使用render函式的區域性註冊元件
阿新 • • 發佈:2018-12-21
資料來自父元件
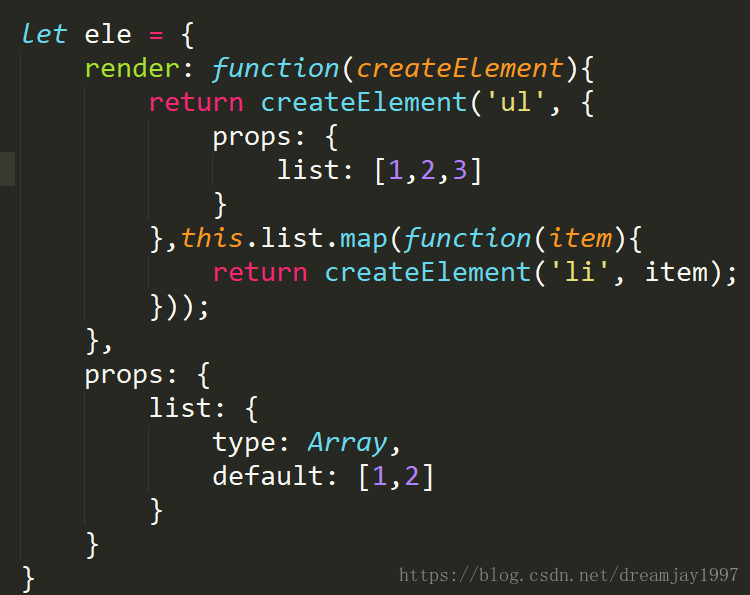
let ele = {
render: function(createElement){
return createElement('ul', this.list.map(function(item){
return createElement('li', item);
}));
},
props: {
list: {
type: Array,
default: [1,2]
}
}
}
資料來自自身 let ele = { render: function(createElement){ return createElement('ul', this.list.map(function(item){ return createElement('li', item); })); }, data: function(){ return { list: [1,2] } } }
之所以記錄者兩種資料來源,是因為我在用render函式時,一開始把createElement函式的第二個引數的props屬性的用法搞錯了,它是給第一個引數提供資料的,而這個引數往往是元件,下面的例項可以驗證這一點
效果卻為: