancloud可以實現微信小程式一鍵登入功能.嘗試後,做筆記. 第二步:使用 const AV = require('../.
微信小程式常識-->快捷建立頁面
一、操作步驟動態展示 二、操作步驟說明 新建一個預設(HelloWorld)或者空白專案,或者開啟自己的項;假設我們要在根目錄下建立一個頁面,取名為:main;開啟微信小程式配置檔案【app.js
微信小程式setData中鍵名key中使用變數
setData 函式用於將資料從邏輯層傳送到檢視層(非同步),同時改變對應的 this.data 的值(同步).setData中可以傳入的引數Object 以 key: value 的形式表示,將 this.data 中的 key 對應的值改變成 valu
微信小程式---向資料中新增鍵值對
------------------微信中資料變更後都要在this.seData中重新賦值。 ------------------新增資料要先將操作物件定義成一個變數,不能this.data.ff.push直接操作。(不知道為什麼)
關於微信小程式中左上角返回鍵觸發事件
此時在詳情頁點選收藏按鈕之後,點選頁面左上角的返回事件,需要在列表頁同時顯示收藏標誌,收藏是存在快取裡面的,此時如果列表頁想要獲取收藏的快取,不能在onLoad函式中獲取快取,需要在onShow函式中獲取,這樣頁面的圖示才會同步顯示
微信小程序一鍵生成源碼 在線制作定制功能強大的微信小程序
系統 目標 團隊 時間 特點 一個人 繼續 個人 相關 微信小程序發展到現在,短短的一年不到的時間(很快就要迎來微信小程序周年慶),在快迎來周年慶之際,百牛信息技術bainiu.ltd特記錄一下這個發展的歷程,用於將來見證小程序發展的輝煌時刻,我們還能知道微信小程序除了騰訊
微信小程式 藍芽 長資料包 分包拆包
https://www.jianshu.com/p/de7bd0093c43 關於 微信小程式藍芽 分包傳送 及 多包傳送 不返回問題 關於分包傳送 20位元組分包,微信小程式支援多於20位元組傳送。但是低功耗藍芽傳輸可能會有問題,建議分包傳送 for
微信小程式登入授權
wxml檔案內容 <view class="container"> <view class="userinfo"> <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInf
微信小程式需求IIS伺服器配置https關於SSL,TLS的綜合解決方案
1.伺服器安裝證書:必須確保證書是sha256RSA簽名演算法的,反正sha1是肯定出問題。 2.為了保證小程式在IOS上正常執行,必須保證伺服器的TLS為1.2及以上版本,下面網址可以測試你伺服器的證書等情況: https://www.ssllabs.com/ssltes
