Javascript通過dwr呼叫Java程式碼
1.首先,建立一個簡單的空的web工程
HelloWorld
 2.然後開始配置dwr的環境
2.然後開始配置dwr的環境
DWR簡介 DWR全稱Direct Web Remoting,是一款非常優秀的遠端過程呼叫(Remote Procedure Call)框架,通過瀏覽器提供的Ajax引擎實現在前端頁面的JS程式碼中呼叫服務端Java程式碼。使用它我們可以非常方便的和服務端進行互動,輕鬆獲取服務端返回的資料。 下面是DWR官方網站地址: http://www.directwebremoting.org/dwr/introduction/index.html
DWR的使用
接下來我們看一下如何使用這款框架: 獲取DWR所需Jar包
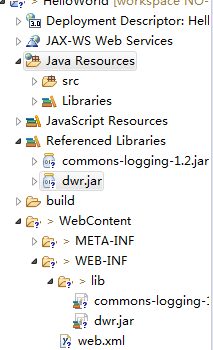
下載完成後將兩個jar包拷貝到web工程的WEB-INF/lib目錄下。
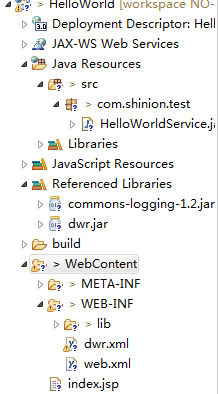
加入之後工程架構如下

3.環境配置完成之後,開始配置檔案。 首先,我們來配置web.xml檔案,在WEB-INF目錄下建立web.xml檔案,配置資訊如下;
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>dwr_web</display-name> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>dwr</servlet-name> <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> <init-param> <param-name>debug</param-name> <param-value>true</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>dwr</servlet-name> <url-pattern>/dwr/*</url-pattern> </servlet-mapping> </web-app>
配置檔案中暫時不用改動,預設即可,配置完之後繼續配置dwr.xml配置檔案 在web.xml相同的目錄下建立一個dwr.xml檔案,配置資訊如下
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd"> <dwr> <allow> <create creator="new" javascript="helloWorldService"> <param name="class" value="com.shinion.test.HelloWorldService"></param> </create> </allow> </dwr>
helloWorldService 為需要建立的類的別名,我們在頁面中呼叫就使用這個類名,也可以起別的名字,當然,和類同名最好,value是類的路徑 如果以後需要新增類,那麼要在標籤中新增
4.下一步,我們來實現類 類的程式碼如下
package com.shinion.test;
public class HelloWorldService {
public String getInfo(String msg) {
return "Hello World ! "+ msg;
}
}
注意包名要和dwr.xml配置檔案中的包名相同

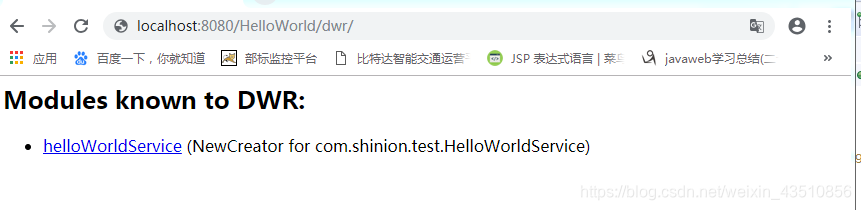
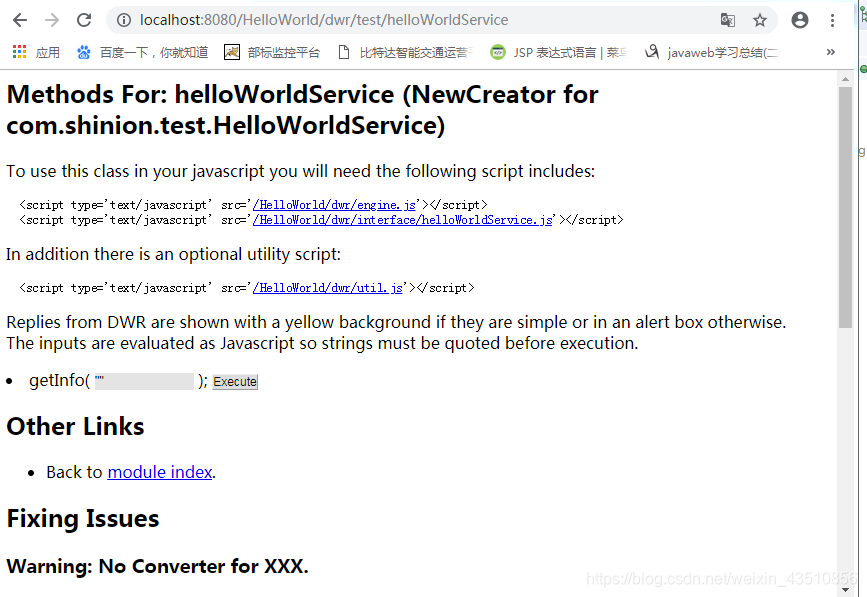
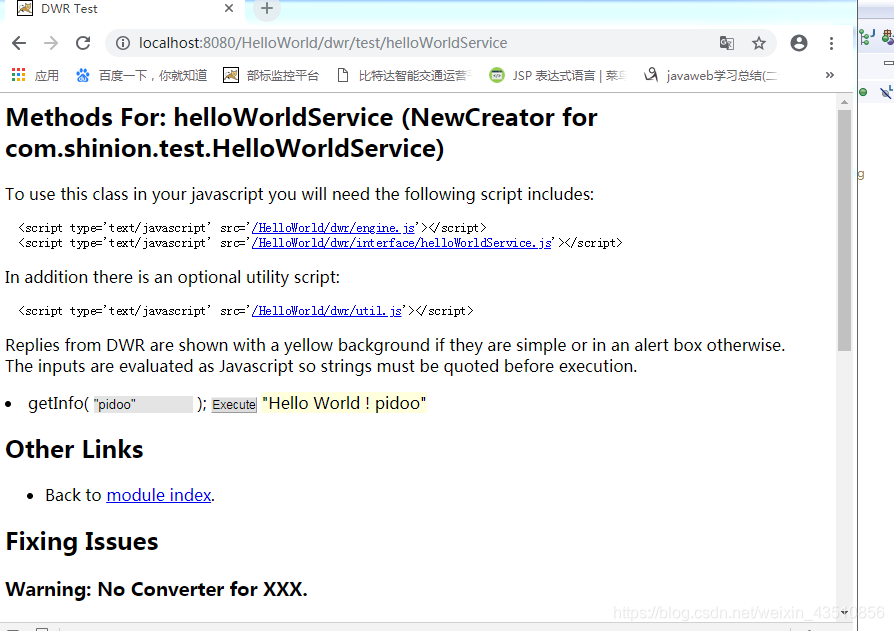
能看到我們建立的類已經能顯示出來了 點選,然後出現下面的結果

在我們寫的getInfo()這個方法中隨便填寫資訊

證明我們的程式碼有效
5.頁面實現呼叫
最後一步,也是最重要的一步,頁面上的呼叫
我們在根目錄下,建立一個index.jsp頁面,位置如下圖
 頁面程式碼如下:
頁面程式碼如下:
<html>
<head>
<meta charset="UTF-8"/>
<title> index</title>
<script type='text/javascript' src='/HelloWorld/dwr/engine.js'></script>
<script type='text/javascript' src='/HelloWorld/dwr/interface/helloWorldService.js'></script>
</head>
<body>
<p>hello</p>
<button onclick="getInfo()">test button</button>
<script type="text/javascript">
var getInfo = function(){
return helloWorldService.getInfo("pidoo",callBack);
};
var callBack=function(data){
alert(data);
};
</script>
</body>
</html>
注意引用的兩個js檔案
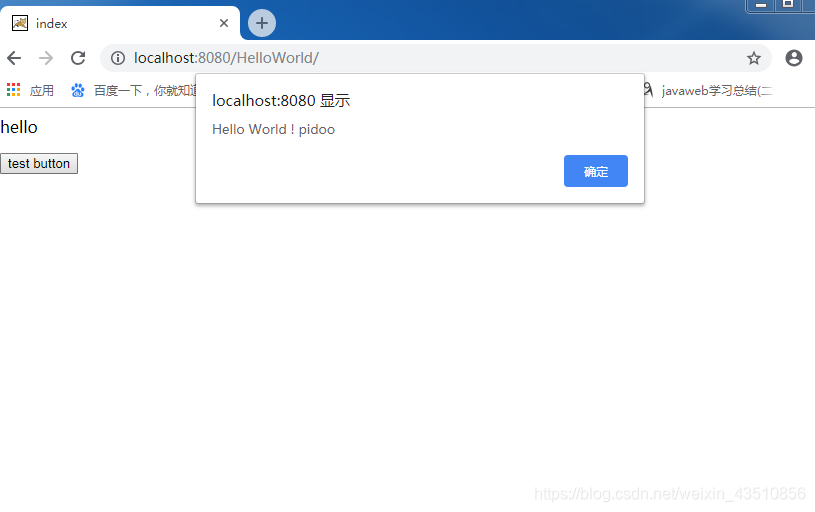
好了,結束,可以釋出測試了

大功告成!
