this指向氣泡排序二分查詢
12.10
- 解決函式內this指向
- 可以在函式外提前宣告變數 _this/that=this
- 通過apply和call 來修改函式內的this指向
(1) 二者區別 用法是一樣的,就是引數形式不一樣 fn.call(obj,a,b)/fn.apply(obj,[a,b])
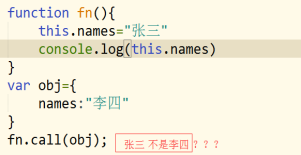
(2) 二者代表的是將函式內的this換成obj之後然後把fn呼叫
- bind修改函式內的this
Fn.bind(obj,a,b) 只是替換了this但是不呼叫fn,返回的還是函式
Fn.bind(obj,a,b)()
2
 相當於寫成
相當於寫成
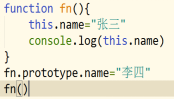
為什麼用了call之後裡面的
fn.call(obj) 是fn繼承了obj中的所有屬性,只要是繼承的可以看成是公有的,天生自帶的是私有的,在使用的時候,私有的有就不會找公有的。
- 變數交換
var a=4;
var b=3;
var n=null;
n=a;
a=b;
b=n;
console.log(a,b)
找出陣列中的最大項和最小項
var a=[45,26,15,54,36,8,4];
- 藉助math中max
Math.max.apply(null,a) 返回值就是最大值
- 藉助陣列中的sort()
var fn=function(a,b){
return a-b
}
var s=a.sort(function(a,b){return a-b})
console.log(s[s.length-1])
3.假設法
var min=a[0] //假設第一個就是我們需要的最小值
var num=null;
for(var i=1;i<a.length;i++){
if(min>a[i]){
num=min;
min=a[i];
a[i]=num
}
}
console.log(min)
對陣列排序的方法
1.藉助array中的sort(function(a,b){return a-b})
2.氣泡排序
var arr=[45,26,15,54,36,8,4];
var num=null
for(var j=arr.length-1;j>=0;j--){
//for(var k=0;k<arr.length-1;k++){
//for(var i=0;i<arr.length-k;i++){
for(var i=0;i<=j;i++){
if(arr[i]>arr[i+1]){
num=arr[i];
arr[i]=arr[i+1];
arr[i+1]=num
}
}
}
資料庫排序 遊戲排名
二分查詢
4.Math 數值物件
Js自帶的類 array number string function date math regexp boolean
Math類 math物件 又研究一堆的屬性和方法
數學中的弧度和角度
1.弧度的π Math.PI
2.返回平方根 Math.sqrt(16)
3.Math.abs(x) 返回的絕對值
4.Math.ceil(x) 返回x的上舍入
5.Math.floor(x) 返回x的下舍入
6.Math.max(a,b,c,d)返回a,b,c,d中的最大值 a,b,c,d必須是數字
7.Math.min(a,b,c,d)返回a,b,c,d中的最小值 a,b,c,d必須是數字
8.Math.random()返回0-1之間的隨機數
9.Math.round(x) 返回對x四捨五入後的數值
10.Math.sin(x) 返回x的正弦值 對邊比斜邊
11.Math.cos(x) 返回x的餘弦值 鄰邊/斜邊
12.Math.tan(x) 返回x的正切值 對邊/鄰邊
13.Math.asin(x)
14.Math.acos()
15 math.atan()
拖拽的問題
Div中有字型,會出現滑鼠焦點丟失
