ElementUI分頁元件+Vue
阿新 • • 發佈:2018-12-21
一. ElementUI分頁元件
1 官網
2 入門案例:
第一步:建立vue的基本頁面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue-2.5.17.js"></script>
</head>
<body>
<div id="app">
</div>
<script> 第二步:引入elementUI的元件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue-2.5.17.js"></script>
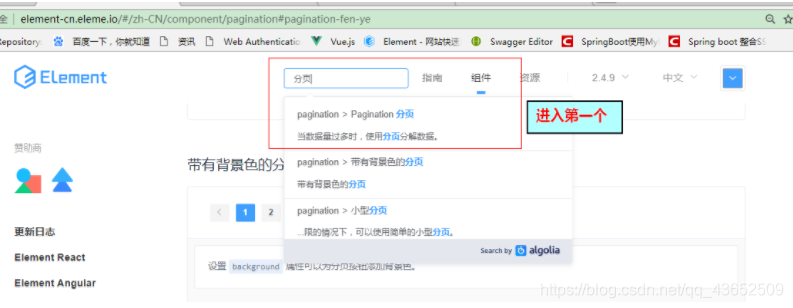
<!-- 引入樣式 --> 第三步:搜尋分頁元件欄


複製程式碼:
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
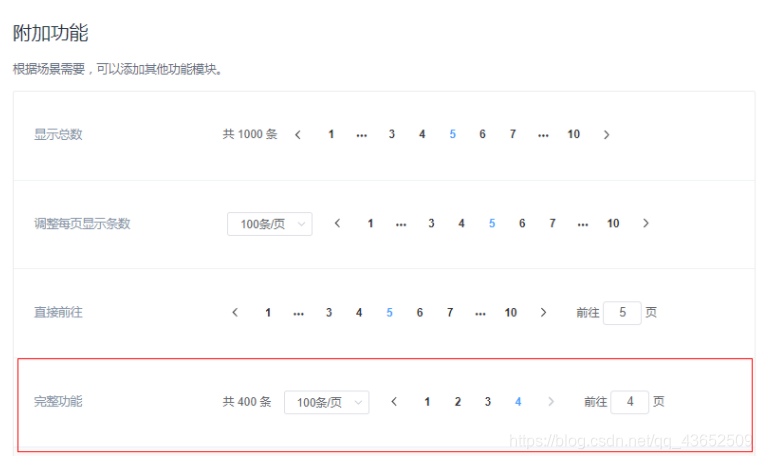
第五步:新增事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../vue-2.5.17.js"></script>
<!-- 引入樣式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入元件庫 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-pagination
background
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[10, 20, 30, 100]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
currentPage:3,// 當前頁碼
pageSize:10,// 每頁大小
total:1000
},
methods:{
//? 長度改變----改變每頁顯示的條數的時候 自動觸發
handleSizeChange(val){
console.log("長度改變:"+val)
},
// 當前改變----當前頁碼改變之後,觸發這個函式
handleCurrentChange(val){
console.log("當前改變:"+val)
}
}
});
</script>
</body>
</html>
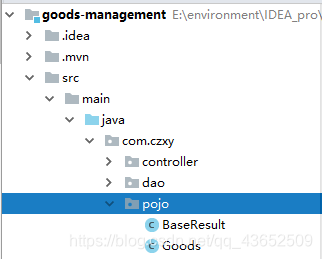
3 整合專案
3.1 .1BaseResult

public class BaseResult {
private Long total;
private Object data;
}
3.2.2 GoodsService
public BaseResult findByPage(Integer page, Integer rows){
PageHelper.startPage(page,rows);
List<Goods> list = goodsMapper.select(null);
PageInfo<Goods> info = new PageInfo<>(list);
BaseResult baseResult = new BaseResult();
baseResult.setTotal(info.getTotal());
baseResult.setData(info.getList());
return baseResult;
}
3.2.3 GoodsController
@GetMapping
public ResponseEntity<BaseResult> findByPage(Integer page,Integer rows){
BaseResult baseResult = goodsService.findByPage(page, rows);
return new ResponseEntity<>(baseResult,HttpStatus.OK);
}
3.3.4Goods.html頁面
第一步:引入ElementUI庫檔案
<!-- 引入樣式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入元件庫 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
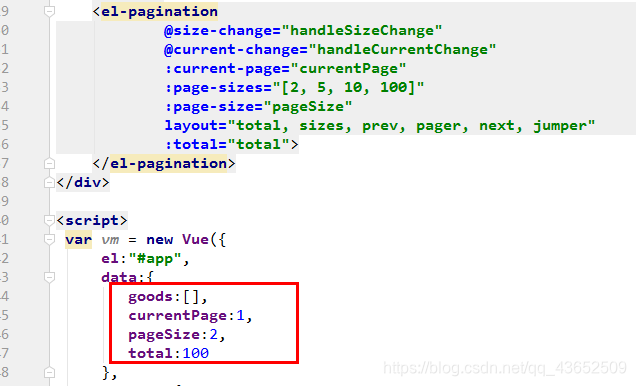
第二步:引入分頁元件內容
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
第二步:定義變數,儲存資料

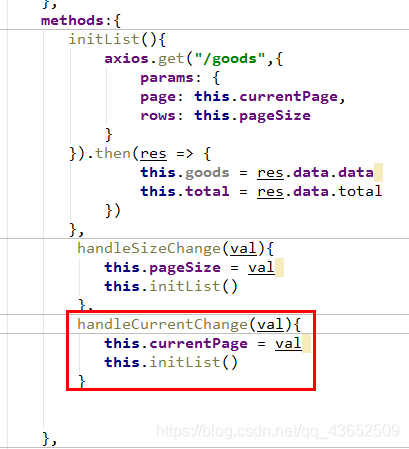
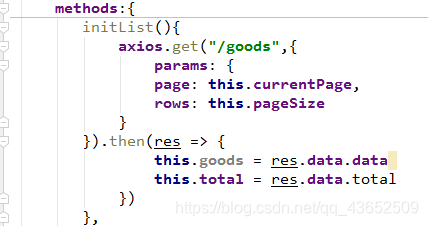
第三步:修改InitList方法,請求後臺資料

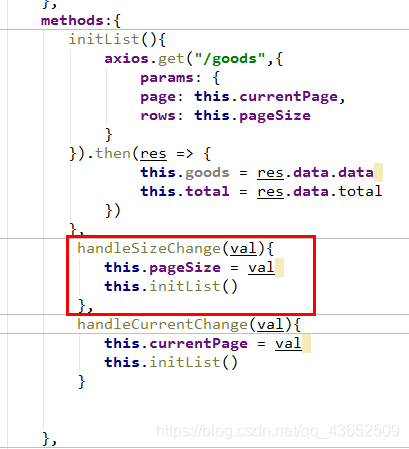
第四步:點選頁面條數,更新頁面資料

第五步:點選頁碼,更新頁面資料