TabLayout + Banner + PullToRefreshListView 上拉重新整理下來載入 簡單使用方法
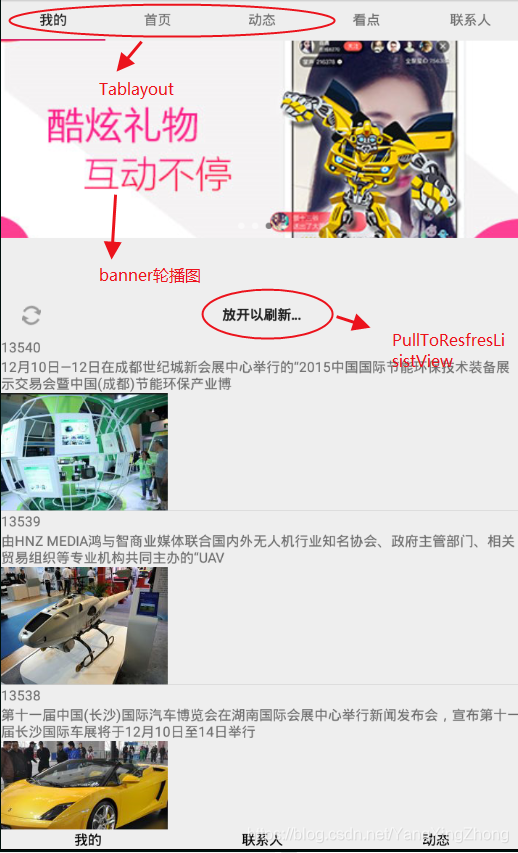
以下是效果圖:
 技術選型:
1、依賴
2、網路介面
3、ImageLoader框架
4、Gson 解析
需要用的到依賴:
compile ‘com.github.userswlwork:pull-to-refresh:1.0.0’ ------- 用於PullToRefreshListView
compile ‘com.nostra13.universalimageloader:universal-image-loader:1.9.5’----用於imageloader載入圖片
implementation ‘com.google.code.gson:gson:2.8.5’------用於Gson
implementation ‘com.youth.banner:banner:1.4.10’------用於Bannere輪播圖
輪播圖陣列:
技術選型:
1、依賴
2、網路介面
3、ImageLoader框架
4、Gson 解析
需要用的到依賴:
compile ‘com.github.userswlwork:pull-to-refresh:1.0.0’ ------- 用於PullToRefreshListView
compile ‘com.nostra13.universalimageloader:universal-image-loader:1.9.5’----用於imageloader載入圖片
implementation ‘com.google.code.gson:gson:2.8.5’------用於Gson
implementation ‘com.youth.banner:banner:1.4.10’------用於Bannere輪播圖
輪播圖陣列:
首先編譯TabLayout
 其次編譯MainActivity
package com.bw.moniweek3.Fragment;
其次編譯MainActivity
package com.bw.moniweek3.Fragment;
import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentActivity; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import android.support.v4.view.ViewPager; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup;
import com.bw.moniweek3.R; import com.bw.moniweek3.TableFragment.Title_01; import com.bw.moniweek3.TableFragment.Title_02; import com.bw.moniweek3.TableFragment.Title_03; import com.bw.moniweek3.TableFragment.Title_04; import com.bw.moniweek3.TableFragment.Title_05;
import java.util.ArrayList; import java.util.List;
public class Frag_01 extends Fragment { private List mFragment; //全域性變數 private List mString; //全域性變數 private TabLayout mabLayout;//全域性變數 private ViewPager mViewPager;//全域性變數 @Nullable
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.frag_01,container,false);
//初始化元件
mabLayout = view.findViewById(R.id.mTable);
mViewPager = view.findViewById(R.id.mVapger);
mFragment = new ArrayList<Fragment>();// 放所有的fragment
mFragment.add( new Title_01());
mFragment.add( new Title_02());
mFragment.add( new Title_03());
mFragment.add( new Title_04());
mFragment.add( new Title_05());
mString = new ArrayList<String>();// 放所有的假資料
mString.add("我的"); // 要新增的標題
mString.add("首頁");
mString.add("動態");
mString.add("看點");
mString.add("聯絡人");
MyPagerAdper Mydpter = new MyPagerAdper(getActivity().getSupportFragmentManager()); // 設定介面卡
mViewPager.setAdapter(Mydpter);
mabLayout.setupWithViewPager(mViewPager);
return view;
}
private class MyPagerAdper extends FragmentPagerAdapter{ // 內部介面卡器
public MyPagerAdper(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
return mFragment.get(i);
}
@Override
public int getCount() {
return mString.size();
}
@Nullable
@Override // 需要手動新增的方法
public CharSequence getPageTitle(int position) {
return mString.get(position);
}
}
}
接著實現 Banner + PullToRefreshListView
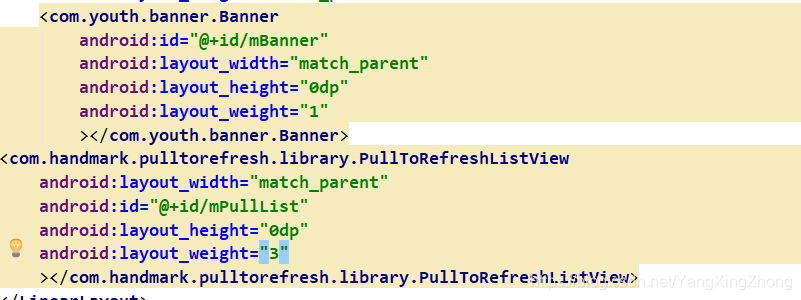
1、寫佈局檔案 以及對應的ID
 2、編譯MainAcitivty
package com.bw.moniweek3.TableFragment;
2、編譯MainAcitivty
package com.bw.moniweek3.TableFragment;
import android.content.Context; import android.os.AsyncTask; import android.os.Bundle; import android.support.annotation.NonNull; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.ListView;
import com.bw.moniweek3.AllClass; import com.bw.moniweek3.ListClass; import com.bw.moniweek3.MADpter; import com.bw.moniweek3.R; import com.google.gson.Gson; import com.handmark.pulltorefresh.library.PullToRefreshBase; import com.handmark.pulltorefresh.library.PullToRefreshListView; import com.youth.banner.Banner; import com.youth.banner.loader.ImageLoader;
import java.util.ArrayList; import java.util.Arrays; import java.util.List;
public class Title_01 extends Fragment { private PullToRefreshListView mPull; private Banner mBanner; String urlString = “http://api.expoon.com/AppNews/getNewsList/type/1/p/1”;
// 輪播圖網路圖片的 Url 陣列
String[] urls = new String[]{"http://ww4.sinaimg.cn/large/006uZZy8jw1faic21363tj30ci08ct96.jpg", "http://ww4.sinaimg.cn/large/006uZZy8jw1faic259ohaj30ci08c74r.jpg", "http://ww4.sinaimg.cn/large/006uZZy8jw1faic2b16zuj30ci08cwf4.jpg", "http://ww4.sinaimg.cn/large/006uZZy8jw1faic2e7vsaj30ci08cglz.jpg"};
List<ListClass> list = new ArrayList<ListClass>();
int page; //定義一個變數用來重新整理
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.title_01,container,false);
mPull = view.findViewById(R.id.mPullList); // 找元件 --Listview
mBanner = view.findViewById(R.id.mBanner); // 找元件 ---輪播圖
mPull.setMode(PullToRefreshBase.Mode.BOTH); // 重新整理的方法
inteData(page); //定義一個重新整理方法
// 設定重新整理的監聽
mPull.setOnRefreshListener(new PullToRefreshBase.OnRefreshListener2<ListView>() {
@Override
public void onPullDownToRefresh(PullToRefreshBase<ListView> pullToRefreshBase) {
list.clear();
inteData(0);
}
@Override
public void onPullUpToRefresh(PullToRefreshBase<ListView> pullToRefreshBase) {
page++;
inteData(page);
}
});
// 用Banner設定的輪播圖
mBanner.setImageLoader(new ImageLoader() {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
// 全路徑的imageloader
com.nostra13.universalimageloader.core.ImageLoader instance
= com.nostra13.universalimageloader.core.ImageLoader.getInstance();
instance.displayImage((String) path,imageView);
}
});
// 設定圖片 注意--需要呼叫Androidi的方法獲取路徑 Arrays.asList(urls)
mBanner.setImages(Arrays.asList(urls));
mBanner.start();//-----開始
return view;
}
private void inteData(int page) { // 重寫方法--- inteData(page);
new MyAsyncTask().execute(urlString+page);
}
private class MyAsyncTask extends AsyncTask<String,Void,String>{
@Override
protected String doInBackground(String... strings) {
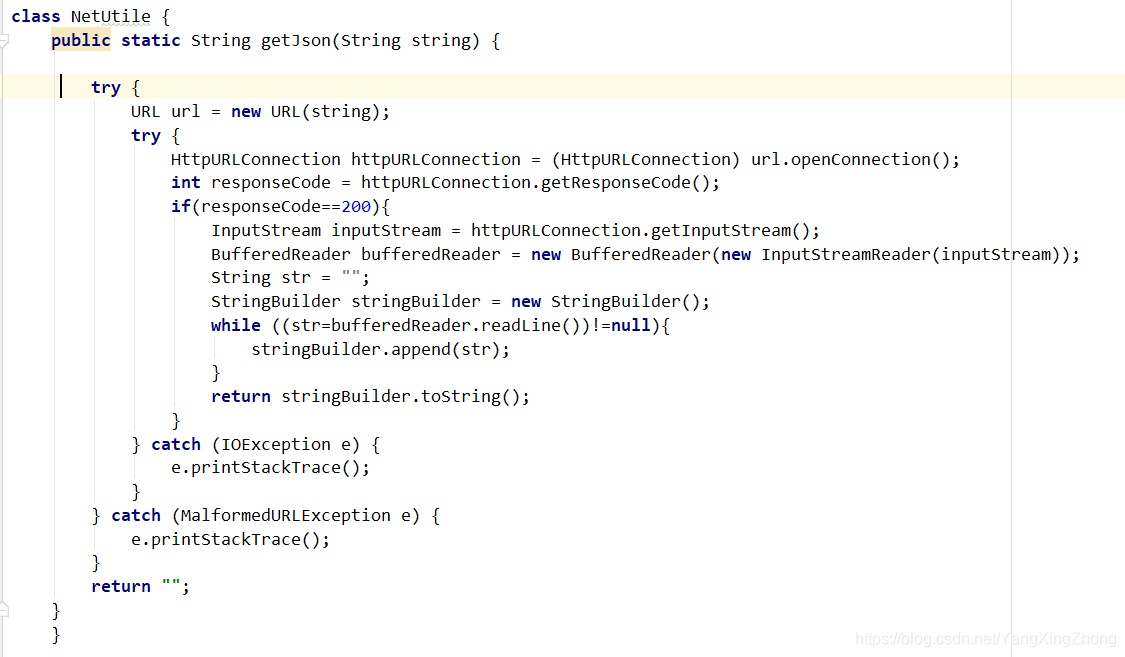
String string = NetUtile.getJson(strings[0]);
return string;
}
@Override
protected void onPostExecute(String s) {
super.onPostExecute(s);
Gson gson = new Gson();
AllClass allClass = gson.fromJson(s, AllClass.class);
List<ListClass> data = allClass.getData();
list.addAll(data);
MADpter mMADpter = new MADpter(getActivity(),list); // 設定介面卡
mPull.setAdapter(mMADpter);
mMADpter.notifyDataSetChanged(); //重新整理介面卡
mPull.onRefreshComplete(); // 重新整理上啦重新整理 下來載入
}
}
} 當然 實現的效果,是在有網的情況下,因為請求的是網路資料。 特別注意: 寫許可權
// 非同步載入
String string = NetUtile.getJson(strings[0]);
寫到這一步的時候要建立一個工具類,程式碼如下: